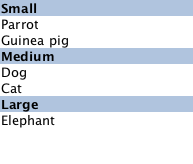
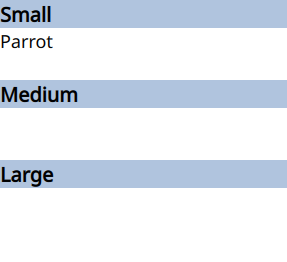
But it looks like this
This is my code:
import QtQuick 2.0
Item {
anchors.fill: parent
Component {
id: sectionHeading
Rectangle {
width: parent.width
height: childrenRect.height
color: "lightsteelblue"
Text {
text: section
font.bold: true
font.pixelSize: 20
}
}
}
ListModel {
id: animalsModel
ListElement {
size: "Small"
name: "Parrot"
}
ListElement {
size: "Small"
name: "Guinea pig"
}
ListElement {
size: "Medium"
name: "Cat"
}
ListElement {
size: "Medium"
name: "Dog"
}
ListElement {
size: "Large"
name: "Elephant"
}
}
ListView {
id: view
anchors.top: parent.top
width: parent.width
model: animalsModel
delegate: Text {
text: name
font.pixelSize: 18
}
section.property: "size"
section.criteria: ViewSection.FullString
section.delegate: sectionHeading
}
}
Why is only "Parrot" being displayed even though all the headers are displayed?
We are using Qt 5.9 on Ubuntu 18.04.
CodePudding user response:
It's a weird side effect of not defining the height of the ListView. Setting height: parent.height solves it.
The weird part is that it places the section headers in the right place, just not the delegates. That sounds like a bug to me. Or at least inconsistent behavior.