I have the following xml code from one of the hundreds of files that I have to convert.
<dialog iconifiable="true" resizable="true" text="Beats Setup" font="default-large" columns="1" gap="4" height="703" right="2" scrollable="true" width="480" rectbounds="575,64,380,703">
<panel columns="1" gap="15" left="4" right="4" scrollable="true" top="4" weightx="1" width="100">
<panel bottom="6" columns="2" gap="6" scrollable="true" top="6" weightx="2" weighty="1" width="100">
<label text="f1" colspan="2">
</label>
<textfield name="textfield" text="528" columns="20" halign="right">
</textfield>
<label text="Hz" background="#803400ff">
</label>
<slider name="f1" maximum="800.0" unit="1.0" value="528.0" background="#0000ffff" colspan="2">
</slider>
</panel>
<panel bottom="10" columns="2" gap="6" scrollable="true" top="6" width="100">
<label text="f2" colspan="2">
</label>
<textfield name="textfield1" text="394" columns="20" halign="right">
</textfield>
<label text="Hz" background="#803400ff">
</label>
<slider name="f2" maximum="800.0" minimum="1.0" unit="1.0" value="394.0" background="#ff0000ff" colspan="2">
</slider>
</panel>
<slider name="p" block="15.0" maximum="360.0" text="Δϕ=value°" unit="10.0" value="70.0" background="#e0e0e0ff">
</slider>
<checkbox name="cbSound1" text="Sound1">
</checkbox>
<checkbox name="cbSound2" text="Sound2">
</checkbox>
<slider name="z" maximum="5.0" minimum="0.05" text="zoom=value" unit="0.05" value="1.05" background="#008000ff">
</slider>
<button name="Button" text="Stop Sounds" background="#e0e0e0ff" foreground="#000000ff">
</button>
</panel>
<textarea name="textarea" text="
Enable both sounds and set frequencies of both sources equal if not alredy so.
Now change one of frequency by activating slider (click over it) and change ts values by arrow keys (for gradual change).
You will lisen beats clearly if difference between frequencies is small(<10).
" columns="20" weighty="1" wrap="true">
</textarea>
</dialog>
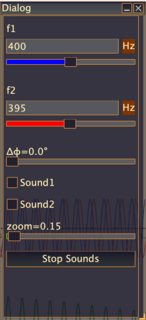
I need to convert this into its corresponding html code which should also include the styling parameters that have been supplied to each element. The output of the XML code is something like this.
I tried writing up python code that would parse these files for me, but that would be a tedious thing to do. Is there some other way? Or are there parsers already present out there which can convert this code?
CodePudding user response:
try using XSLT to transform it to html;
you create an XSL Style Sheet with a template:
<xsl:template match="/">
and link it to the xml file like so
<xsl:stylesheet version="1.0" xmlns:xsl="http:///1999/XSL/Transform">
and if your browser can read XSLT it should work
source: https://w3schools.com
CodePudding user response:
Most people would do this using XSLT. An XSLT stylesheet is a collection of template rules, each of which defines a pattern to match selected elements in your source XML, and a template body to say what HTML output should be generated for that element.
An example of such a template rule would be
<xsl:template match="checkbox">
<div>
<input type="checkbox" id="{@name}" name="{@name}"/>
<label for="{@name}"><xsl:value-of select="{@text}"/></label>
</div>
</xsl:template>
You can execute the stylesheet (to generate the HTML) either on the client side (in the browser) or on the server (in which case you can either do it in advance, producing static HTML pages, or you can do it on demand when a page is requested).
There's a simple one-page introduction to XSLT at https://docs.oracle.com/javase/tutorial/jaxp/xslt/transformingXML.html and you'll find plenty of other resources giving more detailed information. (My own preference when learning a new technology is always to find a good book, because the amount of thought that goes into writing a book is always far greater than for any online tutorial).