I want to add icons inside a datagrid in a specific column. But I don't even know if it's possible. If so, I want to use inside 'Role' column. I don't know how the implement it inside a datagrid. I searched in the web, but didn't get anything that helps me. So kindly help me figure this out.
this is my code
function DataGridExample() {
const [platform, setPlatform] = useState([]);
const [searchText, setSearchText] = useState('');
const [rows, setRows] = useState([]);
useEffect(() => {
let platformList = [
{ id: 1, role: 'Sender', counter_party: "Bharath", token: "1.000", date:"16-03-2022 06:20 AM", comments:'Test First Transfer' },
{ id: 2, role: "Sender", counter_party: "Harish", token: "1.000" , date:"14-03-2022 08:59 AM", comments:'Testing from hosted'},
{ id: 3, role: "Receiver", counter_party: "Vijay", token: "1.000", date:"14-03-2022 08:53 AM", comments:'Test First Transfer'},
];
setPlatform(platformList);
setRows(platformList);
}, []);
const columns = [
{ field: 'role', headerName: 'Role', width: 150,},
{ field: 'counter_party', headerName: 'Counter Party', width: 200 },
{ field: 'token', headerName: 'Token', width: 150 },
{ field: 'date', headerName: 'Date', width: 200 },
{ field: 'comments', headerName: 'Comments', width: 200 }
];
function escapeRegExp(value) {
return value.replace(/[-[\]{}()* ?.,\\^$|#\s]/g, '\\$&');
}
const requestSearch = (searchValue) => {
const searchRegex = new RegExp(escapeRegExp(searchValue), 'i');
const filteredRows = platform.filter((row) => {
return Object.keys(row).some((field) => {
return searchRegex.test(row[field].toString());
});
});
setRows(filteredRows);
};
return (
<div>
<div style={{ height: 400, width: '100%' }}>
<Box>
<TextField
variant="outlined"
size='small'
value={searchText}
onChange={(e) => { setSearchText(e.target.value); requestSearch(e.target.value) }}
placeholder="Search..."
InputProps={{
startAdornment: <SearchIcon fontSize="small" color="action" />,
endAdornment: (
<IconButton
title="Clear"
aria-label="Clear"
size="small"
style={{ visibility: searchText ? 'visible' : 'hidden', borderRadius: "57%", paddingRight: "1px", margin: "0", fontSize: "1.25rem" }}
onClick={(e) => { setSearchText(''); setRows(platform) }}
>
<ClearIcon fontSize="small" color="action" />
</IconButton>
),
}}
/>
</Box>
<DataGrid
disableColumnMenu
rows={rows}
columns={columns}
pageSize={10}
rowsPerPageOptions={[10]}
/>
</div>
</div >
);
}
export { DataGridExample };
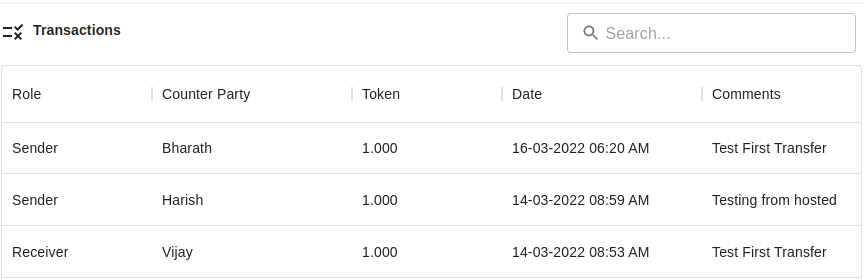
this is how my table currently looks like

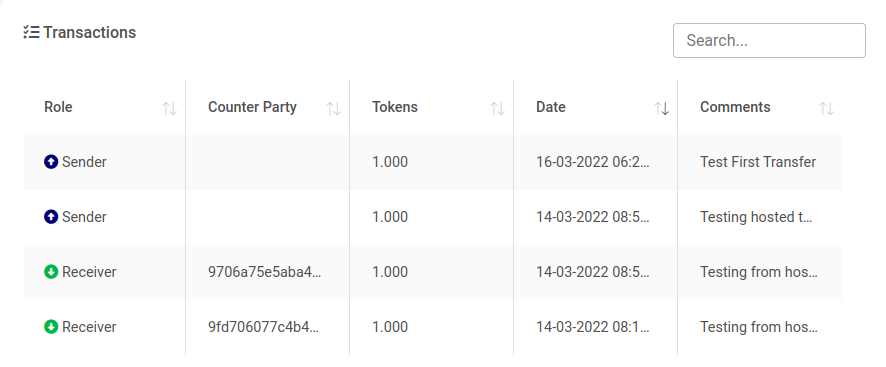
and this is how I want my table to be

CodePudding user response:
you should add custom renderCell in column
this is how i do it enter image description here
CodePudding user response:
Check the following to insert a material-ui icon in your datagrid.
import React, {useState, useEffect} from "react";
import { FormControlLabel, IconButton } from '@material-ui/core';
import { DataGrid } from "@material-ui/data-grid";
import EditIcon from '@material-ui/icons/Edit';
import { blue } from '@material-ui/core/colors';
const MatEdit = ({ index }) => {
const handleEditClick = () => {
// some action
}
return <FormControlLabel
control={
<IconButton color="secondary" aria-label="add an alarm" onClick={handleEditClick} >
<EditIcon style={{ color: blue[500] }} />
</IconButton>
}
/>
};
const MyComponent= () => {
const rows = [{ id: 1, name: "ABC", email: "[email protected]" }];
const columns=[
{ field: "name", headerName: "Name" },
{ field: "email", headerName: "Email" },
{
field: "actions",
headerName: "Actions",
sortable: false,
width: 140,
disableClickEventBubbling: true,
renderCell: (params) => {
return (
<div className="d-flex justify-content-between align-items-center" style={{ cursor: "pointer" }}>
<MatEdit index={params.row.id} />
</div>
);
}
}
];
return (
<div style={{ height: 500, width: 500 }}>
<DataGrid rows={rows} columns={columns} />
</div>
)
};
export default MyComponent;
