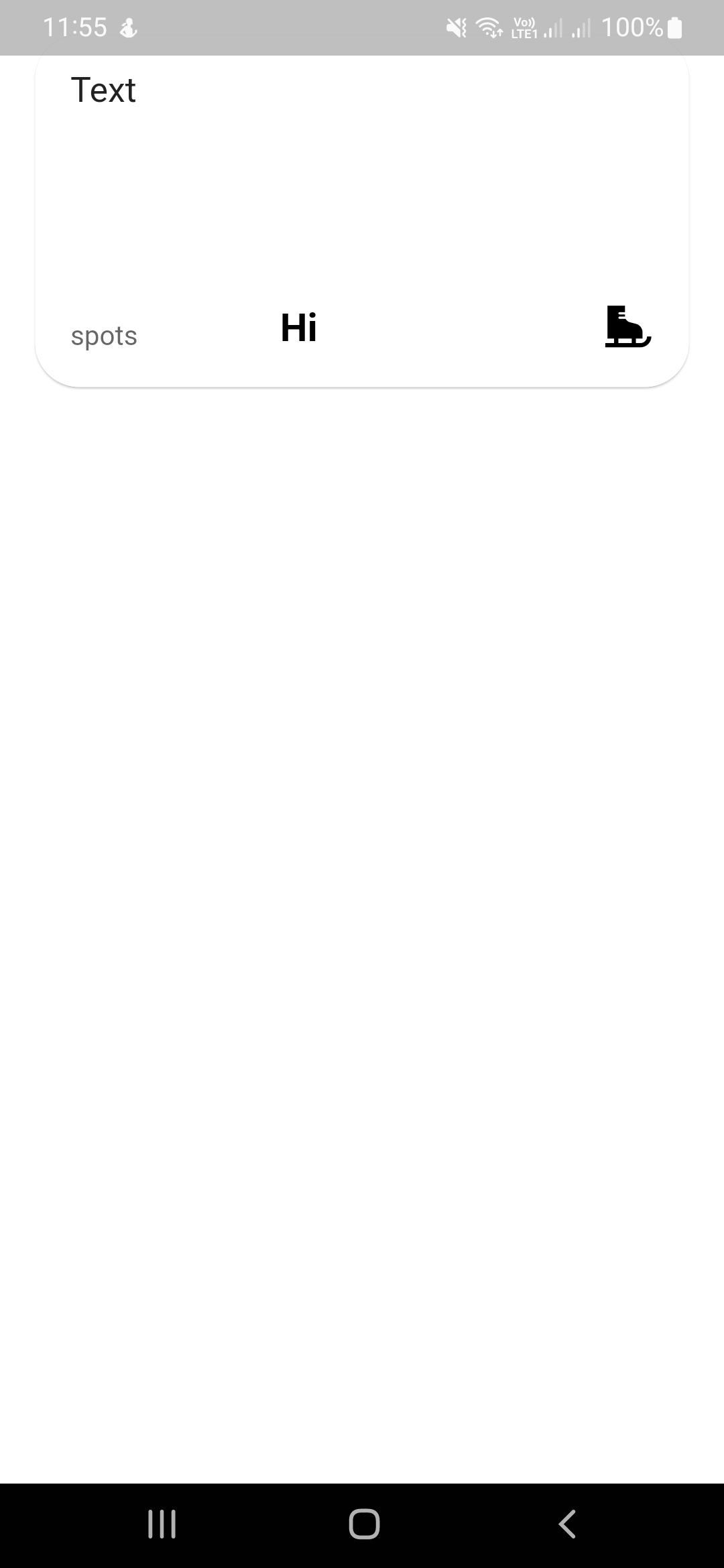
here is my currently code:
body: Scaffold(
body: Card(
margin: EdgeInsets.all(20),
shape:
RoundedRectangleBorder(borderRadius: BorderRadius.circular(25)),
child: Container(
width: 400,
height: 200,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(25.0),
),
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Icon(
Icons.ice_skating,
size: 30,
color: Colors.black,
),
],
),
Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text(
"Hi",
style: TextStyle(
color: Colors.black,
fontSize: 20,
fontWeight: FontWeight.bold),
),
SizedBox(
height: 5,
),
Text("spots",
style:
TextStyle(color: Colors.black.withOpacity(0.6)))
],
),
],
),
),
),
))),
but i want it like this:

CodePudding user response:
The 2nd Column you have used should be a Row
body: Scaffold(
body: Card(
margin: EdgeInsets.all(20),
shape:
RoundedRectangleBorder(borderRadius: BorderRadius.circular(25)),
child: Container(
width: 400,
height: 200,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(25.0),
),
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Icon(
Icons.ice_skating,
size: 30,
color: Colors.black,
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,//this line is important for providing equal space
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text(
"Hi",
style: TextStyle(
color: Colors.black,
fontSize: 20,
fontWeight: FontWeight.bold),
),
SizedBox(
height: 5,
),
Text("spots",
style:
TextStyle(color: Colors.black.withOpacity(0.6)))
],
),
],
),
),
),
))),
CodePudding user response:
Card(
margin: const EdgeInsets.all(20),
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(25)),
child: Container(
width: 400,
height: 200,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(25.0),
),
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Text(
'Text',
style: TextStyle(fontSize: 18),
),
Row(
crossAxisAlignment: CrossAxisAlignment.end,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
"spots",
style: TextStyle(
color: Colors.black.withOpacity(0.6),
),
),
const Text(
"Hi",
style: TextStyle(
color: Colors.black,
fontSize: 20,
fontWeight: FontWeight.bold),
),
const SizedBox(
height: 5,
),
const Icon(
Icons.ice_skating,
size: 30,
color: Colors.black,
),
],
),
],
),
),
),
),
CodePudding user response:
return Scaffold(
body: Card(
margin: EdgeInsets.all(20),
shape:
RoundedRectangleBorder(borderRadius: BorderRadius.circular(25)),
child: Container(
width: 400,
height: 200,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(25.0),
),
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Text(
"Hi",
style: TextStyle(
color: Colors.black,
fontSize: 20,
fontWeight: FontWeight.bold),
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
"Hi",
style: TextStyle(
color: Colors.black,
fontSize: 20,
fontWeight: FontWeight.bold),
),
Text("spots",
style:
TextStyle(color: Colors.black.withOpacity(0.6))),
Icon(
Icons.ice_skating,
size: 30,
color: Colors.black,
),
],
),
],
),
),
),
));
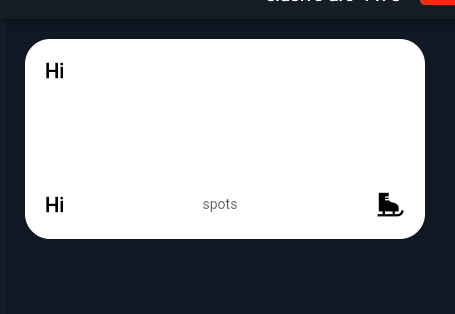
Output