.dmiss {
background-color: rgb(255, 255, 255);
color: #d1d1d1;
display: flex;
overflow-x: auto;
gap: 10px;
}
.dm1, .dm2, .dm3, .dm4, .dm5, .dm6, .dm7, .dm8, .dm9 {
background-color: #ffffff;
height: 450px;
width: 450px;
}
.dmn11, .dmn22, .dmn33, .dmn44, .dmn55, .dmn66, .dmn77, .dmn88, .dmn99 {
height: 450px;
width: 450px;
object-fit: cover;
}<div >
<div >
<img src="images/dm1.jpg">
</div>
<div >
<img src="images/dm2.jpg">
</div>
<div >
<img src="images/dm3.jpg">
</div>
<div >
<img src="images/dm4.jpg">
</div>
<div >
<img src="images/dm5.jpg">
</div>
<div >
<img src="images/dm6.jpg">
</div>
<div >
<img src="images/dm7.jpg">
</div>
<div >
<img src="images/dm8.jpg">
</div>
<div >
<img src="images/dm9.jpg">
</div>
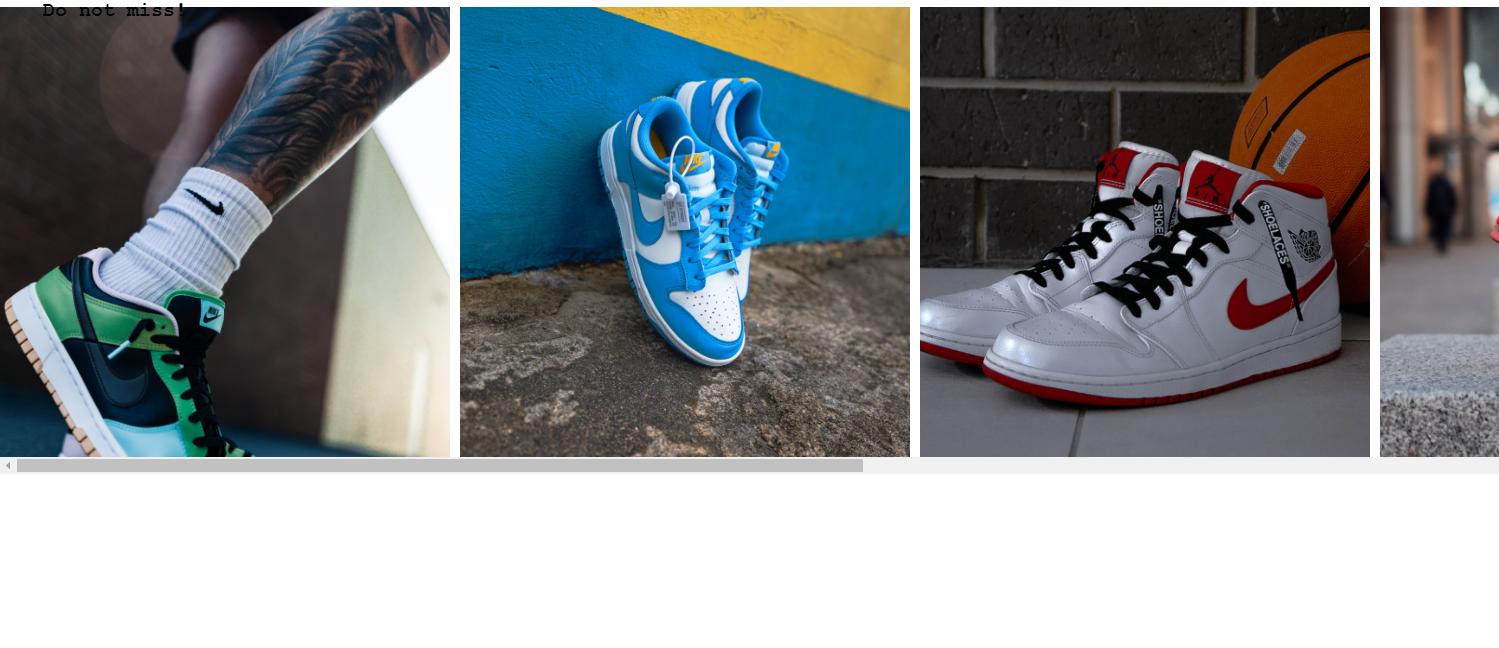
</div>I want to have 3 images on my media scroll bar so when I scroll further, next 3 images are gonna show up. The image below doesn't show it fully but I have 4 images a bit of 5th image. I tried to divide dmiss into 3 sections but then I didn't have all the images in the same row.
CodePudding user response:
You can use the flex attribute to set the items at 33.333333% so they split into thirds and I used viewport units to size them and make them responsive at the same time. I also reduced your code by quite a bit so you only have 3 classes powering your entire gallery which will make your life easier as you modify this further on your project.
*,
*::before,
*::after {
box-sizing: border-box !important;
}
.dmiss {
background-color: rgb(255, 255, 255);
color: #d1d1d1;
display: flex;
overflow-x: auto;
overflow-y: hidden;
width: 100vw;
height: 32vw;
margin: 0;
}
.dmClass {
flex: 0 0 33.333333%;
background-color: #ffffff;
}
.dmImage {
height: 100%;
width: 100%;
margin: 0;
padding: 0px 5px 5px 0px;
object-fit: cover;
}<div >
<div >
<img src="https://i.imgur.com/2Y9O8Cj.jpeg">
</div>
<div >
<img src="https://i.imgur.com/Hrbzpp9.jpeg">
</div>
<div >
<img src="https://i.imgur.com/k8RAh9t.jpeg">
</div>
<div >
<img src="https://i.imgur.com/8jhZLa1.jpeg">
</div>
<div >
<img src="https://i.imgur.com/vnF9qWG.jpeg">
</div>
<div >
<img src="https://i.imgur.com/0pJ5mp7.jpeg">
</div>
<div >
<img src="https://i.imgur.com/Ue9yjE2.jpeg">
</div>
<div >
<img src="https://i.imgur.com/spIm9z9.jpeg">
</div>
<div >
<img src="https://i.imgur.com/fMHUT9v.jpeg">
</div>
</div>