I have created following html form.
@import url('https://fonts.googleapis.com/css?family=Roboto');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
outline: none;
font-family: 'Roboto', sans-serif;
}
body{
background: url('bg.jpg') no-repeat top center;
background-size: cover;
height: 100vh;
}
.wrapper{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 100%;
max-width: 550px;
/* #background: rgba(0,0,0,0.8);*/
background:rgb(233, 227, 227);
padding: 30px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0,0,0,0.3);
}
.wrapper .title h1{
color: #c5ecfd;
text-align: center;
margin-bottom: 25px;
}
.contact-form{
display: flex;
}
.input-fields{
display: flex;
flex-direction: column;
margin-right: 4%;
}
.input-fields,
.msg{
width: 48%;
}
.input-fields .input,
.msg textarea{
margin: 10px 0;
border: 0px;
/*#border: 2px solid #c5ecfd;*/
border: 1px solid gray;
padding: 10px;
color: black;
width: 100%;
}
.msg textarea{
height: 212px;
}
::-webkit-input-placeholder {
/* Chrome/Opera/Safari */
color: #c5ecfd;
}
::-moz-placeholder {
/* Firefox 19 */
color: #c5ecfd;
}
:-ms-input-placeholder {
/* IE 10 */
color: #c5ecfd;
}
.btn {
background: #39b7dd;
text-align: center;
padding: 15px;
border-radius: 5px;
color: #fff;
cursor: pointer;
text-transform: uppercase;
width: 100%;
}
input[type=submit] {padding:15px; background:#ccc; border:0 none;
display: block;
cursor:pointer;
background: #39b7dd;
text-align: center;
border-radius: 5px;
color: #fff;
text-transform: uppercase; }
input[type=file] {
padding-top:15px;
padding-bottom:15px;
/*#display: block;*/
color: black;
width: 100%;
}
input[type=radio] {
padding-top:15px;
padding-bottom:15px;
/*#display: block;*/
float:left;
position:inline;
color: black;
padding-right:15px;
}
.radioOpContainer
{
/*position:inline;*/
padding-top:15px;
padding-bottom:15px;
}
.radioOpContainer input{
/*#padding-right:15px;*/
margin-right:20px;
}
@media screen and (max-width: 600px){
.contact-form{
flex-direction: column;
}
.msg textarea{
height: 80px;
}
.input-fields,
.msg{
width: 100%;
}
}
/*
#fileuploaddiv
{
padding-top:5px;
}
*/
.label
{
padding-top:20px;
font-size: 15px;
}
.error
{
/*font-family: 'Open Sans Regular';*/
font-family: "Helvetica Neue",Roboto,Arial,sans-serif;
/*font-size: 1em;*/
font-size: 14px;
line-height: 1em;
color: #c0392b;
}
/* ---------------------- */
.table_row
{
padding-top:10px;
}
.cell_wrapper
{
background-color: white;
}
.cell
{
display:inline-block;
/*float: left;
width: 50%; */
/*outline: 1px dashed black; */
/*margin-bottom: 20px;*/
word-break:break-all;
font-family: Monospace;
width: 49%;
}
.resultcell
{
display:inline-block;
/*float: left;
width: 50%; */
/*outline: 1px dashed black; */
/*margin-bottom: 20px;*/
word-break:break-all;
font-family: Monospace;
width: 49%;
}
@media only screen and (max-width: 600px) {
.cell, .resultcell
{
background-color: lightblue;
width: 100%;
}
}
.red{
color: red;
}
.magenta{
color: magenta;
}
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Responsive Contact us form Using HTML and CSS</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div >
<div >
<h1>contact us form</h1>
</div>
<form th:action="@{/}" th:object="${messageForm}" method="post" enctype="multipart/form-data" id="MqMessageSenderForm">
<div >
<div >
<div ><p>Queue manager Name: </p></div>
<select id="recievedQMname" th:field="*{recievedQMname}"><option selected="selected" value=""/></select>
<div th:if="${#fields.hasErrors('recievedQMname')}" th:errors="*{recievedQMname}"></div>
<div ><p>Destination queue Name</p></div>
<input type="text" th:field="*{recievedQname}" id="recievedQname">
<div th:if="${#fields.hasErrors('recievedQname')}" th:errors="*{recievedQname}"></div>
<div ><p> Select an input method </p></div>
<div ><input type="radio" name="msginputoption" id="fileradio" checked="checked" > <label for="fileradio">File</label></div>
<div ><input type="radio" name="msginputoption" id="messagetextradio" > <label for="messagetextradio">Message text</label></div>
</div>
<div >
<div >Upload files </div>
<input type="file" th:field="*{files}" multiple accept=".txt,.xml" id="files" >
<div th:if="${fileUploadValidationResult != null}" th:text="'' ${fileUploadValidationResult} ''"></div>
<textarea th:field="*{msgText}" id="msgText" disabled="disabled" ></textarea>
<div th:if="${textMsgValidationResult != null}" th:text="'' ${textMsgValidationResult} ''"></div>
<input type="submit">
</div>
</div>
</form>
<div th:if="${result != null}">
<div th:each="mapEntry : ${result}">
<div >
<div th:text="${mapEntry.key}" >key</div> <div th:text="${mapEntry.value}">value</div>
</div>
</div>
</div>
<div th:if="${UImessageSentresult != null}">
<div >
<div >
<div style="width: 100%;" th:text="${UImessageSentresult}" >UImessageSentresult</div>
</div>
</div>
</div>
</div>
</body>
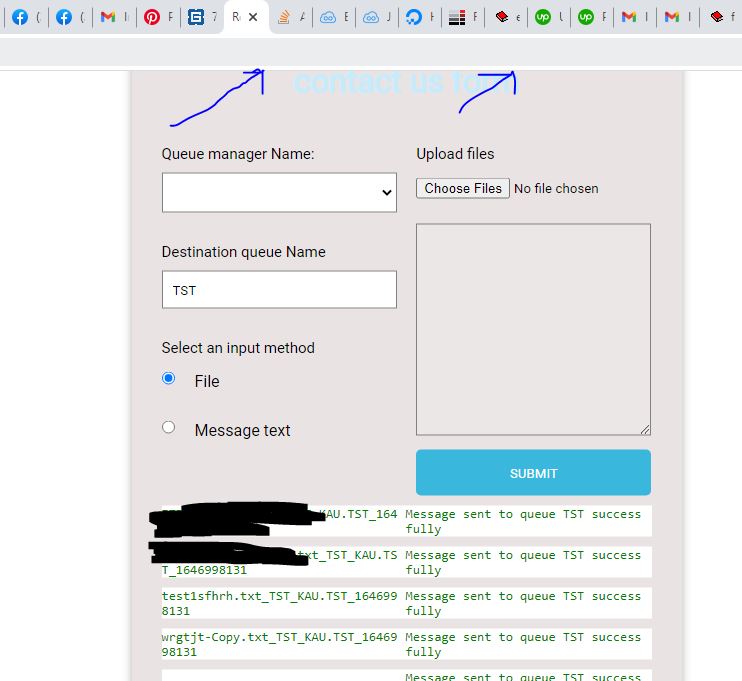
</html>when messages sent status results are being added to the bottom of the page, portion from the top is disappearing from the browser( not even able to scroll to the top -I have attached an image as well) I have added the code into jsfiddle 
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Responsive Contact us form Using HTML and CSS</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div >
<div >
<h1>contact us form</h1>
</div>
<form th:action="@{/}" th:object="${messageForm}" method="post" enctype="multipart/form-data" id="MqMessageSenderForm">
<div >
<div >
<div ><p>Queue manager Name: </p></div>
<select id="recievedQMname" th:field="*{recievedQMname}"><option selected="selected" value=""/></select>
<div th:if="${#fields.hasErrors('recievedQMname')}" th:errors="*{recievedQMname}"></div>
<div ><p>Destination queue Name</p></div>
<input type="text" th:field="*{recievedQname}" id="recievedQname">
<div th:if="${#fields.hasErrors('recievedQname')}" th:errors="*{recievedQname}"></div>
<div ><p> Select an input method </p></div>
<div ><input type="radio" name="msginputoption" id="fileradio" checked="checked" > <label for="fileradio">File</label></div>
<div ><input type="radio" name="msginputoption" id="messagetextradio" > <label for="messagetextradio">Message text</label></div>
</div>
<div >
<div >Upload files </div>
<input type="file" th:field="*{files}" multiple accept=".txt,.xml" id="files" >
<div th:if="${fileUploadValidationResult != null}" th:text="'' ${fileUploadValidationResult} ''"></div>
<textarea th:field="*{msgText}" id="msgText" disabled="disabled" ></textarea>
<div th:if="${textMsgValidationResult != null}" th:text="'' ${textMsgValidationResult} ''"></div>
<input type="submit">
</div>
</div>
</form>
<div th:if="${result != null}">
<div th:each="mapEntry : ${result}">
<div >
<div th:text="${mapEntry.key}" >key</div> <div th:text="${mapEntry.value}">value</div>
</div>
</div>
</div>
<div th:if="${UImessageSentresult != null}">
<div >
<div >
<div style="width: 100%;" th:text="${UImessageSentresult}" >UImessageSentresult</div>
</div>
</div>
</div>
</div>
</body>
</html>
CodePudding user response:
wrapper div is given as absolute. when comparing to parent element height is less that's the reason for hiding the content you can either change .wrapper to relative instead of absolute or you can add scroll for wrapper.
Try the below code
.wrapper {
position: relative;
top: auto;
left: auto;
transform: initial;
}
