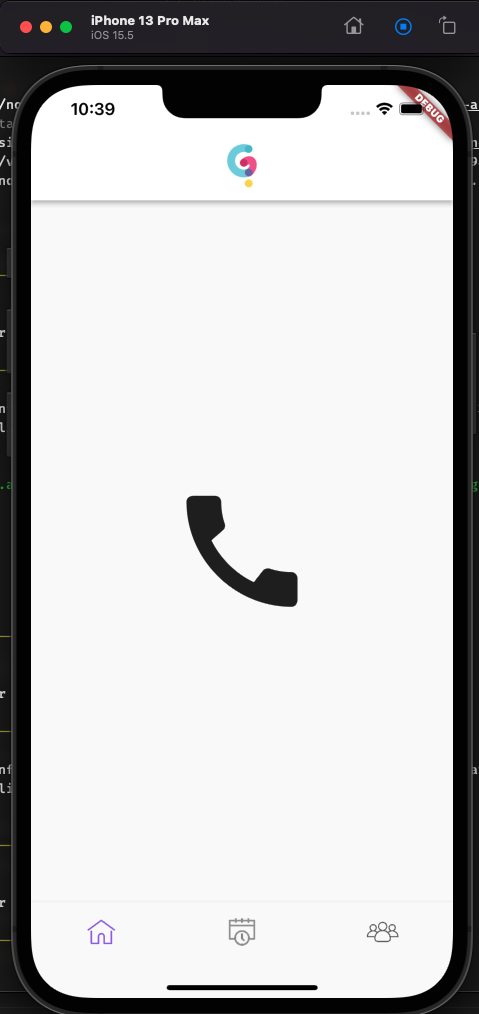
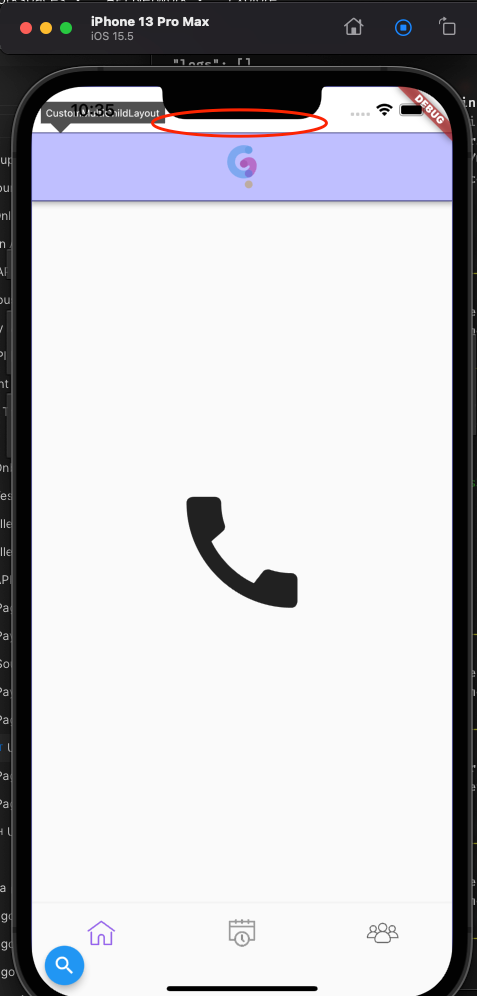
The AppBar in iOS has an extra space above, and so the icon doesn't look like it's aligned vertically, how do you remove the extra space above? Thanks! Please refer to screenshots below:
Code:
Scaffold(
appBar: AppBar(
toolbarHeight: 70,
backgroundColor: Colors.white,
title: SvgPicture.asset(
Assets.mainLogo,
width: 7.w,
),
centerTitle: true,
),
);CodePudding user response:
You need to use PrefferredSize
appBar: PreferredSize(
preferredSize: Size.fromHeight(50.0), // here the desired height
child: AppBar(
// ...
)
),
CodePudding user response:
jsut remove "toolbarHeight: 70," this line