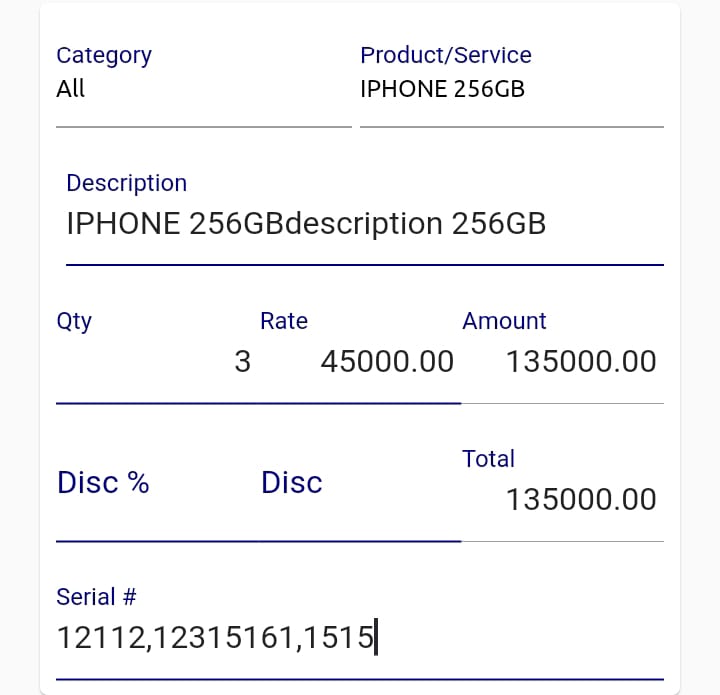
If item Quantity is 3 then user must have to enter 3 serial # (comma Separated). I want to prevent user to type further if the comma separated string length reaches to 3. Also Backspace should also work if he wants to erase some value. Please guide me on this:
Here is My Code:
TextFormField(
cursorColor: titleTextColor,
decoration: const InputDecoration(
labelText: "Serial #",
labelStyle: TextStyle(color: appBarColor),
enabledBorder: UnderlineInputBorder(
borderSide: BorderSide(color: appBarColor),
),
//[focusedBorder], displayed when [TextField, InputDecorator.isFocused] is true
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(color: appBarColor),
),
),
validator: (val) {
if (val!.isEmpty) {
return 'Required';
}
},
controller: serialsController,
keyboardType: TextInputType.text,
textInputAction: TextInputAction.done,
onChanged: (val) {
if (val.isNotEmpty) {
int len = val.split(",").length;
if (double.parse(len.toString()) > double.parse(itemListOrderDetail[index].LineQuantity.toString())) {
showToast("Stop", FToast().init(context));
}
}
},
)
CodePudding user response:
In this case a good solution is using a mask. Check this package easy mask https://pub.dev/packages/easy_mask
So , when you change the qtd number u change the mask too.
Edit.
You can use onChanged prop to control too...
onChanged:(val){
if(val.split(',').length > 3){
yourController.text = val.substring(0,val.length-1);
}
} ,
Change the number 3 by your QTD var or controller