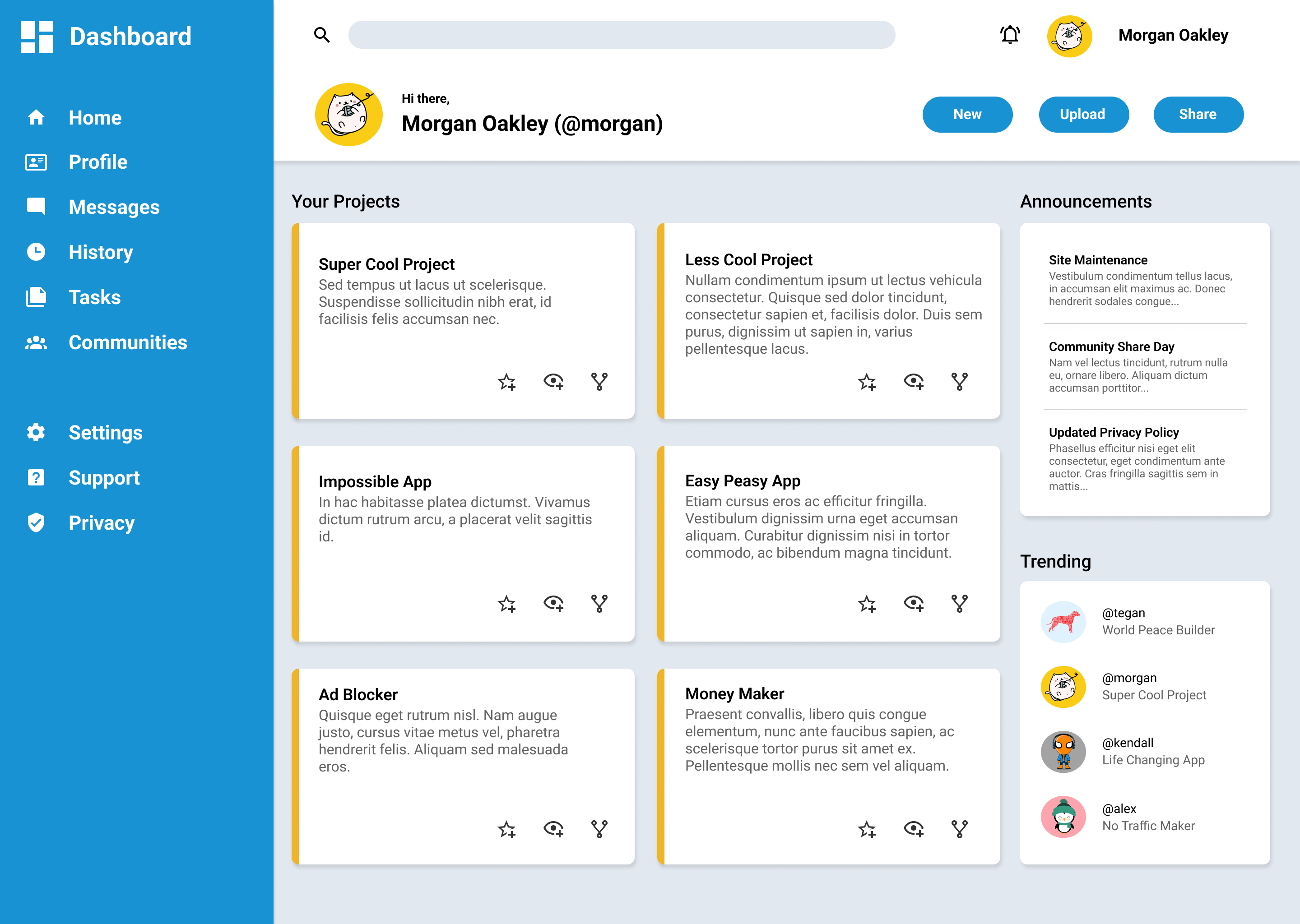
hello I'm trying replicate this image above with CSS grid its almost done, but I'm running into a issue with the main content section where you see "Your Projects" "Announcements" "Trending". I've been trying to arrange the content in a way where "your projects" take us a large portion of space in the grid. While "Announcements" and "Trending" are to the right of it. I'm trying to increase the rows of each section "your projects" and "Announcements" would increase, but "trending" would just be a small box uneven in size with "Announcements" how can I fix this?
html
<div >
<div >
<h1>projects</h1>
</div>
<div >
<h1>announcements</h1>
</div>
<div >
<h1>trending</h1>
</div>
</div>
css
.main-content-container{
background-color: #fafafa;
}
.main-content-grid-container{
display: grid;
grid-template-columns: 3fr 2fr;
grid-template-rows: 10fr 1fr;
}
.projects-container{
}
.announcements-container{
}
.trending-container{
grid-area: 2/3/2/2;
}
.main-content-grid{
border: 2px black solid;
background-color: goldenrod;
}
CodePudding user response:
I think I understand what you're trying to achieve, to have the trending stay within the right-hand column underneath announcements, surround both announcements and trending in a div of their own:
<div >
<div >
<h1>projects</h1>
</div>
<div>
<div >
<h1>announcements</h1>
</div>
<div >
<h1>trending</h1>
</div>
</div>
</div>
Then whatever spacing and styling you wish to apply to both announcements and trending, you can apply to that new div.
CodePudding user response:
Something like this:
* {
margin: 0px;
padding: 0px;
}
body {
background: blue;
}
.mainContent {
position: absolute;
float: left;
width: 65%;
padding: 10px 10px;
justify-content: center;
align-items: center;
}
.rightContent {
float: right;
width: 30%;
padding: 10px 10px;
justify-content: center;
align-items: center;
}
.card-box {
background: red;
position: relative;
padding: 20px 10px;
margin: 20px 0px;
border-radius: 5px;
}
.card-box .inner {
padding: 5px 10px 0 10px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div >
<div >
<div >
test
</div>
</div>
</div>
<div >
<div >
<div >
test
</div>
</div>
</div>
</body>
</html>Then create 2 new columns:
* {
margin: 0px;
padding: 0px;
}
body {
background: blue;
}
.mainContent {
position: absolute;
float: left;
width: 65%;
padding: 10px 10px;
justify-content: center;
align-items: center;
display: table;
clear: both;
}
.rightContent {
float: right;
width: 30%;
padding: 10px 10px;
justify-content: center;
align-items: center;
}
.card-box {
background: white;
background: red;
position: relative;
padding: 20px 10px;
margin: 20px 0px;
border-radius: 5px;
/*Only for demostration*/
height: 300px;
}
.column {
background: green;
width: 40%;
padding: 10px;
border-radius: 5px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div >
<div >
<div >
<div style="float: left;">
<p>test</p>
</div>
<div style="float: right;">
<p>test</p>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
test
</div>
</div>
</div>
</body>
</html>