Can't seem to change it using style= and css. Also here is my attached code
<div >
<mat-horizontal-stepper linear >
<mat-step label="One" [completed]="false"></mat-step>
<mat-step label="Two" [completed]="false" [editable]="false"></mat-step>
<mat-step label="Three"[completed]="false" [editable]="false"></mat-step>
<mat-step label="Four"[completed]="false" [editable]="false"></mat-step>
<mat-step label="Five"[completed]="false" [editable]="false"></mat-step>
<mat-step label="Six"[completed]="false" [editable]="false"></mat-step>
<mat-step label="Seven"[completed]="false" [editable]="false"></mat-step>
<mat-step label="Eight"[completed]="false" [editable]="false"></mat-step>
</mat-horizontal-stepper>
</div>
CodePudding user response:
Step 1 - Add ViewEncapsulation.None in component decorator.
import {Component, ViewEncapsulation} from '@angular/core';
@Component({
...
encapsulation: ViewEncapsulation.None
})
Step 2 - Add custom CSS.
.mat-step-header .mat-step-label .mat-step-text-label {
font-size: 24px;
color: red;
}
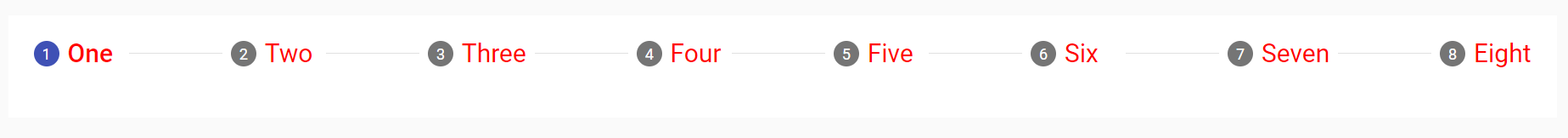
Result -
CodePudding user response:
You can try below:
.statusbar{font-size:50px}
CodePudding user response:
For me, this always works:
::ng-deep .mat-step-text-label {
font-size: 0.9rem;
}