I'm trying to use this syntax (using Emotion):
.switch[data-isOn="true"] {
justify-content: flex-end;
}
Inside my styled component:
const Switch = styled('div')({
cursor: 'pointer',
['data-ison'='true']: {
justifyContent: 'flex-end',
},
});
With no luck so far, how should I implement this?
CodePudding user response:
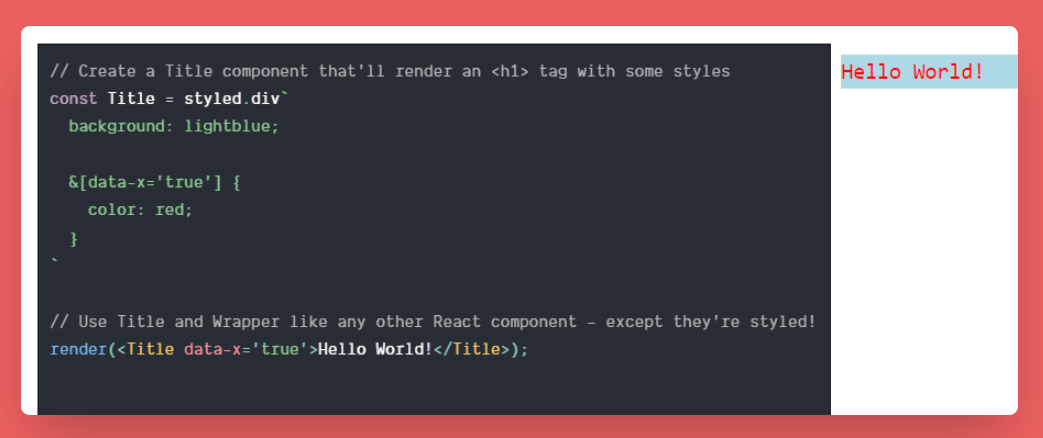
You need to reference the current selector using &, otherwise any nested selectors will be interpretated as child selectors.
You are in Javascript here.
'data-ison'='true' is an assignment that is evaluated to true.
so you Code actually means "assign the styles at the key true".
Also, you should always use lowercase data attributes, see this answer