I want to add steps images to each step in the "anotherstepper" bar how to do that?
ex: at the step 1 circle I want add step 1 image , at the 2nd step 2 circle I want add step 2 image like that I mean.I hope you ca understand what I mean.
code
Container(
width: 500,
height: 500,
child: AnotherStepper(
stepperList: stepperData,
stepperDirection: Axis.horizontal,
horizontalStepperHeight: 100,
dotWidget: Container(
padding: const EdgeInsets.all(8),
decoration: const BoxDecoration(
color: Colors.green,
borderRadius: BorderRadius.all(Radius.circular(30))),
child: Column(
children: <Widget>[
Row(children: const <Widget>[
Image(
image: AssetImage('assets/step1.png'),
height: 20,
width: 20,
),
]),
Row(children: const <Widget>[
Image(
image: AssetImage('assets/step2.png'),
height: 20,
width: 20,
),
]),
],
),
),
activeBarColor: Colors.green,
inActiveBarColor: Colors.grey,
activeIndex: 2,
barThickness: 8.5,
gap: 30,
),
),
);
}
}
late double activeIndex;
List<StepperData> stepperData = [
StepperData(
title: "",
subtitle: "",
),
StepperData(
title: "",
subtitle: "",
),
StepperData(
title: "",
subtitle: "",
),
StepperData(
title: "",
subtitle: "",
),
];
@override
void initState() {
super.initState();
}
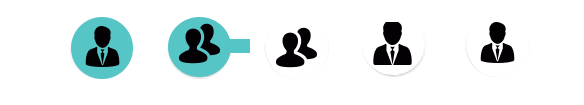
I want Like this
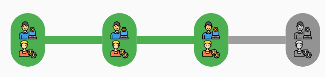
But my Output
CodePudding user response:
you're using https://pub.dev/packages/another_stepper
this another_stepper package but it doesn't support different images, it supports only one image.
please use another stepper package.
i suggest to go with this:
https://pub.dev/packages/im_stepper
im_stepper
CodePudding user response:
For that you can use Stack Widget instead of using column.
Remove the column and add stack like this:
Stack(
children: <Widget>[
Row(children: const <Widget>[
Image(
image: AssetImage('assets/step1.png'),
height: 20,
width: 20,
),
]),
Row(children: const <Widget>[
Image(
image: AssetImage('assets/step2.png'),
height: 20,
width: 20,
),
]),