I have 2 pages. One page sends an id number that I will use to upload data from database later on.
I send this id number through the url - location = "fileUploadPage.aspx?" ID".
Then I need to upload files on the server side on that page. I need the form to not reload the page, as it's removing my URL extension.
I thought about using sessionStorage - but I feel like it's better in my case, as the user can have multiple tabs open for different items to upload files to.
After uploading the file to a server side - I will also need to convert it into a PDF. I've been trying to do this for a few days and I couldn't fix it.
I managed to upload a file from a form to a server side folder, but I couldn't deny the reload of the page. When I did deny the reload of the page the server side function did not execute. Also, I have failed to convert into PDF.
I work with aspx.net c# on serverside. Sadly I can't share the original code as it's on a closed place, but I made a demo on my local pc:
Any suggestions? I'm new to the area of working with files-never done that before. Any suggestions on refactoring my code or how I move the ID is more than welcomed.
The input number is also a text I will need to add to my file name after converting it to a PDF.
<form id="myForm" name="myForm" action="FilesProblemPage.aspx" runat="server" style="margin-top: 20px;">
<select id="Number" runat="server">
<option value="3">333333333</option>
<option value="2">222222222</option>
</select>
<label runat="server">
click me to choose a file
<input id="uploadFile" name="uploadFile" style="visibility: hidden" type="file" runat="server" />
</label>
<p id="ChosenFile">no file selected</p>
<asp:Button ID="uploadButton" runat="server" Text="Upload" type="button"
OnClick="uploadButton_Click" BorderStyle="None" CssClass="button" />
</form>
let makat = location.href.split("?")[1];
if (makat == 44459999) {
$("#makat").val("workssss");
$(".checkingTemp")[0].checked = true;
$(".checkingTemp")[1].checked = true;
}
$("#body_uploadFile")[0].addEventListener("change", function (e) {
console.log($("#body_uploadFile")[0].files);
if ($("#body_uploadFile")[0].files[0] != undefined)
$("#ChosenFile").text($("#body_uploadFile")[0].files[0].name);
else
$("#ChosenFile").text("no file chosen");
})
server side : added :
using System.IO;
protected void uploadButton_Click(object sender, EventArgs e)
{
if (uploadFile.PostedFile != null && uploadFile.PostedFile.ContentLength > 0)
{
string fileName = Path.GetFileName(uploadFile.PostedFile.FileName);
string folder = Server.MapPath("~/TempFiles/");
Directory.CreateDirectory(folder);
uploadFile.PostedFile.SaveAs(Path.Combine(folder, fileName));
try
{
Response.Write("<script>alert('operation success')</script>");
}
catch
{
Response.Write("<script>alert('operation failed')</script>");
}
}
}
CodePudding user response:
well, you could still use session() to pass the ID, but then on first page load (on the next page, you save that ID into ViewState. That way, it will not matter if they have multiple pages open since when they jump to the next page, then on first page load IsPostBack = false, then you transfer to ViewState.
ViewState is per web page, were as session() is global. so, pass the id via session, and FIRST thing on next page is to transfer the value to ViewState.
However, the problem with just using a simple FileUpLoad control, is they are not all that great, and if files are larger, then you don't get any kind of progress during the up-load.
For this reason, I tend to spend some REAL efforts on file uploading. (since it is a pain for developers, and often for users alike). There are a LOT of choices in this area, but I was using the AjaxToolKit in my project, and thus adopted that one.
So, users can drag drop files, or select many files and then hit a up-load button.
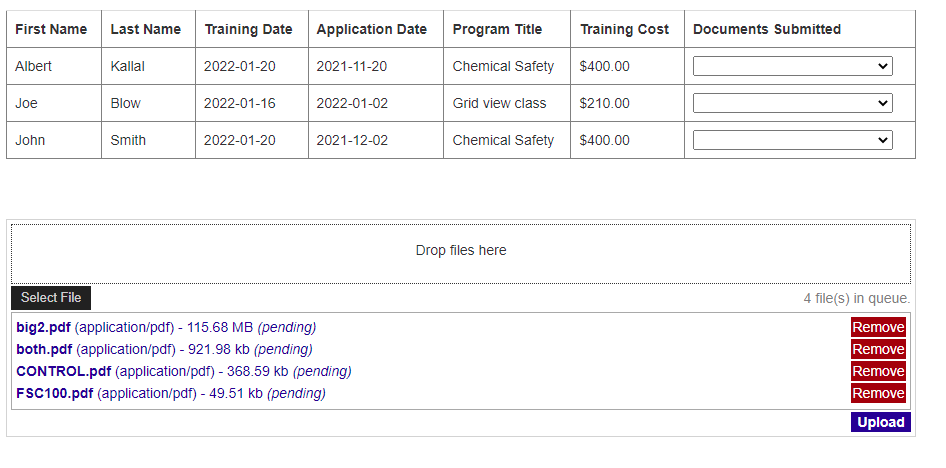
the AjaxToolKit up-loader thus looks like this:
So, the user can select a bunch of files - remove them, do whatever.
Then they can hit the up-load button.
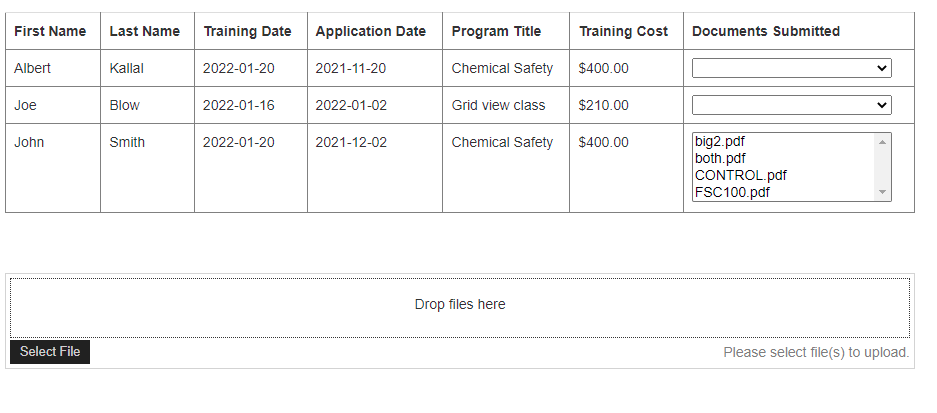
Each file uploads - with a progress bar. And then after up-loading, I display the files uploaded.
eg this:
And the other advantage of the up-loader, is there not really a file size limit - it uploads in small chunks.
So, it really depends on how fancy you want to get, but there are quite a few "up-loader" examples and even some jquery JavaScript ones that are quite nice.
As suggested, if you not using the AjaxControl toolkit, then you could consider it (it a bit over kill - but the toolkit does have a lot of other nice features).
As noted, you might want to better use at least a asp.net FileUpload control, but it depends on how many files, how large, and what kind of UI your looking for here?