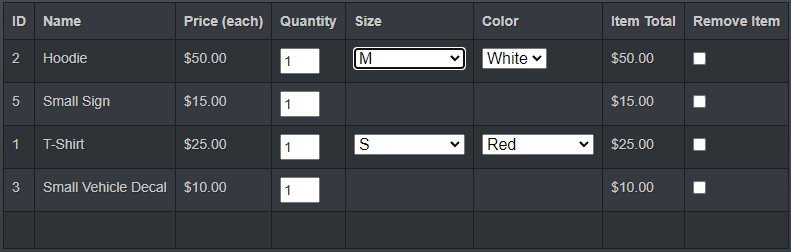
I have a gridview that is being dynamically created based on the database. Some rows of the gridview have 2 DropDownLists, while others do not depending on the item in the row. The second DropDownList of the row is dynamically created based on the selection of the first DrowpDownMenu. Everything works as it should except, if you make the selections on the first row, then change the selection of the first DropDownList of the seccond row or click the update button, it will reset the second DropDownList of the first row. This is obviously due to PostBack. But I'd like to maintain the selection until all DropDownLists have been selected and I save the changes to the DB. Any help would be very appreciated.
My Gridview:
<asp:GridView ID="CartList" runat="server" AutoGenerateColumns="False" ShowFooter="True"
GridLines="Vertical" CellPadding="4" CssClass="table table-striped table-bordered"
OnRowDataBound="CartList_RowDataBound">
<Columns>
<asp:BoundField DataField="ProductID" HeaderText="ID" SortExpression="ProductID" />
<asp:BoundField DataField="Product.ProductName" HeaderText="Name" />
<asp:BoundField DataField="Product.UnitPrice" HeaderText="Price (each)" DataFormatString="{0:c}" />
<asp:TemplateField HeaderText="Quantity">
<ItemTemplate>
<asp:TextBox ID="PurchaseQuantity" Width="40" runat="server" Text='<%# Eval("Quantity") %>'></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Size">
<ItemTemplate>
<asp:DropDownList ID="Sizeddl" runat="server" Font-Size="Medium"
AutoPostBack="true" ForeColor="Black" OnSelectedIndexChanged="Sizeddl_SelectedIndexChanged">
</asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Color">
<ItemTemplate>
<asp:DropDownList ID="ColorNameddl" runat="server"
Font-Size="Medium" ForeColor="Black">
</asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Item Total">
<ItemTemplate>
<%#: String.Format("{0:c}", ((Convert.ToDouble( Eval("Quantity") )) * Convert.ToDouble(Eval("Product.UnitPrice"))))%>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Remove Item">
<ItemTemplate>
<asp:CheckBox ID="Remove" runat="server"></asp:CheckBox>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<div>
<p></p>
<strong>
<asp:Label ID="LabelSubtotal" runat="server" Text="SubTotal: "></asp:Label>
<asp:Label ID="lblSubtotal" runat="server" EnableViewState="false"></asp:Label>
</strong>
<p></p>
<strong>
<asp:Label ID="LabelTax" runat="server" Text="Tax Total: "></asp:Label>
<asp:Label ID="lblTax" runat="server" EnableViewState="false"></asp:Label>
</strong>
<p></p>
<strong>
<asp:Label ID="LabelTotalText" runat="server" Text="Order Total: "></asp:Label>
<asp:Label ID="lblTotal" runat="server" EnableViewState="false"></asp:Label>
</strong>
</div>
<br />
<table>
GridView Load:
DataTable rstSize = new DataTable();
protected void Page_Load(object sender, EventArgs e)
{
using (ShoppingCartActions usersShoppingCart = new ShoppingCartActions())
{
decimal cartTotal = 0;
cartTotal = usersShoppingCart.GetTotal();
if (cartTotal > 0)
{
// Display Total.
lblSubtotal.Text = String.Format("{0:c}", usersShoppingCart.GetSubtotal());
lblTax.Text = String.Format("{0:c}", usersShoppingCart.GetTax());
lblTotal.Text = String.Format("{0:c}", usersShoppingCart.GetTotal());
}
else
{
lblSubtotal.Text = "";
lblTax.Text = "";
lblTotal.Text = "";
ShoppingCartTitle.InnerText = "Shopping Cart is Empty";
UpdateBtn.Visible = false;
CheckoutImageBtn.Visible = false;
}
if (!IsPostBack)
{
LoadGrid();
}
}
}
void LoadGrid()
{
// Load Cart Items.
using (ShoppingCartActions actions = new ShoppingCartActions())
{
var _db = new ProductContext();
string cartId = actions.GetCartId();
var cart = _db.ShoppingCartItems.Where(
c => c.CartId == cartId).ToList();
// Create DataTable for Colors
rstSize.Columns.Add("SizeName", typeof(string));
var row = rstSize.NewRow();
row["SizeName"] = "S";
row["SizeName"] = "M";
row["SizeName"] = "L";
row["SizeName"] = "XL";
row["SizeName"] = "2XL";
CartList.DataSource = cart;
CartList.DataBind();
// Hide DropDown Lists for rows that they are not needed for.
for (int i = 0; i < CartList.Rows.Count; i )
{
DropDownList sizeDDL = CartList.Rows[i].FindControl("Sizeddl") as DropDownList;
DropDownList colorDDL = CartList.Rows[i].FindControl("ColorNameddl") as DropDownList;
IOrderedDictionary rowValues = new OrderedDictionary();
rowValues = GetValues(CartList.Rows[i]);
var _prodID = Convert.ToInt32(rowValues["ProductID"]);
var _prod = (from c in _db.Products
where c.ProductID == _prodID
select c.CategoryID).FirstOrDefault();
if (_prod != 1)
{
sizeDDL.Visible = false;
colorDDL.Visible = false;
}
}
}
}
My RowDataBound:
protected void CartList_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
DataRowView gData = (DataRowView)e.Row.DataItem;
// Populate and select Color from DB.
DropDownList sizeDDL = (DropDownList)e.Row.FindControl("Sizeddl");
sizeDDL.DataSource = rstSize;
sizeDDL.DataBind();
sizeDDL.Items.Insert(0, new ListItem("Select Size", "0"));
sizeDDL.SelectedValue = gData["SizeName"].ToString();
// Load Color DDL
var _size = sizeDDL.SelectedItem.Text;
int _prod = Convert.ToInt32(e.Row.Cells[0].Text);
var _db = new ProductContext();
var qryColor = (from p in _db.ProductAttributes
join c in _db.Colors
on p.ColorID equals c.ColorID
where p.SizeName == _size & p.ProductID == _prod
select new { p.ColorID, c.ColorName }).Distinct().ToList();
DropDownList colorDDL = (DropDownList)e.Row.FindControl("ColorNameddl");
// Create DataTable for Colors
DataTable rstColor = new DataTable();
rstColor.Columns.Add("ColorID", typeof(int));
rstColor.Columns.Add("ColorName", typeof(string));
foreach(var item in qryColor)
{
var row = rstColor.NewRow();
row["ColorID"] = item.ColorID;
row["ColorName"] = item.ColorName;
rstColor.Rows.Add(row);
}
// Bind Color Drop Down List to DataTable.
colorDDL.DataSource = rstColor;
colorDDL.DataBind();
colorDDL.Items.Insert(0, new ListItem("Select Color", "0"));
colorDDL.SelectedValue = gData["ColorName"].ToString();
}
}
My SelectedIndexChanged
protected void Sizeddl_SelectedIndexChanged(object sender, EventArgs e)
{
DropDownList sizeDDL = (DropDownList)sender;
GridViewRow gRow = (GridViewRow)sizeDDL.NamingContainer;
string strSize = sizeDDL.SelectedItem.Text;
DropDownList colorDDL = (DropDownList)gRow.FindControl("ColorNameddl");
if (strSize != "Choose one")
{
using (ProductContext context = new ProductContext())
{
int _prodID = Convert.ToInt32(gRow.Cells[0].Text);
var _size = sizeDDL.SelectedItem.Text;
var qryColor = (from p in context.ProductAttributes
join c in context.Colors
on p.ColorID equals c.ColorID
where p.SizeName == _size & p.ProductID == _prodID
select new { p.ColorID, c.ColorName }).Distinct().ToList();
if (qryColor.Count > 0)
{
colorDDL.DataSource = qryColor;
colorDDL.DataTextField = "ColorName";
colorDDL.DataValueField = "ColorID";
colorDDL.DataBind();
colorDDL.Items.Insert(0, new ListItem("Select Color", "0"));
colorDDL.Enabled = true;
}
else
{
colorDDL.Items.Clear();
colorDDL.Items.Insert(0, new ListItem("No Colors Available", "0"));
colorDDL.Enabled = false;
}
}
}
}
CodePudding user response:
if you make the selections on the first row
By "selections" are we to assume make changes - or select/change a value in the combo boxes, right?
I'd like to maintain the selection until all DropDownLists have been selected and I save the changes to the DB. Any help would be very appreciated.
A grid view will and should handle post backs on the page. After all, even outside of the GV, any old button or control can and will cause post-backs.
There is no reason that changes to ANY grid row by users, and that includes drop down lists (DDL) should matter. And operations on one row should not effect operations on other rows. The so called "view" state of the GV is automatic, and for the most part you should not have to worry.
So, it not at all clear why you posted the "add row", since all of this question centers on editing or making changes to the current row. (for us, say next week or when ever, we can look at or deal with the row created, but for now lets concentrate on the changes to a given row, and why for some reason you see effects in other rows - you should not be seeing this.
Tops on the list?
While controls - including a GV can and should handle post-backs without issue?
That is NOT the case if a post-back causes a re-bind of the grid. If that is to occur, then you going have issues.
So, tops on the list?
You left out how/when/where you are loading up the GV. (the MOST important part!!!!).
Next up?
You do NOT want nor need to show the row PK id in the GV. These numbers not only mean nothing to the end user but it also a security risk - PK row numbers don't need to be displayed, and in fact do not even need to be included in the row markup. We again can leave that issue for another day, but you can (and should consider) using DataKeys for the row PK id operations. We assume no duplicate PK row id in the database, right? In other words, make sure you have a database row PK "id" in your data.
So, you can in the future, remove that ProductID. GV has a special feature for dealing with the PK row id - and we should be using that. (Datakeys)
Ok, now that we cleared up the above?
In the page load event, we need to load the GV, but ONLY on first page load - after that, we can't re-load the GV (bind again), else you WILL lose your changes, and edits to the GV.
Also, you might want to consider a save button at the bottom - to save all gv changes - in place of doing this row by row. (but, one thing at a time here).
So first up, the code to load the GV, should be in page load.
Next up, that code has to ONLY run the first time.
eg:
if (!IsPostBack)
{
code here to load GV
}
Next up? when the GV is loaded with that data, you need to setup the combo box and the cascade. And further more, this setup of each row should occur in the row data bound event.
So, your posted code does look ok, but we missing how/when you load the GV.
And we don't see your save button either. But at this point, I would share your code that loads up the GV - this all important information is missing here.
So edit your question - show how and when you load the grid up - that's missing.
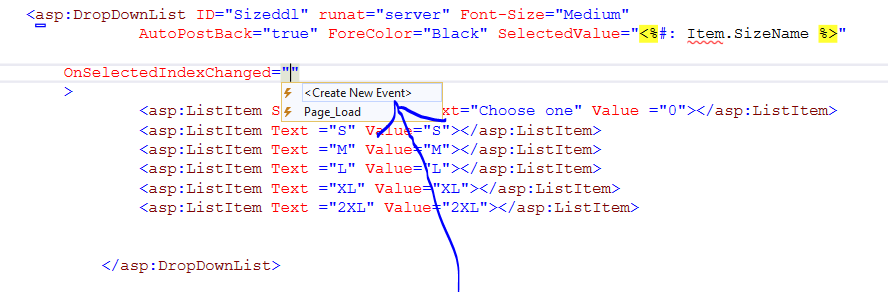
Also, why the row created event being used here to setup a event? Just put the event stub and definition in the markup.
You are free to drop in a plane jane button, or DDL or whatever into the GV. And you should wire up the events like all other controls.
So, remove that row created event stub - it might be wiring up events for the wrong row - but it not required, and is a high risk adventure.
So, just do this:
So, for a button, or DDL in the GV? You can't double click on a button (to create a click event), and you can't display the property sheet to add events. But you can in markup just type in the event name, hit "=", and note how above intel-sense pops up a option to create the event. So, add the event that way. And after you select create new event, then you can flip over to code behind - you see the new event stub, and add your code to that stub. The GV uses internal information to wire up each row events - you may well be messing this up.
So, I would remove your row added - as we don't have details about that code and how/when you add a row, but 100% elimination of the row created event, and wiring up a click event will go a long way to elimination of any issues here - this would be especially the case if your row add event "copy's" controls - you might be copy the the DDL object when you do this, and that again will cause issues. In other words you may have the same object for two rows - changes to one will effect the other.
So, dump your row add event, and add the event directly in markup for the ddl as per above.
So, for buttons on each row, or whatever? You can still (and should) use markup to add those events - not code unless no other means exists to do so.
Edit: Working example
So, say this markup:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ID"
CssClass="table"
Width="30%" OnRowDataBound="GridView1_RowDataBound">
<Columns>
<asp:BoundField DataField="Firstname" HeaderText="Firstname" />
<asp:BoundField DataField="LastName" HeaderText="LastName" />
<asp:TemplateField HeaderText="Select Hotel City">
<ItemTemplate>
<asp:DropDownList ID="cboCity" runat="server" Width="120px" Height="26px"
DataTextField = "City"
DataValueField = "City"
AutoPostback="true"
OnSelectedIndexChanged="cboCity_SelectedIndexChanged"
>
</asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Select Hotel">
<ItemTemplate>
<asp:DropDownList ID="cboHotels" runat="server" Width="210px" Height="26px"
DataValueField ="ID"
DataTextField ="HotelName">
</asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Nights" >
<ItemTemplate>
<asp:TextBox ID="txtNights" runat="server" Style="text-align:right"
Text='<%# Eval("Nights") %>' Width="70px" >
</asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
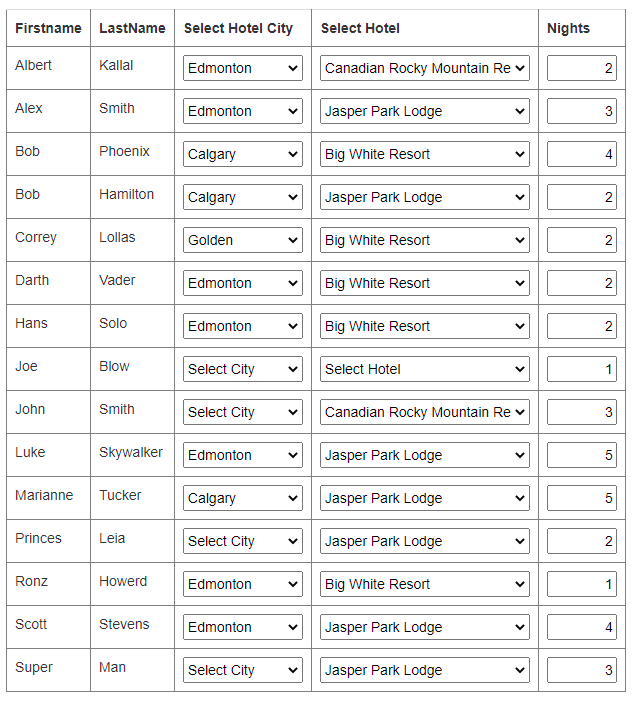
We will cascade city combo to restrict Hotels in 2nd combo.
So, our code to load:
DataTable rstCity = new DataTable();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
LoadGrid();
}
void LoadGrid ()
{
// load up City list for combo box - all rows (scope = page)
SqlCommand cmdSQL = new SqlCommand("SELECT City from City ORDER BY City");
rstCity = MyRstP(cmdSQL);
// load up the grid
cmdSQL.CommandText = "SELECT * from People ORDER BY FirstName";
GridView1.DataSource = MyRstP(cmdSQL);
GridView1.DataBind();
}
We have this:
Note how we did NOT risk trying to set the DDL's in the markup - since we cascading - there will be way too many issues.
So, of course we have row data bound - and that sets up the two DDL's. (we setup the cascade AND ALSO set their values.
We have this:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
DataRowView gData = (DataRowView)e.Row.DataItem; // get the row data
// load the city combo box
DropDownList cboCity = (DropDownList)e.Row.FindControl("cboCity");
cboCity.DataSource = rstCity;
cboCity.DataBind();
// add blank row for city
cboCity.Items.Insert(0, new ListItem("Select City", ""));
cboCity.SelectedValue = gData["City"].ToString(); // set value of Current city
// now load Hotel combo box - but cascade from above City cbo
string strSQL = @"Select ID, HotelName From tblHotels WHERE City = @City "
" ORDER BY HotelName";
SqlCommand cmdSQL = new SqlCommand(strSQL);
cmdSQL.Parameters.Add("@City", SqlDbType.NVarChar).Value = gData["HotelCity"].ToString();
DropDownList cboHotels = (DropDownList)e.Row.FindControl("cboHotels");
DataTable rstHotels = MyRstP(cmdSQL);
cboHotels.DataSource = rstHotels;
cboHotels.DataBind();
cboHotels.Items.Insert(0, new ListItem("Select Hotel", ""));
// set hotels combo to current selected
cboHotels.SelectedValue = gData["Hotel_id"].ToString();
}
}
So, the only part left is the first DDL post-back and cascade code. We have this:
protected void cboCity_SelectedIndexChanged(object sender, EventArgs e)
{
// city changed, so cascade Hotel cbo
DropDownList cboCity = (DropDownList)sender;
GridViewRow gRow = (GridViewRow)cboCity.NamingContainer;
// filter hotels to current city
string strCity = cboCity.SelectedItem.Text;
DropDownList cboHotels = (DropDownList)gRow.FindControl("cboHotels");
if (strCity != "Select City")
{
SqlCommand cmdSQL = new
SqlCommand(@"SELECT * from tblHotels WHERE City = @City ORDER BY HotelName");
cmdSQL.Parameters.Add("@City", SqlDbType.NVarChar).Value = strCity;
cboHotels.DataSource = MyRstP(cmdSQL);
cboHotels.DataBind();
cboHotels.Items.Insert(0, new ListItem("Select Hotel", ""));
}
}
So, with above? I don't see how it is possible that some "other" row gets effected here (unless you have some other code that attempts to mess around with the rows, or inserts a row into the GV. If you going to insert a row, then insert at the database level - and re-bind the GV. But, inserting is a separate issue.