I need to apply a custom style to the disabled the antd range picker.
I have added className to the component but the style isn't changing.
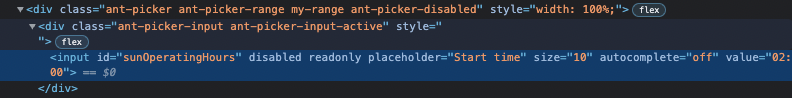
<RangePicker
className="my-range"
allowClear={false}
bordered={true}
format="HH:mm"
style={{ width: "100%" }}
/>
Styles Css: (need to change color of the text in the box)
.ant-picker-disabled.building-ophrs-range {
background-color: #ffffff;
.ant-picker-input.ant-picker-input-active {
color: #224cc0;
}
}
Codesandbox : https://codesandbox.io/s/basic-antd-4-20-7-forked-g5ee2t?file=/demo.js
CodePudding user response:
try to write
.ant-picker-disabled.my-range {
background-color: #008000 !important;
}
CodePudding user response:
Try this:
.ant-picker.my-range.ant-picker-disabled {
background-color: #008000;
}