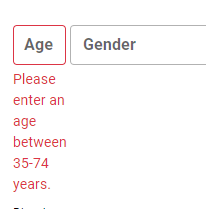
This is how the error message is getting displayed once the validations are added. It only takes the width of that div. How can I change the width so the error message fits a single line? If there's any other way to do front-end validations please suggest it.
.age {
width: 53px;
font-weight: 700;
font-size: 16px;
letter-spacing: 0.15px;
color: rgba(0, 0, 0, 0.6);
}
.input-group {
margin-bottom: 9px;
position: relative;
}
.input-group__label {
z-index: 5;
display: block;
position: absolute;
top: 0;
line-height: 40px;
color: #aaa;
left: 5px;
padding: 0 7px;
transition: line-height 200ms ease-in-out, font-size 200ms ease-in-out, top 200ms ease-in-out;
pointer-events: none;
font-weight: 700;
font-size: 16px;
letter-spacing: 0.15px;
color: rgba(0, 0, 0, 0.6);
}
.input-group__input {
width: 100%;
height: 40px;
border: 1px solid rgba(0, 0, 0, 0.3);
border-radius: 4px !important;
padding: 0 10px;
}
<div >
<input
type="text"
placeholder=" "
name="age"
id="validationError"
autocomplete="off"
required />
<label for="age">Age</label>
<div >
Please enter an age between 35-74
years.
</div>
</div>CodePudding user response:
Set the width of the invalid-feedback block to max-content.
The max-content sizing keyword represents the maximum width or height of the content. For text content, this means that the content will not wrap at all even if it causes overflows.
.invalid-feedback{
width: max-content;
}
Here's the MDN page on it: https://developer.mozilla.org/en-US/docs/Web/CSS/max-content
CodePudding user response:
You can make "input-group" "position: relative" and add to "invalid-feedback" "position: absolute, bottom: 0"
CodePudding user response:
You have added width for age class so all elements inside it will have this width
Your CSS
.age {
font-weight: 700;
font-size: 16px;
letter-spacing: 0.15px;
color: rgba(0, 0, 0, 0.6);
}
.input-group {
margin-bottom: 9px;
position: relative;
}
.input-group__label {
z-index: 5;
display: block;
position: absolute;
top: 0;
line-height: 40px;
color: #aaa;
left: 5px;
padding: 0 7px;
transition: line-height 200ms ease-in-out, font-size 200ms ease-in-out, top 200ms ease-in-out;
pointer-events: none;
font-weight: 700;
font-size: 16px;
letter-spacing: 0.15px;
color: rgba(0, 0, 0, 0.6);
width: 53px;
}
.input-group__input {
width: 53px;
height: 40px;
border: 1px solid rgba(0, 0, 0, 0.3);
border-radius: 4px !important;
padding: 0 10px;
}
Your HTML
<div >
<div>
<input type="text" placeholder=" " name="age" id="validationError" autocomplete="off" required />
<label for="age">Age</label>
</div>
<div >
Please enter an age between 35-74
years.
</div>
</div>