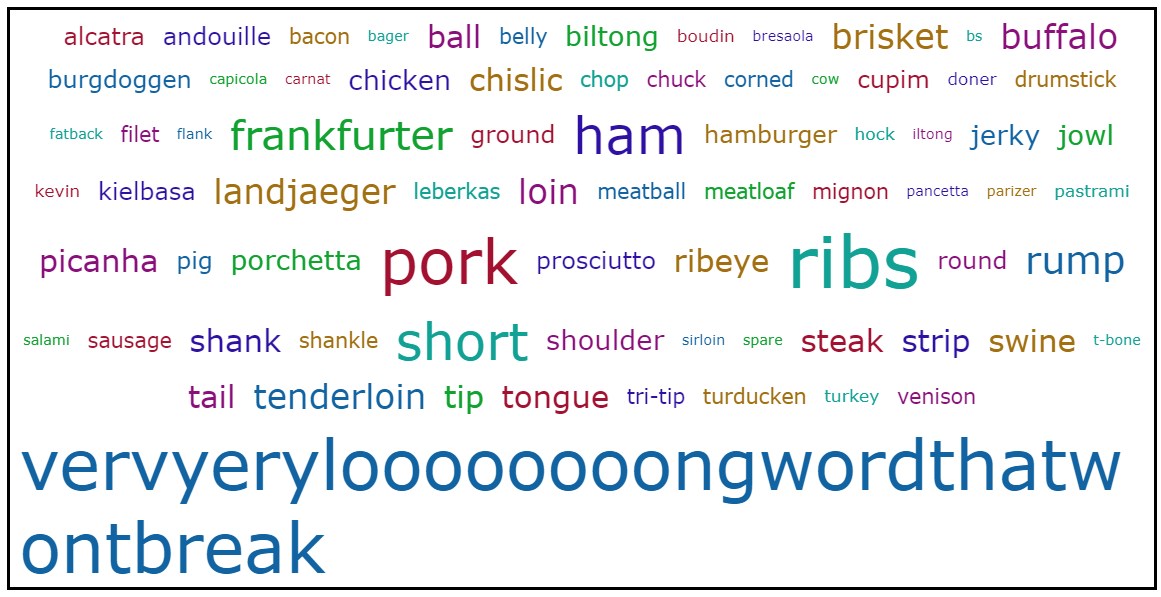
I cannot make breaking large words (links) in a word cloud app:
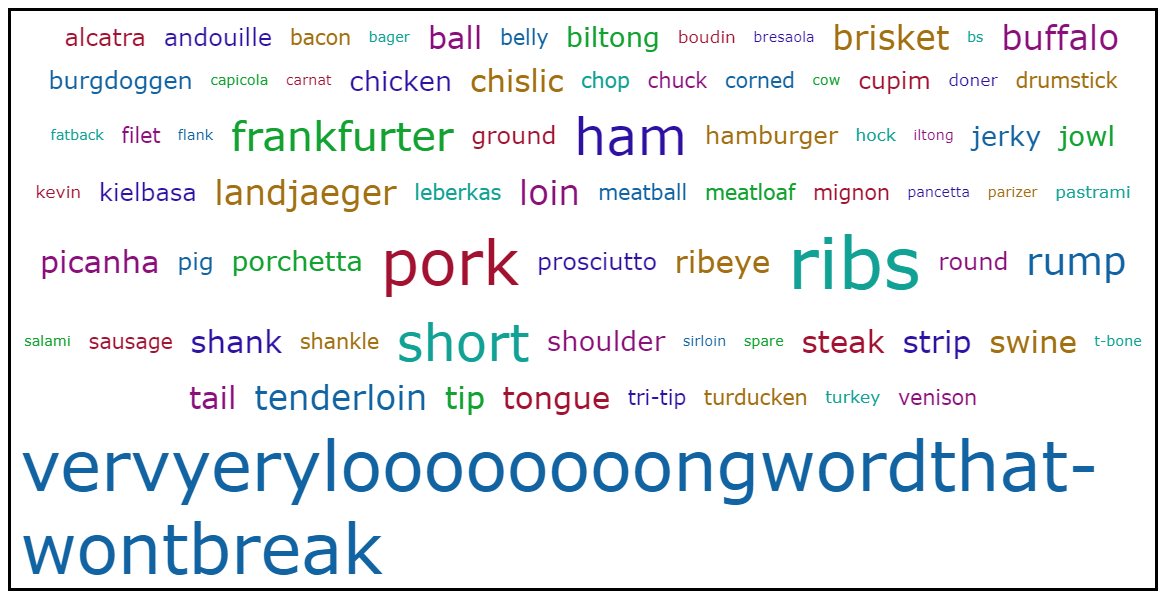
You can either use hyphens: auto; as Andrei Fedorov suggested:
.tags {
display: flex;
flex-wrap: wrap;
justify-content: center;
max-width: 60%;
margin: auto;
padding: 0;
list-style: none;
border: rgb(0, 0, 0) solid;
hyphens: auto; <--------
}