I create class Project in project class I define technology and another i define Class Technology I seed data in technology and after that i create dropdown list in Project Create view using a partial view and when I save data the technology can not be saved
public class Project
{
public int ProjectId { get; set; }
[StringLength(60, MinimumLength = 3)]
public string? ProjectName { get; set; }
public string? Description { get; set; }
public DateTime Start { get; set; }
public DateTime? End { get; set; }
public string? ProjectHead { get; set; }
public string? Status { get; set; }
public string? Technology { get; set; }
}
public class Technology
{
public int TechnologyId { get; set; }
public string? TechnologyName { get; set; }
}
This is my controller:
public async Task<IActionResult> Create([Bind("ProjectId,ProjectName,Description,Start,End,ProjectHead,Status,Technology")] Project project)
{
if (ModelState.IsValid)
{
_context.Add(project);
await _context.SaveChangesAsync();
return RedirectToAction(nameof(Index));
}
return View(project);
}
This is my view of project create:
<div >
<partial name="_Technologypartial" />
</div>
technology Patial
@model TeamManagement.Models.Technology
<div >
<div >
<label>Technology</label>
<br />
<select asp-for="TechnologyId" asp-items="@(new SelectList(ViewBag.Technology,"TechnologyId","TechnologyName"))">
</select>
</div>
</div>
EDIT
View
<div >
<partial name="_Technologypartial" model="@Model.technology" />
</div>
Controller
{
var list = _context.Technology.ToList();
List<SelectListItem> dropdown = new List<SelectListItem>();
foreach (var item in list)
{
dropdown.Add(new SelectListItem()
{
Text = item.TechnologyName,
Value = item.TechnologyId.ToString()
});
}
PartialViewData model = new PartialViewData();
ViewBag.Technology = dropdown;
return View(model);
}
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> Create(PartialViewData model)
{
if (ModelState.IsValid)
{
Project project = new Project()
{
ProjectId = model.project.ProjectId,
ProjectName = model.project.ProjectName,
Description = model.project.Description,
Start = model.project.Start,
End = model.project.End,
ProjectHead = model.project.ProjectHead,
Status = model.project.Status,
Technology = model.technology.TechnologyId.ToString()
};
_context.Add(project);
await _context.SaveChangesAsync();
return RedirectToAction(nameof(Index));
}
return View(model);
}
CodePudding user response:
When you select an option in Partial View, After submiting the form, You want save the value of option. I suggest you to use ViewModel to achieve it. Refer to this simple demo:
I simplified your class for testing convenience.
public class Project
{
public string Name { get; set; }
public string? Technology { get; set; }
}
public class Technology
{
public int TechnologyId { get; set; }
public string? TechnologyName { get; set; }
}
Create a View model to pass the value.
public class PartialViewData
{
public PartialViewData()
{
project = new Project();
technology = new Technology();
}
public Project project { get; set; }
public Technology technology { get; set; }
}
DbContext
public class MvcMovieContext : DbContext
{
public MvcMovieContext(DbContextOptions<MvcMovieContext> options) : base(options)
{
}
public DbSet<Technology> technology { get; set; }
}
Controller
public class HomeController : Controller
{
private readonly MvcMovieContext _context;
public HomeController(MvcMovieContext context)
{
_context = context;
}
public IActionResult Index()
{
return View();
}
public IActionResult Privacy()
{
var list = _context.technology.ToList();
List<SelectListItem> dropdown = new List<SelectListItem>();
foreach(var item in list)
{
dropdown.Add(new SelectListItem()
{
Text = item.TechnologyName,
Value = item.TechnologyId.ToString()
}) ;
}
PartialViewData model = new PartialViewData();
ViewBag.Technology = dropdown;
return View(model);
}
[HttpPost]
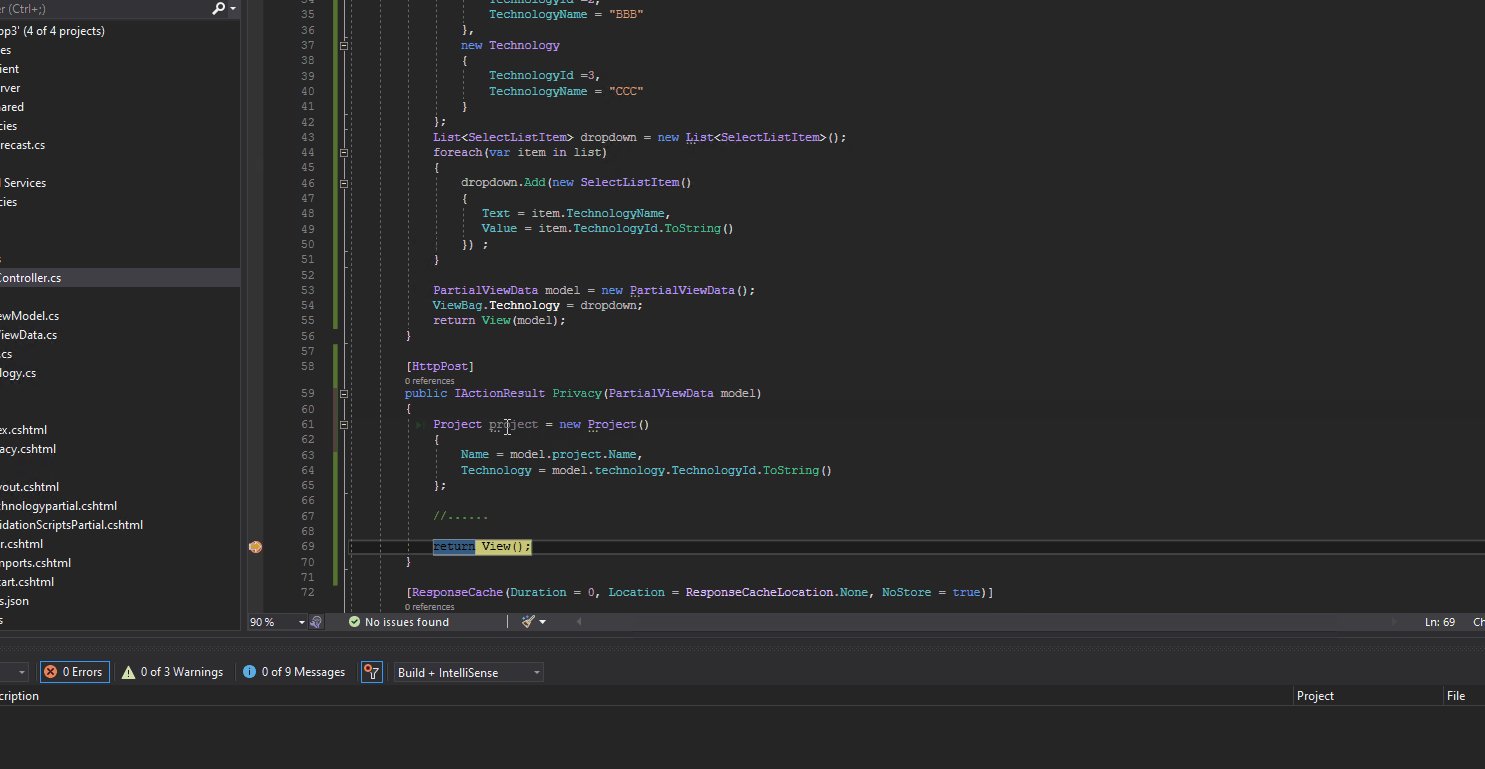
public IActionResult Privacy(PartialViewData model)
{
Project project = new Project()
{
Name = model.project.Name,
Technology = model.technology.TechnologyId.ToString()
};
//......
return View();
}
}
View
@model PartialViewData
<form method="post">
<input asp-for="@Model.project.Name" />
<div >
<partial name="_Technologypartial" model="@Model.technology" />
</div>
<button type="submit">submit</button>
</form>
_Technologypartial
@model Technology
<div >
<div >
<label>Technology</label>
<br />
<select name="technology.TechnologyId" [email protected]>
</select>
</div>
</div>
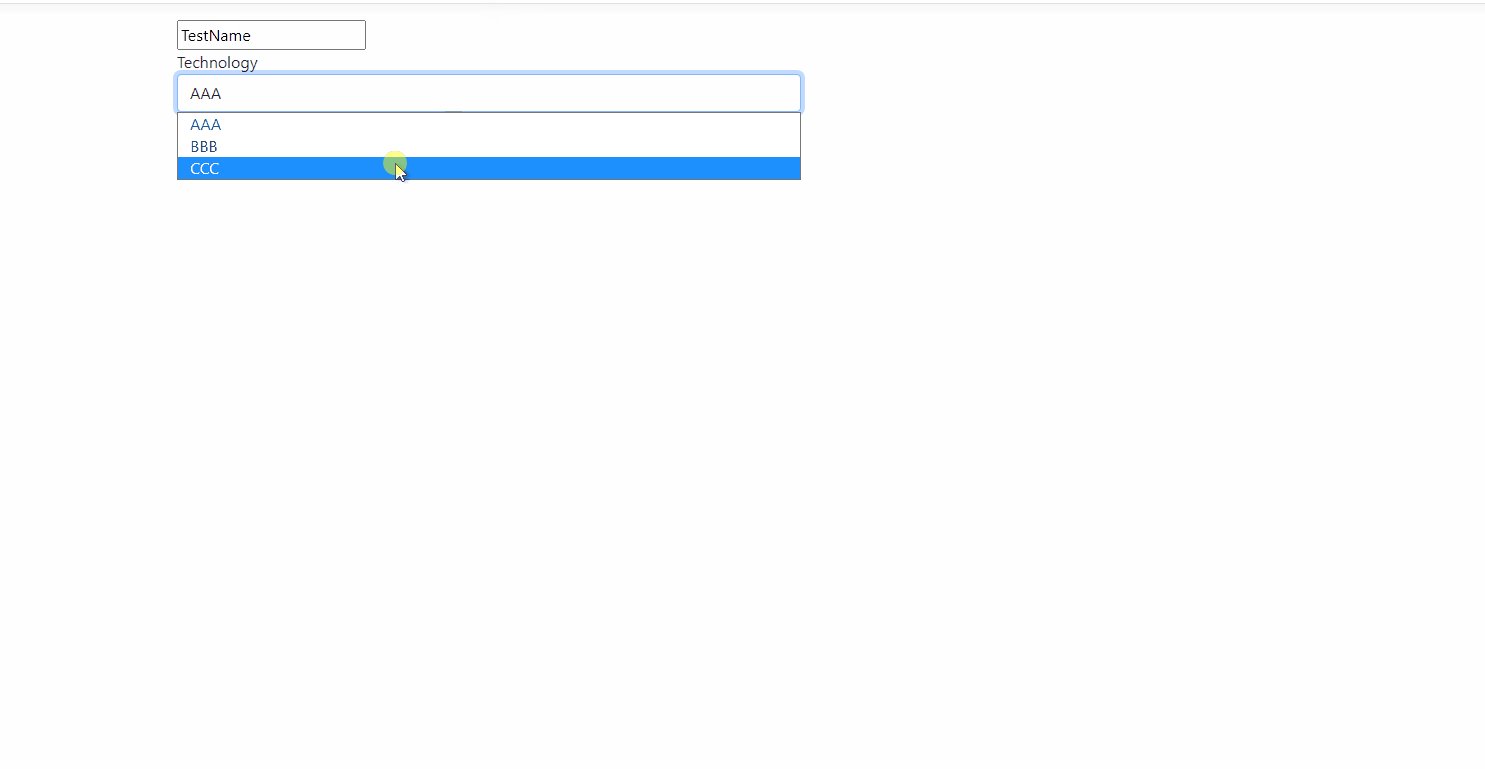
Demo:
Edit=================
public IActionResult Create()
{
var list = _context.technology.ToList();
List<SelectListItem> dropdown = new List<SelectListItem>();
foreach(var item in list)
{
dropdown.Add(new SelectListItem()
{
Text = item.TechnologyName,
Value = item.TechnologyId.ToString()
}) ;
}
PartialViewData model = new PartialViewData();
ViewBag.Technology = dropdown;
return View(model);
}
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> Create(PartialViewData model)
{
if (ModelState.IsValid)
{
//change here
var name = _context.Technology.Where(x => x.TechnologyId == model.technology.TechnologyId).Select(x => x.TechnologyName).FirstOrDefault();
Project project = new Project()
{
ProjectId = model.project.ProjectId,
ProjectName = model.project.ProjectName,
Description = model.project.Description,
Start = model.project.Start,
End = model.project.End,
ProjectHead = model.project.ProjectHead,
Status = model.project.Status,
//change here
Technology = name
};
_context.Add(project);
await _context.SaveChangesAsync();
return RedirectToAction(nameof(Index));
}
return View(model);
}
View
@model PartialViewData
<div >
<partial name="_Technologypartial" model="@Model.technology" />
</div>
_Technologypartial
@model Technology
<div >
<div >
<label>Technology</label>
<br />
<select name="technology.TechnologyId" [email protected]>
</select>
</div>
</div>