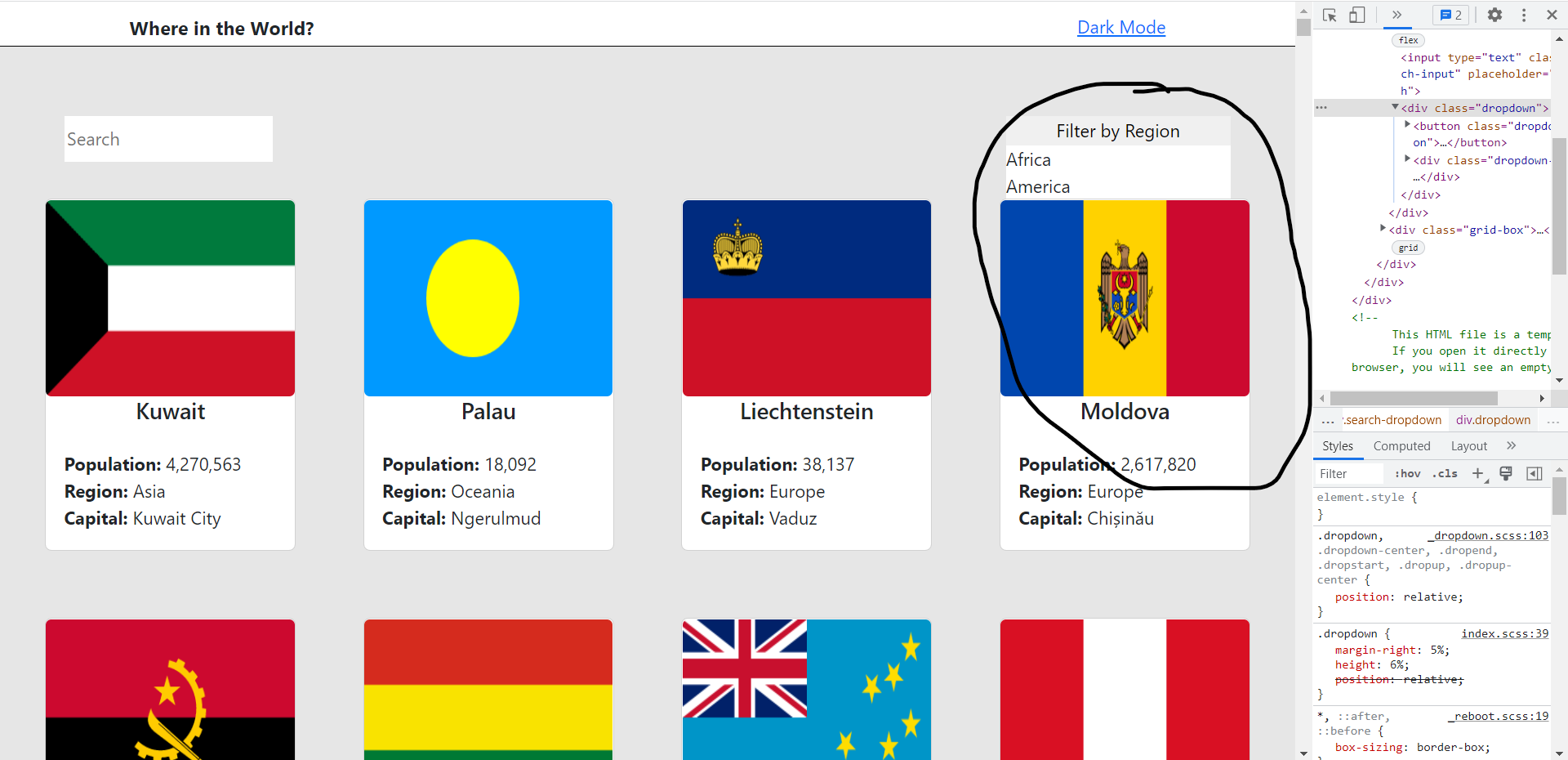
I have created a dropdown menu button when it's clicked it displays the dropdown items but I was the dropdown contents to be displayed over my other content but instead they are displayed beneath my other content and I would like to know how I can achieve this. The images I currently have are displayed over the dropdown items.
my code:
const LightMode = () => {
const [data, setData] = useState([])
const [isPressed, setIsPressed] = useState(false)
useEffect(() =>{
axios.get('https://restcountries.com/v3.1/all').then(res=>{
let toInsert = res.data.map((country) =>({
name: country.name.common,
population: country.population,
region: country.region,
capital: country.capital,
image: country.flags.png
}))
setData((prev) => [...prev, ...toInsert])
})
}, [])
console.log(data)
return(
<div className='lightmode-content'>
<NavigationBar />
<div className='search-dropdown'>
<input type='text' className='search-input' placeholder='Search'/>
<div className='dropdown'>
<button className='dropdown-button' onClick={() => setIsPressed(!isPressed)}>
<span>Filter by Region</span>
</button>
{isPressed ?
<div className='dropdown-items'>
<a className='dropdown-item' href='#'>Africa</a>
<a className='dropdown-item' href='#'>America</a>
<a className='dropdown-item' href='#'>Asia</a>
<a className='dropdown-item' href='#'>Europe</a>
<a className='dropdown-item' href='#'>Oceania</a>
</div>: null
}
</div>
</div>
<div className='grid-box'>
{data ? data.map((country, idx) =>(
<Card className='country-card' key={idx}>
<Card.Img src={country.image} style={{height: '175px'}}/>
<Card.Title style={{textAlign:'center'}}>{country.name}</Card.Title>
<Card.Body>
<div>
<span className='body-text'>Population:</span> {country.population.toLocaleString(undefined)}
</div>
<div>
<span className='body-text'>Region:</span> {country.region}
</div>
<div>
<span className='body-text'>Capital:</span> {country.capital}
</div>
</Card.Body>
</Card>
)) : null}
</div>
</div>
)
}
and my CSS file:
.lightmode-content{
background-color: rgb(230, 230, 230);
height: 100vh;
width: 100%;
}
.search-dropdown{
position: absolute;
top: 15%;
display: flex;
flex-direction: row;
justify-content: space-between;
width: 100%;
height: 6%;
}
.grid-box{
position: absolute;
display: grid;
grid-template-columns: auto auto auto auto;
top: 20%;
justify-content: space-between;
padding: 10px;
}
.country-card{
margin: 30px;
}
.body-text{
font-weight: bold;
}
.search-input{
margin-left: 5%;
border: none;
}
.dropdown {
margin-right: 5%;
height: 6%;
position: relative;
}
.dropdown-button{
border: none;
width: 200px;
}
.dropdown-button:hover{
background-color: rgb(207, 207, 207);
}
.dropdown-items{
background-color: white;
position: relative;
}
.dropdown-item:hover{
background-color: rgb(207, 207, 207);
}
CodePudding user response:
Could you try add z-index:9 (or higher ex.99) to your drop-down block. It's should move your drop-down content at higher layer
.search-dropdown {
z-index:9;
}