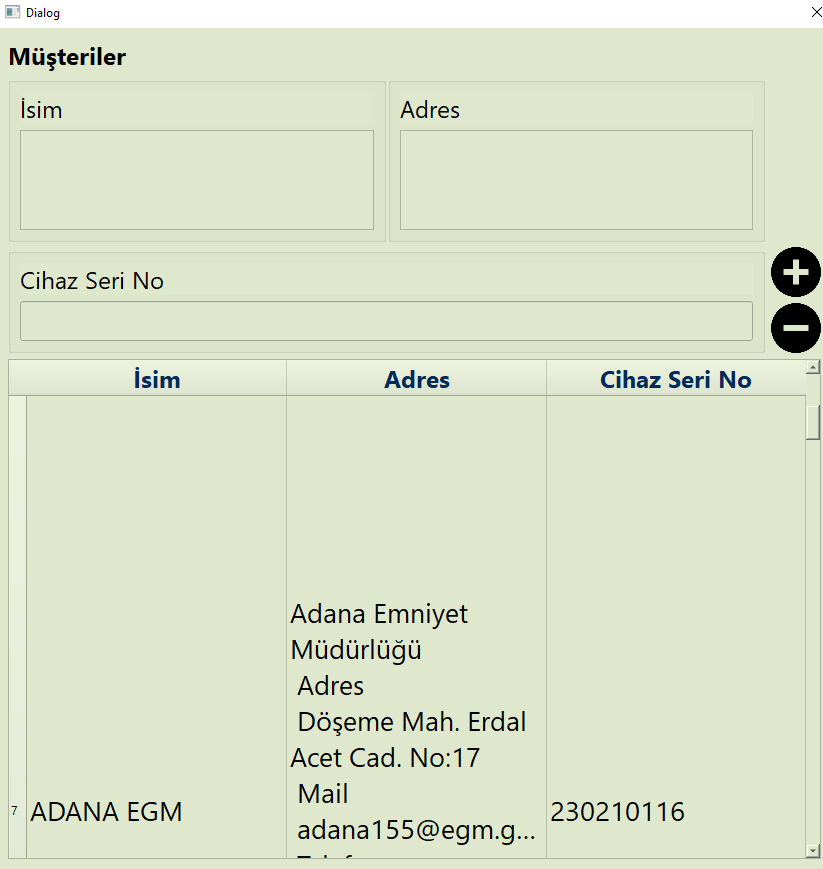
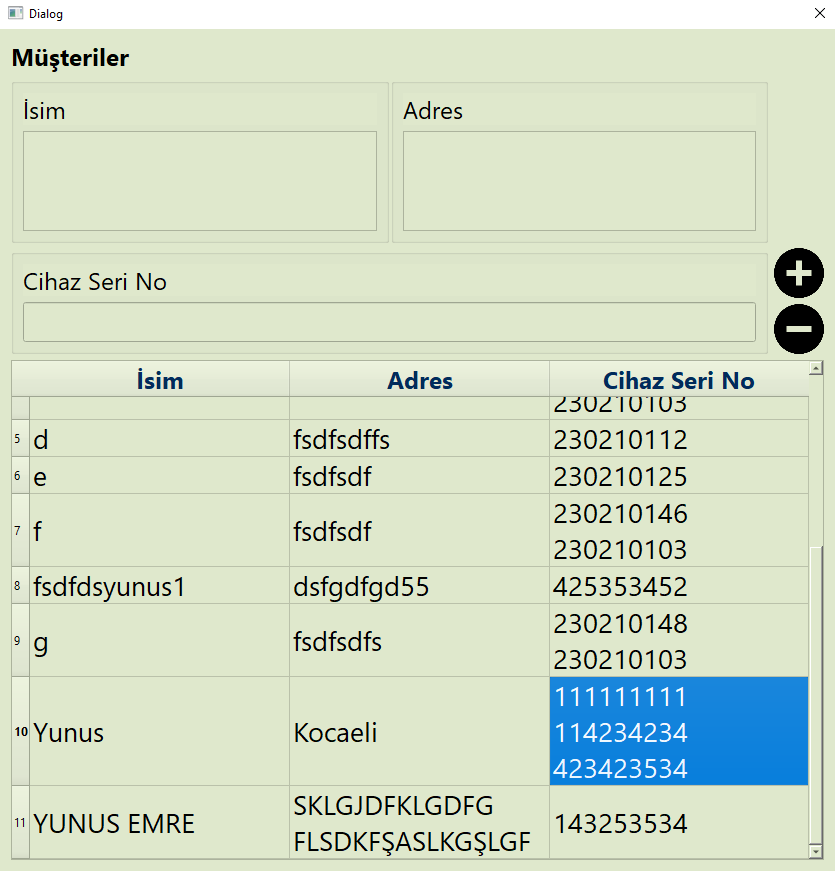
I want to resize the row height according to a specific column value. For example, the table I want to change is here:

At row 10, row height is resized by the third column value. But at row 11 it is resized by the second column value. I want to resize row height by only the third column value. Is there a way to do this?
Thank you.
This is my code for this QTableView
ui->tableView->setModel(modal);
ui->tableView->hideColumn(0);
ui->tableView->resizeColumnsToContents();
ui->tableView->resizeRowsToContents();
ui->tableView->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch);
ui->tableView->horizontalHeader()->setStyleSheet("QHeaderView { font-size: 18pt; color:#002B5B; font-weight: bold; }");
CodePudding user response:
I haven't actually tried it myself, but from looking at the Qt source code (in particular the source code for QTableView::rowHeight(int) const and QHeaderView::sectionSizeFromContents(int) const), it looks like you could do something like:
const int addressColumnLogicalIndex = 1; // i.e. 2nd column in the table
const int fixedRowHeight = 18; // or whatever fixed height you want the address-column to use
model()->setHeaderData(addressColumnLogicalIndex, Qt::Vertical, QSize(0, fixedRowHeight), Qt::SizeHintRole);