I have a gallery of thumbnail images whose paths are dynamically loaded from a file and organized in rows of 5 using float:left. Each row is separated by <br style="clear:both"> tags.
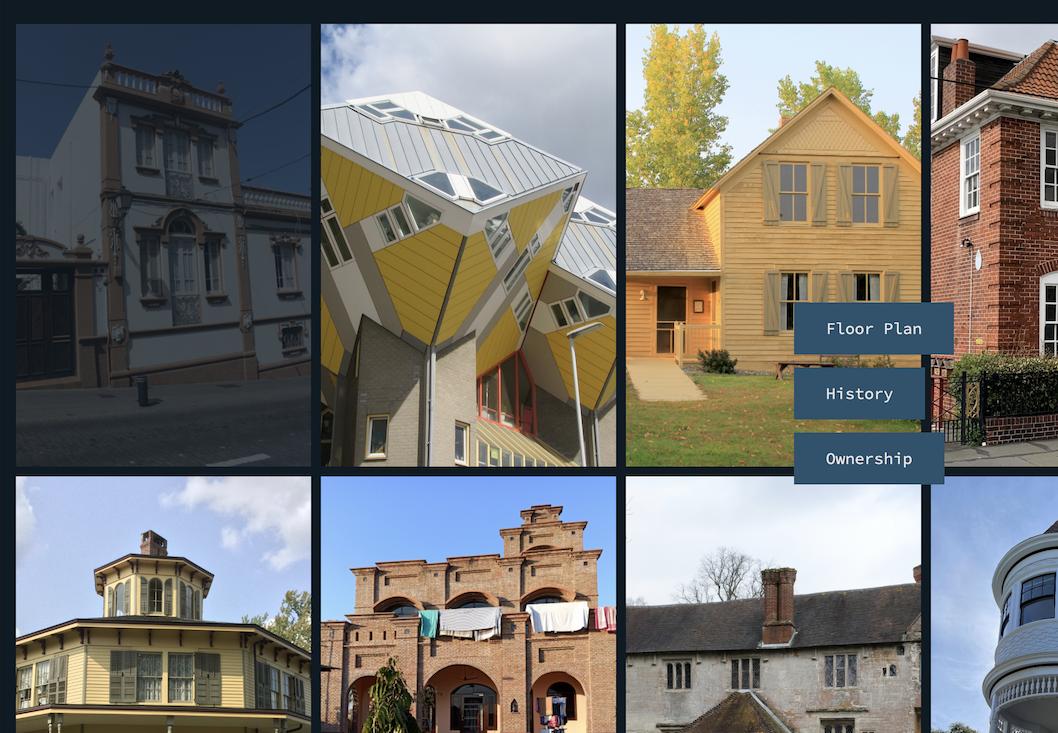
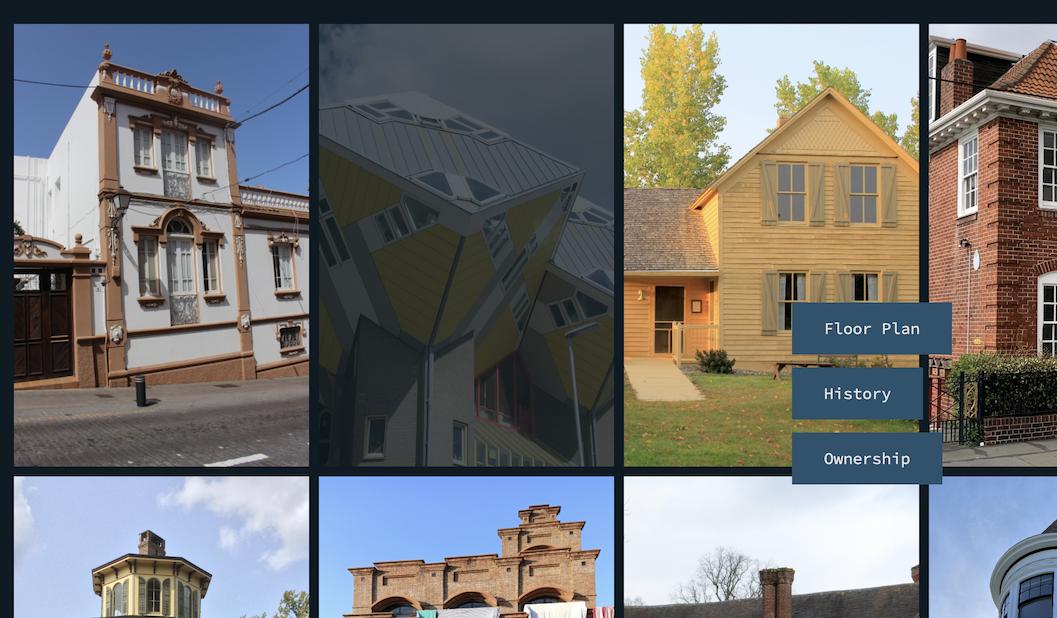
I want to display navigation buttons specific to each image over each image on hover.
CodePudding user response:
the trick here is to realize that you can't hover over a hidden element. wrap what you want to hide in a span.
.container {
display: flex;
justify-content: center;
}
.img_container {
position: relative;
}
.menu {
position: absolute;
top:0;
display: flex;
flex-direction: column;
align-items:center;
border:solid 1px red;
width:100px;
}
.menu button {
visibility: hidden;
}
.menu:hover button {
visibility: visible;
width:80px;
}<div class='container'>
<div >
<img src="https://via.placeholder.com/100x200">
<div >
<button>Floor Plan</button>
<button>History</button>
<button>Ownership</button>
</div>
</div>
<div >
<img src="https://via.placeholder.com/100x200">
<div >
<button>Floor Plan</button>
<button>History</button>
<button>Ownership</button>
</div>
</div>
</div>