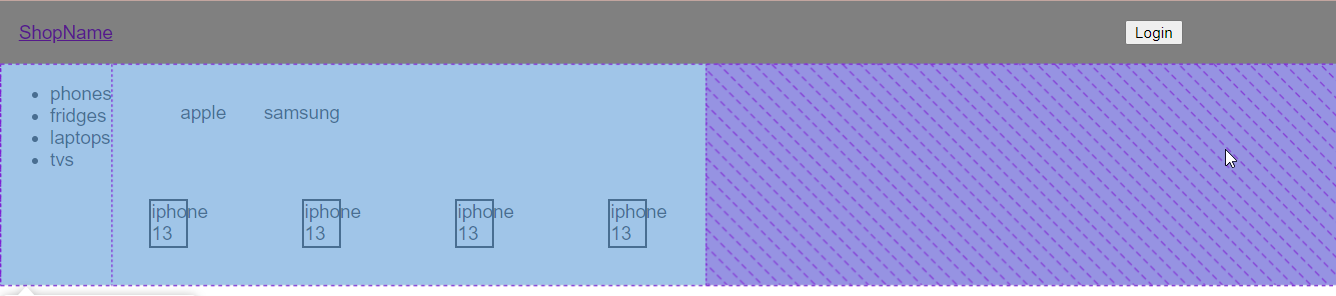
I have two parts inside main:
- Types of products(phones, laptops)
- Brands and products
And to put them in this order I use display: flex; flex-direction: row. But when I start to do devices rows I set width: 100% to main, display: flex; flex-direction: row; flex-wrap: wrap; width: 100%; to device container and width: 25% to every device. But it just didn't stretch.
But when I removed display: flex; flex-direction: row and added display: grid; grid-template-column in main all start warking. I understand that problem solved, but I don't understand why it didn't work with flex.
CodePudding user response:
Add flex-grow: 1 to the child elements of the wrapper. See snippet below.
.flexed > div {
flex-grow: 1;
}<div style="display: flex; flex-direction: row; width: 100%;">
<ul>
<li style="cursor: pointer">type</li>
<li style="cursor: pointer">type</li>
<li style="cursor: pointer">type</li>
<li style="cursor: pointer">type</li>
<li style="cursor: pointer">type</li>
<li style="cursor: pointer">type</li>
</ul>
<div>
<div>
<ul style=" display: flex; flex-direction: row; list-style: none">
<li style=" background: white; color: black; cursor: pointer; padding: 15px; ">brand</li>
<li style=" background: white; color: black; cursor: pointer; padding: 15px; ">brand</li>
<li style=" background: white; color: black; cursor: pointer; padding: 15px; ">brand</li>
<li style=" background: white; color: black; cursor: pointer; padding: 15px; ">brand</li>
<li style=" background: white; color: black; cursor: pointer; padding: 15px; ">brand</li>
</ul>
</div>
<div style=" display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; gap: 15px; padding-left: 40px; width: 100%; ">
<div style=" cursor: pointer; margin: 15px; border: 2px solid black; width: 25%; ">device</div>
<div style=" cursor: pointer; margin: 15px; border: 2px solid black; width: 25%; ">device</div>
<div style=" cursor: pointer; margin: 15px; border: 2px solid black; width: 25%; ">device</div>
<div style=" cursor: pointer; margin: 15px; border: 2px solid black; width: 25%; ">device</div>
<div style=" cursor: pointer; margin: 15px; border: 2px solid black; width: 25%; ">device</div>
<div style=" cursor: pointer; margin: 15px; border: 2px solid black; width: 25%; ">device</div>
<div style=" cursor: pointer; margin: 15px; border: 2px solid black; width: 25%; ">device</div>
</div>
</div>
</div>