EDIT: I've rewritten the post to give more info and added a link to github sample project.
I'm trying to support an extra environment for testing a hosted wasm application. The solution has 2 projects and I've named the new environment Express. Btw, 
In this simple demo, the only difference between the files consists in the way blazor is started. For instance, here's the code used for loading blazor in the index.express.html file:
<script src="_framework/blazor.webassembly.js" autostart="false"></script>
<script>
Blazor.start({
environment: "Express"
});
</script>
In the real app, there are other differences (ex.: <base> element), but for now, this is more than enough for showcasing the problem.
On the server side, I've added a new appsettings file:
I've also updated the lauchSettings.json server file so that it sets the ASPNETCORE_ENVIRONMENT variable to Express:
"BlazorHostedDemo.Server": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"inspectUri": "{wsProtocol}://{url.hostname}:{url.port}/_framework/debug/ws-proxy?browser={browserInspectUri}",
"applicationUrl": "https://localhost:7261;http://localhost:5261",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Express"
}
},
I'm under the impression that this should be enough for making Kestrel use the Express environment.
I've also updated the default filename used for loading the blazor app so that it depends on the profile:
var filename = app.Environment.IsDevelopment()
? "index.development.html"
: app.Environment.IsEnvironment("Express")
? "index.express.html"
: "index.html";
app.MapFallbackToFile(filename);
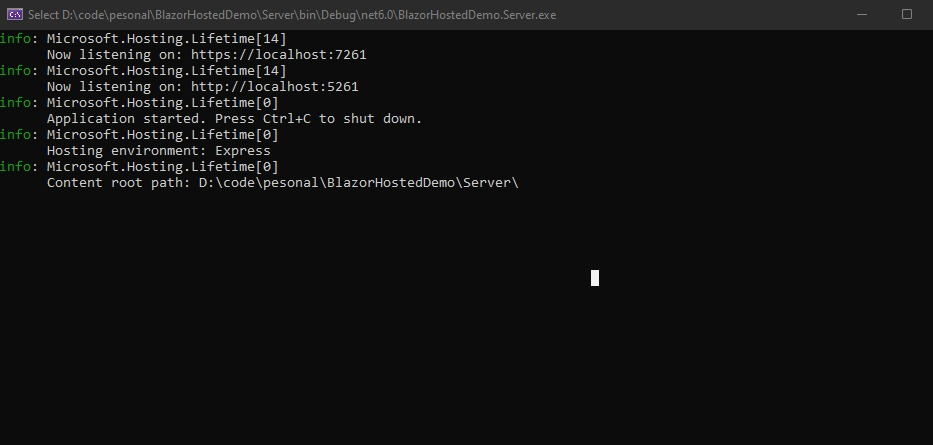
After doing theses changes, I expected Kestrel to use the Express environment and the index.express.html file to be loaded, but that isn't happening. As you can see, Kestrel is using the "correct" environment:
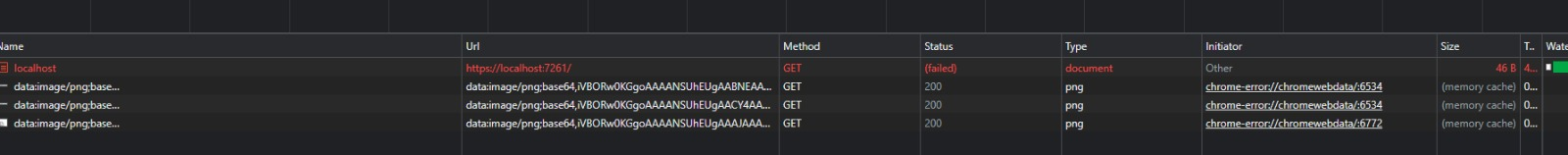
However, kestrel is returning 404 for the default page (index.express.html file):
Btw, this is not a filename issue or missing file problem. For instance, if I use the default index.html for the express environment, I still get the same result:
app.MapFallbackToFile("index.html");
I've also noticed that if I set the environment to Development (by changing the launchSettings.json file) I can serve any of the HTML files without any issues.
I'm not really sure on what happens when you hit F5 on VS. I expected the the wwwroot folder and the client dlls would be copied to the output folder of the server project, but that isn't happening.Instead, it seems like the static middleware is configured to return the HTML file from the client's wwwroot project when the environment is set to Development (and that isn't being done when I change the environment).
I've tried passing a custom StaticFileOptions object to the MappFallbackToFile method that uses the physical client's wwwroot folder. When doing this, I do end up serving the HTML file, but then it seems unable to find the blazo js file and the autogenerated css file (with the name of the project).
So, can anyone tell me what I'm doing wrong here? how can I configure a new environment for Blazor app that can be used from within VS 2022?
CodePudding user response:
So, if you want to use a custom environment, you need to call the UseStaticWebAssets as mentioned on this github issue.