I have a block with text that has
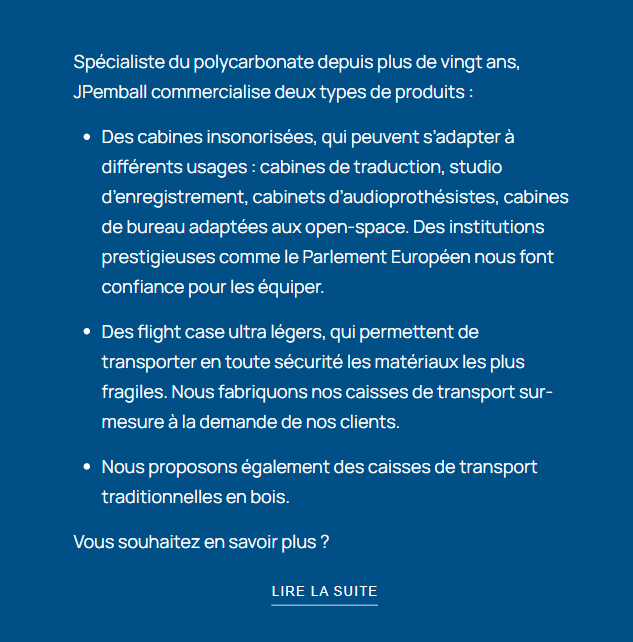
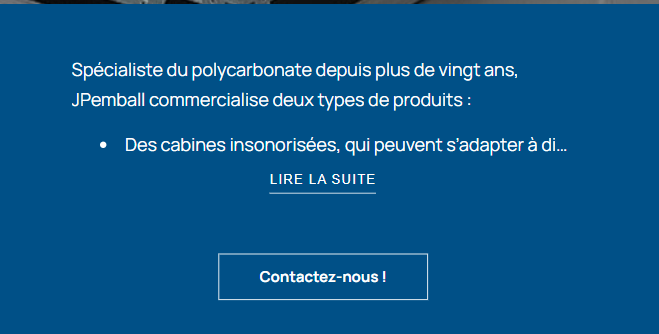
and . I need 3 dots to be added to the text on phones and when the button is clicked, the full text drops out. Now I have implemented this functionality, but the problem is that I set max-height statically. How can I dynamically measure the height of the block and set the max-height so that only one list item is visible? Tried the option with line-clamp but it doesn't work with on IOS devices. And if it is statically prescribed, then it is not adaptive. The block should look like this:
const showTextButton = document.querySelectorAll(".read-more");
const textContainer = document.querySelectorAll(".colonnes-texte");
const texte = document.querySelectorAll(".texte");
textContainer.forEach(item => {
item.classList.add("hide-text");
texte.forEach(item => {
item.classList.add("ellipsis-text");
console.log(item.clientHeight);
});
});.colonnes-texte.hide-text {
overflow: hidden;
}
.colonnes-texte.hide-text .texte {
max-height: 100px;
}
.colonnes-texte .texte.ellipsis-text ul li {
list-style-position: inside;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}<div >
<div >
<p>Spécialiste du polycarbonate depuis plus de vingt ans, JPemball commercialise deux types de produits :</p>
<ul>
<li>Des cabines insonorisées, qui peuvent s’adapter à différents usages : cabines de traduction, studio d’enregistrement, cabinets d’audioprothésistes, cabines de bureau adaptées aux open-space. Des institutions prestigieuses comme le Parlement Européen
nous font confiance pour les équiper.</li>
<li>Des flight case ultra légers, qui permettent de transporter en toute sécurité les matériaux les plus fragiles. Nous fabriquons nos caisses de transport sur-mesure à la demande de nos clients.</li>
<li>Nous proposons également des caisses de transport traditionnelles en bois.</li>
</ul>
<p>Vous souhaitez en savoir plus ?</p>
</div>
</div>
<button type="button">Lire la suite</button>CodePudding user response:
Here's a possible logic: use media queries to set initial styling on mobile screens, then toggle active class with JS. There may be a sense not to use such complex selectors as in the example to have a better control on their specificity.
const showTextButton = document.querySelector(".read-more");
const texteListItems = document.querySelectorAll(".texte li");
const textePItems = document.querySelectorAll(".texte p:last-child");
const handleClick = () => {
[...texteListItems, ...textePItems].forEach(item => item.classList.toggle('active'));
return false;
};
showTextButton.addEventListener('click', handleClick);* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul {
margin: .7rem;
list-style-type: none;
}
.texte {
padding: 1rem;
display: flex;
flex-direction: column;
}
.texte li {
position: relative;
padding-left: 15px;
}
.texte li::before {
content: "●";
position: absolute;
left: 0;
top: 0;
}
.read-more {
display: none;
}
@media screen and (max-width: 768px) {
.texte li,
.texte p:last-of-type {
display: none;
}
.texte li:first-child {
display: block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.texte li.active,
.texte p:last-of-type.active {
display: block;
}
.texte li:first-child.active {
white-space: normal;
}
.read-more {
display: block;
}
} <div >
<p>Spécialiste du polycarbonate depuis plus de vingt ans, JPemball commercialise deux types de produits :</p>
<ul>
<li>Des cabines insonorisées, qui peuvent s’adapter à différents usages : cabines de traduction, studio d’enregistrement, cabinets d’audioprothésistes, cabines de bureau adaptées aux open-space. Des institutions prestigieuses comme le Parlement Européen
nous font confiance pour les équiper.</li>
<li>Des flight case ultra légers, qui permettent de transporter en toute sécurité les matériaux les plus fragiles. Nous fabriquons nos caisses de transport sur-mesure à la demande de nos clients.</li>
<li>Nous proposons également des caisses de transport traditionnelles en bois.</li>
</ul>
<p>Vous souhaitez en savoir plus ?</p>
</div>
<button type="button">Lire la suite</button>