My application is on the server, and I have tried all the solutions. But my Laravel app is still not loading CSS and JS files in main.blade.php when my CSS files are in public/assets_setup/css/style.css.` I even made file changes, but page changes are not showing in inspect, and it's the same.
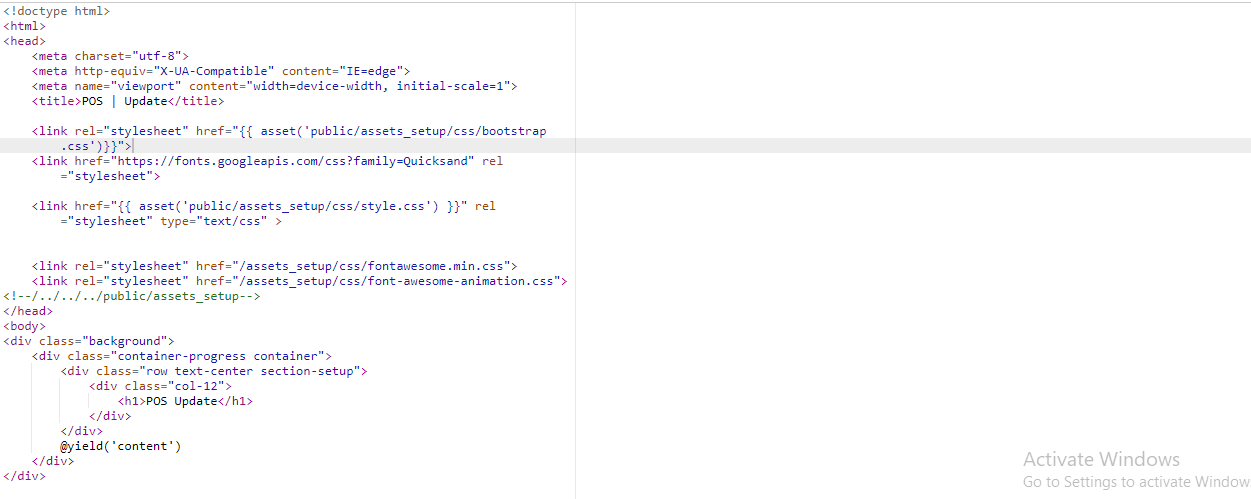
Below is my main.blade.php file which all links are included.
CodePudding user response:
Try this code
<link rel="stylesheet" type="text/css" href="/assets_setup/css/style.css">
or
<link rel="stylesheet" type="text/css" href="{{ asset('/assets_setup/css/style.css') }}">
CodePudding user response:
We don't write public in laravel