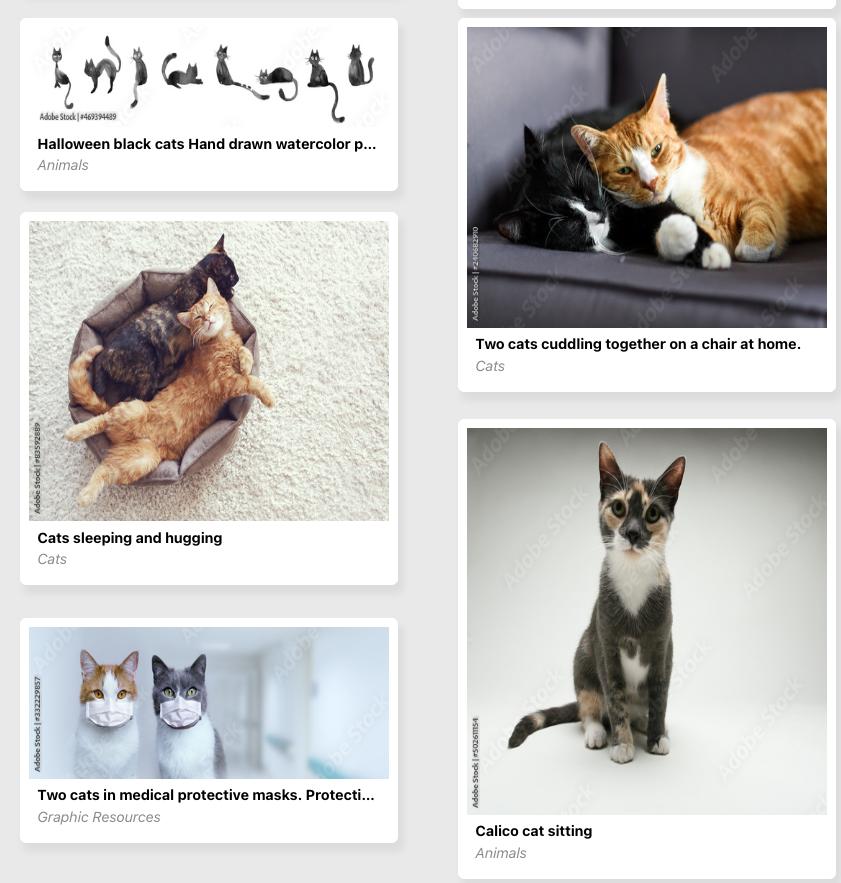
I am looking to load the images below one another without any gaps in between: something like this:
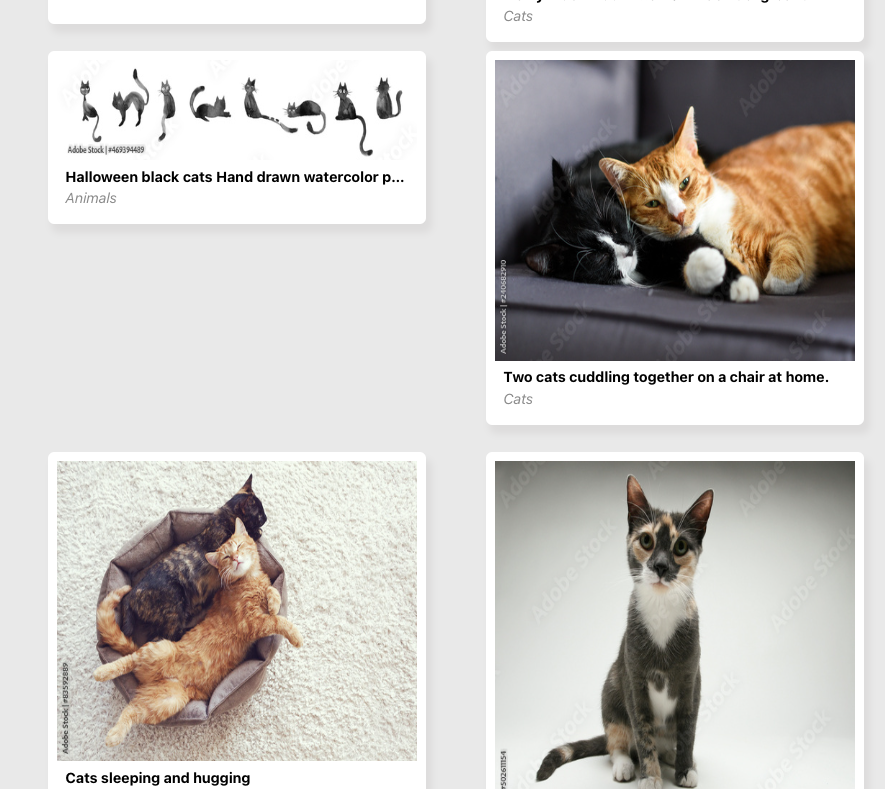
But currently this is what is happening:
As seen, a space is getting added between images if the images are of not the same size. I think since I'm using Flexbox this is causing this issue. below is my code:
Js:
const list = [{title: "abd",id: 123}, {title: "gferger",id: 7676}, {title: "htytyjtyujt",id: 65575}];
{list.map((obj) => {
<div >
<img />
<div >{obj.title}</div>
</div>
});
css:
.img-section {
width: 200px;
height: 300px;
}
.image-container {
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
}
however I'm not sure if there is any other way to display all images next to each other and also ensure no white spaces are seen when there is an uneven image size. Any ideas ???
CodePudding user response:
you are using space-evenly
consider using this:
first: change to this and see the result:
.image-container {
display: flex;
flex-direction: column;
flex-wrap: wrap;
justify-content: center;
align-items: center;
gap: 12px;
}
then you can change justify-content to flex-start or center and see the result;
I think you need justify-content: flex-start;
let me know if it helps you.
Also, if you want to see more datils about this topic, check this two project on my GitHub:
CodePudding user response:
May be your question is CSS-only masonry layout
Would be really happy to see specially if there are more than 2 Columns of Images like Pinterest. But I don't think it's possible with CSS Flexbox only.
However, if you cannot find any pure CSS solution, checko masonry Javascript Library
CSS Grid Layout can be pure CSS Solution but it's still in very early stages
CodePudding user response:
To get this kind of result, you should create 2 columns and inside each one you should use "flex-direction: column"
I wrote you a sample how you can achieve it:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.galeryContainer {
display: flex;
justify-content: center;
gap: 10px;
}
.columnContainer {
display: flex;
flex-direction: column;
gap: 10px;
flex-wrap: wrap;
}
.box1 {
background-color: red;
width: 200px;
height: 300px;
}
.box2 {
background-color: green;
width: 200px;
height: 100px;
}
.box3 {
background-color: blue;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div >
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
</div>
</body>
</html>
Also, this is a very useful article that can help you: Guide to flexbox.
Best regards.