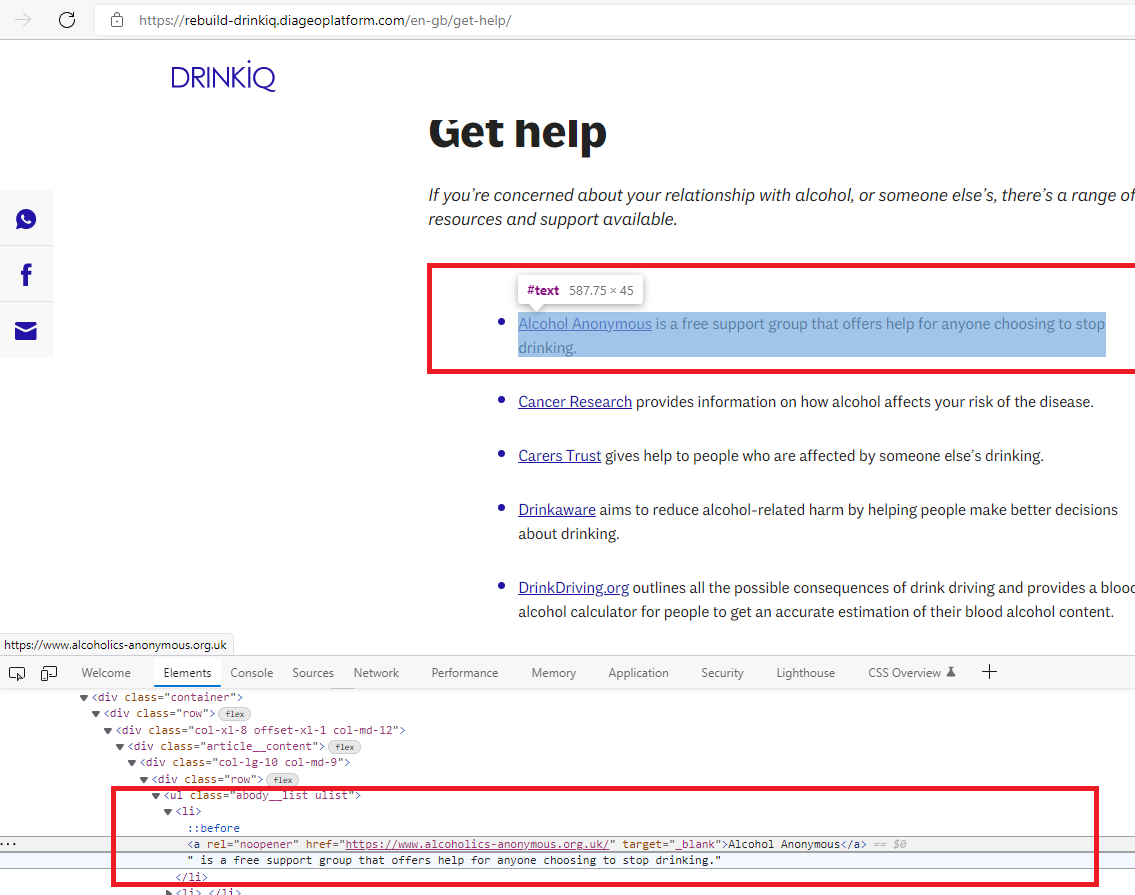
I am trying to create an automation test that simply verifies if content exists/is displayed with a hyperlink embedded in the text. Please find attached my screenshot for more info, I am just trying to verify all the content in the red box. I also highlighted the code in the google dev tool.
CodePudding user response:
Check out this blog post from the cypress team. They explain all the different ways you can test links with cypress
https://www.cypress.io/blog/2020/12/10/testing-the-anchor-links/
scroll down to the Checking every link section which is what I think you want
CodePudding user response:
You could try to find an "a" element within your "li" element and check it's href attribute and inner text.
cy.get(selector)
.find("a")
.should("have.attr", "href", "/path")
.should("have.text", "Alcohol Anonymous");
CodePudding user response:
You can create an array like this if you want to check the exact texts.
const texts = [
'Alcohol Anonymous',
'Cance Research',
'Cancer Trust',
'Drinkware',
] //Add the remaining texts
cy.get('a').each(($ele, index) => {
cy.wrap($ele).should('have.text', texts[index])
})
Or, if you just want to check that all your links have some texts, you can do:
cy.get('a').each(($ele, index) => {
cy.wrap($ele).invoke('text').should('not.be.empty')
})
Now if you want to check both content and the hyperlink you can do something this:
const texts = [
'Alcohol Anonymous',
'Cance Research',
'Cancer Trust',
'Drinkware',
] //Add the remaining texts
const links = [
'https://example1.com',
'https://example2.com',
'https://example3.com',
'https://example4.com',
] //Add the remaining links
cy.get('a').each(($ele, index) => {
cy.wrap($ele)
.should('have.text', texts[index])
.and('have.attr', 'href', links[index])
})
Or, if you just ant to check that the content and hyperlink are both present you can do:
cy.get('a').each(($ele, index) => {
cy.wrap($ele).invoke('text').should('not.be.empty')
cy.wrap($ele).invoke('attr', 'href').should('not.be.empty')
})
CodePudding user response:
@GustavoCesário is correct, you must target the page section containing the links.
If you try cy.get('a') you will pick up the logo, the navigation menu, etc but that's not what you want to test.
Also, for full text you want <li> not <a>.
const expectedParagraphs = [
'Alcohol Anonymous is a free support group that offers help for anyone choosing to stop drinking.',
'Cancer Research provides information on how alcohol affects your risk of the disease.',
'Carers Trust gives help to people who are affected by someone else’s drinking.',
...
]
beforeEach(() => {
cy.visit('https://www.drinkiq.com/en-gb/get-help/');
})
it('checks the list texts', () => {
cy.get('main')
.find('li')
.each(($li, i) => {
const paragraph = $li.text()
expect(paragraph).to.eq(expectedParagraphs[i])
})
})