I work with a plugin which generated html tables. I need to add apply CSS for each LAST n-element of the table, depending on the amount of items in the first row. I have to do it for mobile view.
I am allowed to use jQuery and Javascript.
For example, my desktop table looks like this:

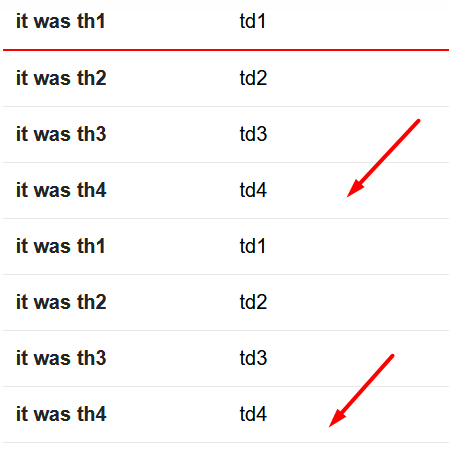
And depending on the size of elements in thead, I should apply CSS to each n-element in mobile table:

How can I calculate this n-number and apply style only for these n-elements? In addition, the number of th's may vary (from 3 to 6) so I should make this code adaptive. Hope someone can help me!
upd: code example of mobile table
<table className="mytable mobile">
<tbody>
<tr>
<td className="key"><span>it was th1</span></td>
<td className="val"><span>td1</span></td>
</tr>
<tr>
<td className="key"><span>it was th2</span></td>
<td className="val"><span>td2</span></td>
</tr>
<tr>
<td className="key"><span>it was th3</span></td>
<td className="val"><span>td3</span></td>
</tr>
<tr>
<td className="key"><span>it was th4</span></td>
<td className="val"><span>td4</span></td>
</tr>
.....
</tbody>
</table>
And my desktop table with thead elements:
<table >
<thead>
<tr>
<th>th1</th>
<th>th2</th>
<th>th3</th>
<th>th4</th>
</tr>
</thead>
<tr>
<td>td1</td>
<td>td2</td>
<td>td3</td>
<td>td4</td>
</tr>
<tr>
<td>td1</td>
<td>td2</td>
<td>td3</td>
<td>td4</td>
</tr>
<tr>
<td>td1</td>
<td>td2</td>
<td>td3</td>
<td>td4</td>
</tr>
<tr>
<td>td1</td>
<td>td2</td>
<td>td3</td>
<td>td4</td>
</tr>
....
</table>
CodePudding user response:
Add nth:child CSS like nth-child(4n)
.mobile tr:nth-child(4n){
background:red;
}<table >
<tbody>
<tr>
<td className="key"><span>it was th1</span></td>
<td className="val"><span>td1</span></td>
</tr>
<tr>
<td className="key"><span>it was th2</span></td>
<td className="val"><span>td2</span></td>
</tr>
<tr>
<td className="key"><span>it was th3</span></td>
<td className="val"><span>td3</span></td>
</tr>
<tr>
<td className="key"><span>it was th4</span></td>
<td className="val"><span>td4</span></td>
</tr>
<tr>
<td className="key"><span>it was th1</span></td>
<td className="val"><span>td1</span></td>
</tr>
<tr>
<td className="key"><span>it was th2</span></td>
<td className="val"><span>td2</span></td>
</tr>
<tr>
<td className="key"><span>it was th3</span></td>
<td className="val"><span>td3</span></td>
</tr>
<tr>
<td className="key"><span>it was th4</span></td>
<td className="val"><span>td4</span></td>
</tr>
<tr>
<td className="key"><span>it was th1</span></td>
<td className="val"><span>td1</span></td>
</tr>
<tr>
<td className="key"><span>it was th2</span></td>
<td className="val"><span>td2</span></td>
</tr>
<tr>
<td className="key"><span>it was th3</span></td>
<td className="val"><span>td3</span></td>
</tr>
</tbody>
</table>CodePudding user response:
Use This Way no need any other table
table#customDataTable{
width:100%;}
table#customDataTable th{text-align:left;}
@media screen and (max-width: 640px) {
table#customDataTable caption {
background-image: none;
}
table#customDataTable thead {
display: none;
}
table#customDataTable tbody td {
display: block;
padding: .6rem;
}
table#customDataTable tbody tr td:first-child {
background: #666;
color: #fff;
}
table#customDataTable tbody tr td:first-child a {
color: #fff;
}
table#customDataTable tbody tr td:first-child:before {
color: rgb(225, 181, 71);
}
table#customDataTable tbody td:before {
content: attr(data-th);
font-weight: bold;
display: inline-block;
width: 10rem;
}
table#customDataTable tr th:last-child,
table#customDataTable tr td:last-child {
max-width: 100% !important;
min-width: 100px !important;
width: 100% !important;
}
}<table id="customDataTable">
<thead>
<tr>
<th>#</th>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
<th>City</th>
<th>Country</th>
</tr>
</thead>
<tbody>
<tr>
<td data-th="#">1</td>
<td data-th="Firstname">Anna</td>
<td data-th="Lastname">Pitt</td>
<td data-th="Age">35</td>
<td data-th="City">New York</td>
<td data-th="Country">USA</td>
</tr>
<tr>
<td data-th="#">1</td>
<td data-th="Firstname">Anna</td>
<td data-th="Lastname">Pitt</td>
<td data-th="Age">35</td>
<td data-th="City">New York</td>
<td data-th="Country">USA</td>
</tr>
<tr>
<td data-th="#">1</td>
<td data-th="Firstname">Anna</td>
<td data-th="Lastname">Pitt</td>
<td data-th="Age">35</td>
<td data-th="City">New York</td>
<td data-th="Country">USA</td>
</tr>
<tr>
<td data-th="#">1</td>
<td data-th="Firstname">Anna</td>
<td data-th="Lastname">Pitt</td>
<td data-th="Age">35</td>
<td data-th="City">New York</td>
<td data-th="Country">USA</td>
</tr>
<tr>
<td data-th="#">1</td>
<td data-th="Firstname">Anna</td>
<td data-th="Lastname">Pitt</td>
<td data-th="Age">35</td>
<td data-th="City">New York</td>
<td data-th="Country">USA</td>
</tr>
</tbody>
</table>