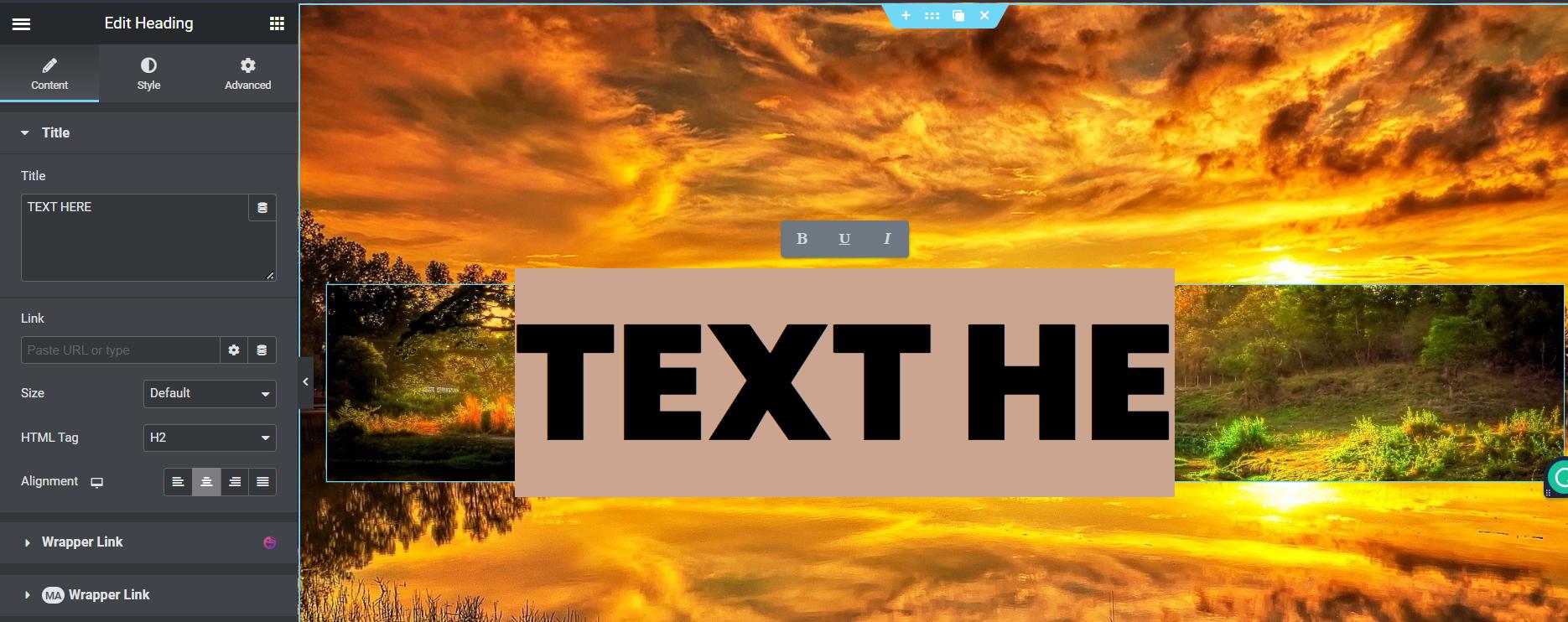
I want to add an image inside the text so in the section, I add the "heading element" and edit its color to transparent then add an image inside the "heading element" background from the advance tab and also edit CSS snippet
selector .elementor-widget-container{
-webkit-background-clip:text;
background-clip: text;
}
but not working, the text didn't appear
I even tried using HTML&CSS code but not working, cleans up the whole section & redo but not working

CodePudding user response:
You can use the background-clip property to achieve what I believe you are going for. Browser support is pretty decent. Read more about it here https://developer.mozilla.org/en-US/docs/Web/CSS/background-clip
EDIT: I see you tried that. You need to have a background property on the same element that you clip.
p {
margin: 1em 0;
padding: 1.4em;
background: url(https://images.pexels.com/photos/1591447/pexels-photo-1591447.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1);
font: 900 2.2em sans-serif;
text-decoration: underline;
}
.text {
background-clip: text;
-webkit-background-clip: text;
color: rgba(0,0,0,.2);
}<p >THE IMAGE SHOULD SHOW CLIPPED BY THE TEXT</p>