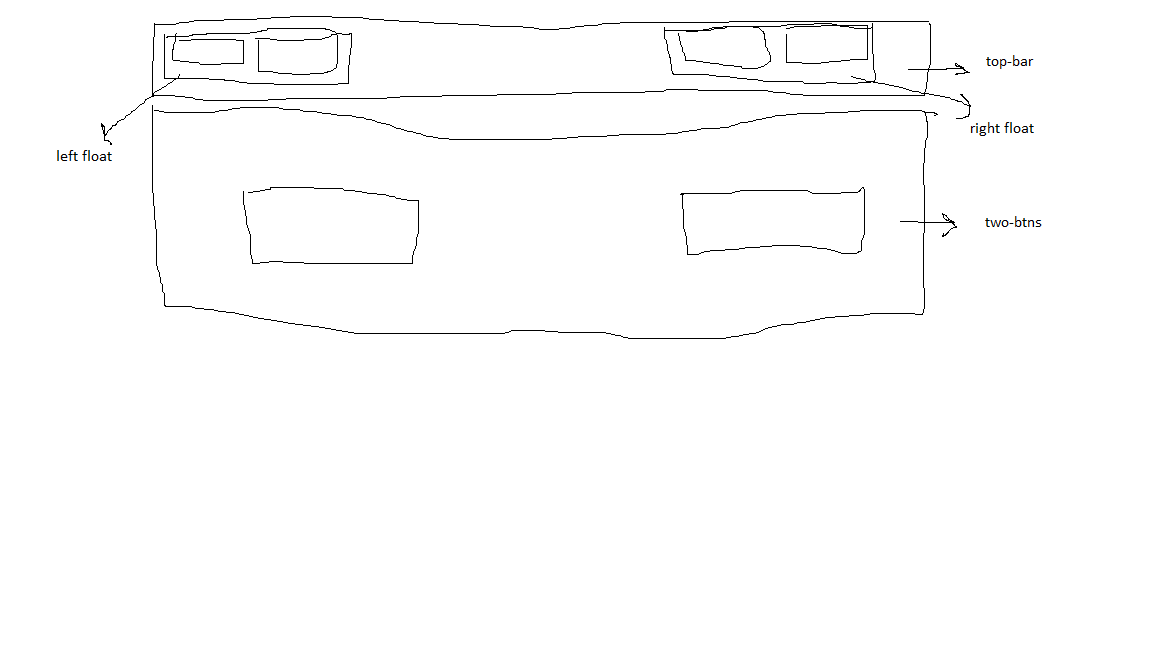
I am trying to achieve the attached design. Basically, I have a top bar in the page, which has a few buttons on left, and few on right. Below the top-bar, I have another section (Div), which has two buttons placed side by side.
For the top bar, I combined the two buttons on left in a single div, and two buttons on right in another div, made these two divs as float left and right respectively. Given I had wrapped them in another div, I expected the second section to start from next line onwards, but in the end they are all coming in a single line, i.e.
"top-bar (left stuff)" "2nd section button1" "2nd section button2" "top-bar (right stuff)"
Why is my second section not starting from the next line onwards?
<div >
<div >
<span >MYTEXT</span>
<img src="res/rev.svg" alt="MY Logo"/>
</div>
<div >
<a href="www.google.com">About</a>
<button >Login</button>
</div>
</div>
<div >
<button >Button 1</button>
<button >Button 2</button>
</div>
And CSS is
.bar-left {
vertical-align: center;
float: left;
}
.bar-right {
vertical-align: center;
float: right;
}
CodePudding user response:
Add this to your css
.two-btns {
clear: both;
}
CodePudding user response:
I think your problem are the floats on the bar-left and bar-right elements.
When you give float to an element it "remove the element from the document's flow", so it is kind of like your top-bar is empty (and collapses) because both children have floats.
My suggestion would be to use display: flex and justify-content: space-between on the top-bar element and remove the floats from the bar-left and bar-right elements.
I made a JSFiddle example here: https://jsfiddle.net/gc02r59p/
You can read here about the justify-content property and here about the float property