I have an async function that gets data from my Supabase database, that when called, returns a promise with the correct data that I have queried, but when I try to call this function in a React component, I don't know how to extract the data from the Promise and just get the string that I queried.
I understand that you can not get the result of a promise in the same scope as you call it, but I'm not sure how I would get around this.
My code:
export async function getUserValue(uuid, value) {
const { data, error } = await supabase
.from('users')
.select('username').eq("id", "8f1693d3-c6d9-434c-9eb7-90882ea6ef28"); // hard coded values for testing purposes
return data;
}
Where I call it:
...
async function Sidebar(props) {
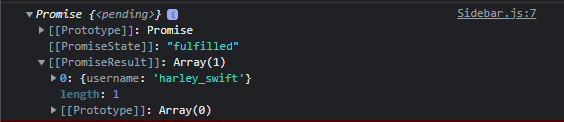
console.log(getUserValue("", ""))
return (
<div className={"sidebar"}>
<div className="sidebar-main">
<img className={"sidebar-main-picture"} src={profile_picture} alt="pfp"/>
<p className={"sidebar-main-name"}>Test</p>
...
CodePudding user response:
The way to store data in React components is to define and set state.
The correct place to handle side-effects like async response data is in an effect hook
import { useEffect, useState } from "react";
function Sidebar(props) {
const [ user, setUser ] = useState(null); // initial value
useEffect(() => {
getUserValue("", "")
.then(users => {
setUser(users[0]) // your response is an array, extract the first value
})
.catch(console.error)
}, []); // empty array means run this once on mount
return user && ( // only display if `user` is set
<p>Hello, { user.username }</p> {/* just an example */}
);
}
I feel like this has definitely been asked and answered before but I couldn't find an applicable duplicate. Happy to remove this or mark it Community Wiki if somebody can link an existing post.