I'm learning Responsive Media Query, I would like to do two things:
- Remove arrow icon
- Adapt the submenu, I guess I just have to decrease the font size?
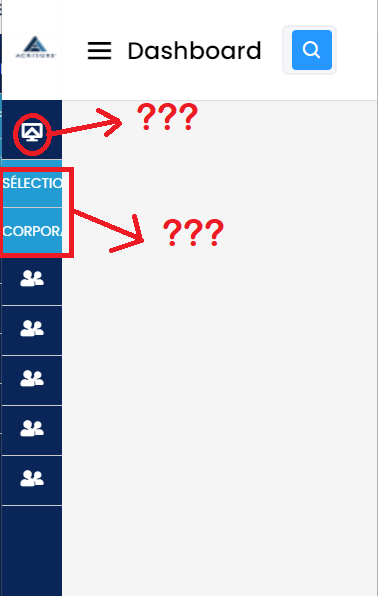
Here is an illustration below:
How to remove this icon, please?
HTML
<ul >
<li *ngFor="let menu of menus; let i = index" [class.active]="menu.active">
<ng-container>
<a (click)="selectMenu(menu)">
<i [class]="menu.iconClass"></i>
<span >{{ menu.name }}</span>
<i ></i>
</a>
<ul
#submenu
[ngStyle]="{ 'height': menu.active ? submenu.scrollHeight 'px' : 0 'px' } "
>
<li *ngFor="let submenu of menu.submenu">
<a routerLink="{{ submenu.url }} "
><span >{{ submenu.name }}</span>
</a>
</li>
</ul>
</ng-container>
</li>
</ul>
CSS
/* Responsive Media Query */
@media (max-width: 400px) {
.sidebar {
width: 0;
}
.sidebar.active {
width: 60px;
}
.home-section {
width: 100%;
left: 0;
}
.sidebar.active~.home-section {
left: 60px;
width: calc(100% - 60px);
}
.home-section nav {
width: 100%;
left: 0;
}
.sidebar .logo-details .logo_name img {
height: 30px;
width: 65px;
margin: 0 auto;
}
.sidebar.active~.home-section nav {
left: 60px;
width: calc(100% - 60px);
}
.sidebar .nav-links .submenu .links_subname {
color: #fff;
font-size: 14px;
margin: 0 auto;
}
}
Here is a reproduction here.
Thank you for your help and comments.
CodePudding user response:
@media (max-width: 400px) {
.fa-chevron-down{
display: none;
}
}
this code will remove your icon
but about the text
NO
Please do not make font-size smaller, this is a wrong approach to making websites responsive. In Responsive Web Design as your device size decreases you should generally increase your sizes(absolutely there are a few exceptions but generally that's true)
because the device size is Already Small Enough!
consider yourself trying to use this page with a device with below 400px width, is it easier to read smaller texts on that site? or larger ones? is it easier to TAP on smaller buttons? or larger ones (With enough distance)
so I suggest you increase the size of your side-bar instead of decreasing your font-size