so this is the html code
<div >
<div >
<div ><img src="./images/berlin.avif" alt="berlin"></div>
<div ><h2>Berlin</h2><p>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English.</p></div>
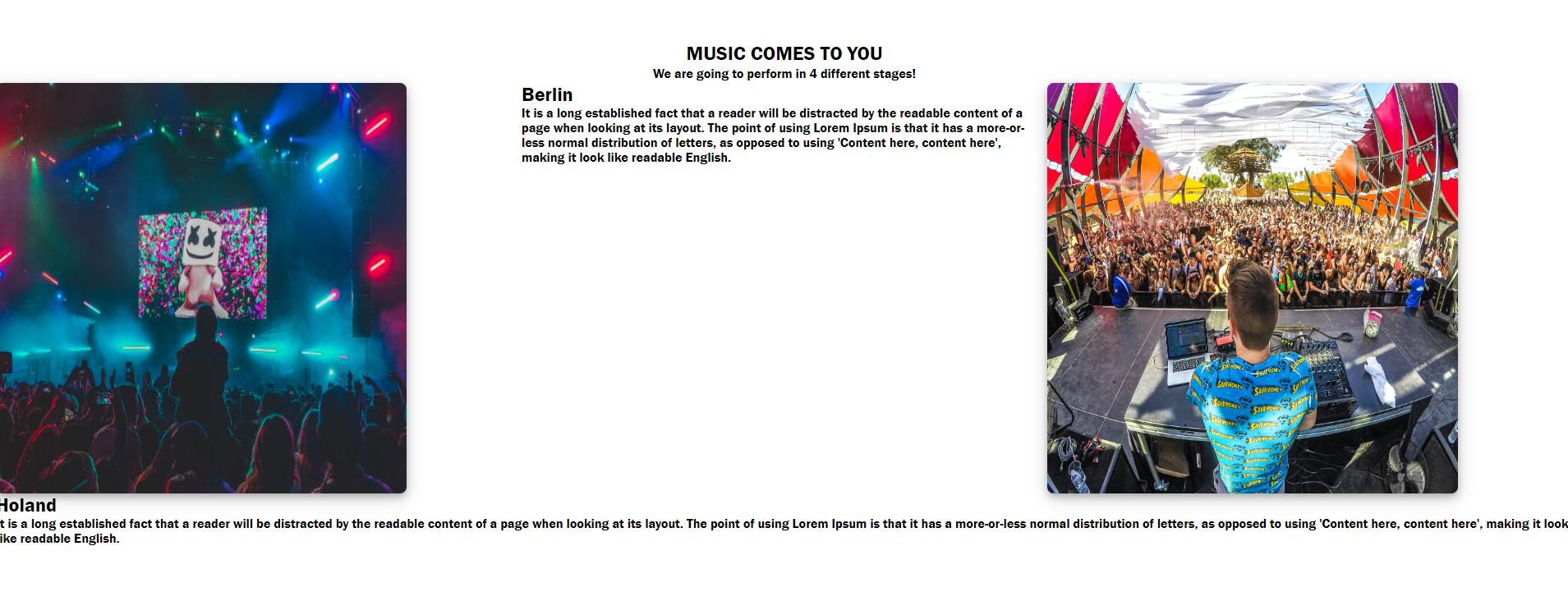
<div ><img src="./images/eric-ward-uD0W-swVGgE-unsplash.jpg" alt="Poland"></div>
<div ><h2>Holand</h2><p>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English.</p></div>
</div>
and this is the css
.flex-col-1 {
display: flex;
flex-wrap: wrap;
flex-direction: row;
}
.flex-left {
/* margin: 5%; */
flex: 1 1 auto;
width: 25%;
min-width: 500px;
white-space: pre-wrap;
}
img {
background-size: cover;
background-position: center;
border-radius: 8px;
height: 500px;
width: 500px;
max-width: 100%;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
why all the 4 items dont stay in a row?(forget : MUSIC...4 different places)
 whats the best practise for this?
whats the best practise for this?
CodePudding user response:
If you mean that you need a text next to image and so the other in one row, here what you need to do
<div >
<div >
<div >
<img src="https://via.placeholder.com/300/000000/" alt="berlin" />
</div>
<div >
<h2>Berlin</h2>
<p>
It is a long established fact that a reader will be distracted by
the readable content of a page when looking at its layout. The point
of using Lorem Ipsum is that it has a more-or-less normal
distribution of letters, as opposed to using 'Content here, content
here', making it look like readable English.
</p>
</div>
<div >
<img src="https://via.placeholder.com/300/000000/" alt="Poland" />
</div>
<div >
<h2>Holand</h2>
<p>
It is a long established fact that a reader will be distracted by
the readable content of a page when looking at its layout. The point
of using Lorem Ipsum is that it has a more-or-less normal
distribution of letters, as opposed to using 'Content here, content
here', making it look like readable English.
</p>
</div>
</div>
</div>
and css will be
.flex-col-1 {
display: flex;
}
.flex-col-1 div {
white-space: pre-wrap;
}
img {
border-radius: 8px;
max-width: 100%;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2),
0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
CodePudding user response:
I think Bootstrap Grid system is helping you!
CodePudding user response:
As an alternative to flex wrap (and 100x more predictable), you can group the image and text in a container, then use a media query to switch to column on smaller screens.
.con {
display: flex;
}
@media only screen and (max-width: 800px) {
.con {
flex-direction: column;
}
}<div >
<img src="https://unsplash.it/300" alt="">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Placeat, nam.</p>
</div>
<div >
<img src="https://unsplash.it/300" alt="">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Placeat, nam.</p>
</div>
<div >
<img src="https://unsplash.it/300" alt="">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Placeat, nam.</p>
</div>CodePudding user response:
I would recommend you to create a .col and .row style element.
.col should have display: flex and flex-direction: column whereas .row should have flex-direction: row
That helps a lot for structuring with flexbox.
.row {
display: flex;
flex-direction: row;
}
.col {
display: flex;
flex-direction: column;
}<div >
<div >
<img src="https://via.placeholder.com/150" alt="placeholder">
<div>Text</div>
</div>
<div >
<img src="https://via.placeholder.com/150" alt="placeholder">
<div>Text</div>
</div>
</div>Edit: (4 Elements all in a row)
To achieve the four Elements "img - text - img - text" all in one row you can simply delete the flex-wrap: wrap; from your .flex-col-1.
(Or change it to flex-wrap: nowrap;)
Read here more about flex-wrap.
