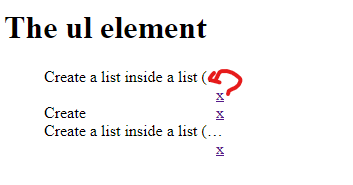
When use text overflow and button same line, the button have problem
Here are my code
a {
float: right;
}
li {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}<h1>The ul element</h1>
<ul>
<li><span>Create a list inside a list (a nested list)</span><a href="">x</a></li>
<li><span>Create</span><a href="">x</a></li>
<li><span>Create a list inside a list (a nested list)</span><a href="">x</a></li>
</ul>CodePudding user response:
I would recommend using flex for this.
<h1>The ul element</h1>
<ul>
<li>
<span>Create a list inside a list (a nested list)</span>
<a href="">x</a>
</li>
<li>
<span>Create</span>
<a href="">x</a>
</li>
<li>
<span>Create a list inside a list (a nested list)</span>
<a href="">x</a>
</li>
</ul>
a{
display: inline-block;
width: 10px;
margin-left: 10px;
}
li{
display: flex;
justify-content: space-between;
}
Here is a demo of how it would work https://jsfiddle.net/Oggy49/tj2h40wp/#&togetherjs=6dSiIoy042
CodePudding user response:
I would do it this way:
a {
margin-left: 5px;
}
li {
width: fit-content;
}<h1>The ul element</h1>
<ul>
<li><span>Create a list inside a list (a nested list)</span><a href="">x</a></li>
<li><span>Create</span><a href="">x</a></li>
<li><span>Create a list inside a list (a nested list)</span><a href="">x</a></li>
</ul>