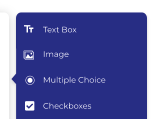
I need help changing a button to look like an arrow is coming out of it to show that it is the active button. The button is wrapped in a card component.
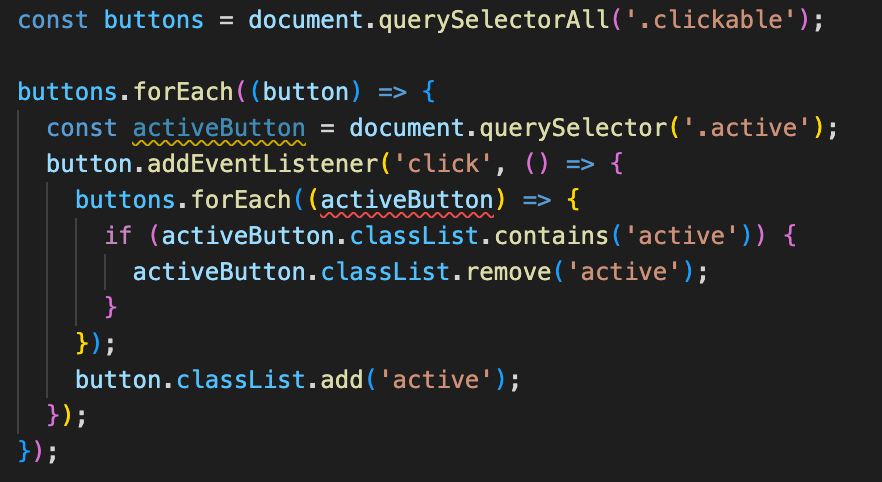
Below is a code example:
<div className="float-container">
<div className="creator-container float-child">
<div>
<Card className="bg-mainBlue rounded-xl">
<CardContent>
<Button
className=" text-white font-nunito text mx-2 pr-35 "
onClick={() => onFieldAdd('textField')}
>
<TextFieldsIcon />
<p> Text Box</p>
</Button>
</div>
</div>
</div>
I am struggling changing the buttons appearance. My code is build in React using TypeScript. and I would like to mostly achieve this using css.
I have included a picture of my desired outcome.
Can anyone please help?
CodePudding user response:
So you can make the ::before element. Set it to be display:block, then add it the backround:_mainBlue_ and transform:rotate(45deg). Dont forget to content:''. Then just play with the position.