I have a number of card divs that represent comments and when the user clicked the delete button on the comment I module pops up asking the user if they are sure they want to delete the comment. I would like the correct comment to be deleted based on which delete button they have clicked.
Here is my card and module code
<div >
<div >
<div >
<img src="./images/avatars/image-juliusomo.png">
</div>
<div >
<h1 >juliusomo</h1>
</div>
<div >
<h2 >you</h2>
</div>
<div >
<h2 >2 days ago</h2>
</div>
</div>
<p ><span>@ramsesmiron</span> I couldn't agree more with this. Everything moves so fast and it always seems like everyone knows the newest library/framework. But the fundamentals are what stay constant.</p>
<div >
<div >
<img src="images/icon-plus.svg" alt="">
<span >2</span>
<img src="images/icon-minus.svg" alt="">
</div>
<div >
<img src="images/icon-delete.svg" alt="">
<button data-bs-toggle="modal" data-bs-target="#exampleModal">Delete</button>
<img src="images/icon-edit.svg" alt="">
<span >Edit</span>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="./images/avatars/image-amyrobson.png">
</div>
<div >
<h1 >amyrobson</h1>
</div>
<div >
<h2 >1 month ago</h2>
</div>
</div>
<p >Impressive! Though it seems the drag feature could be improved. But overall it looks incredible. You've nailed the design and the responsiveness at various breakpoints works really well.</p>
<div >
<div >
<img src="images/icon-plus.svg" alt=" ">
<span >12</span>
<img src="images/icon-minus.svg" alt="-">
</div>
<div >
<img src="images/icon-reply.svg" alt="">
<span >Reply</span>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="./images/avatars/image-maxblagun.png">
</div>
<div >
<h1 >maxblagun</h1>
</div>
<div >
<h2 >2 weeks ago</h2>
</div>
</div>
<p >Woah, your project looks awesome! How long have you been coding for? I'm still new, but think I want to dive into React as well soon. Perhaps you can give me an insight on where I can learn React? Thanks!</p>
<div >
<div >
<img src="images/icon-plus.svg" alt=" ">
<span >5</span>
<img src="images/icon-minus.svg" alt="-">
</div>
<div >
<img src="images/icon-reply.svg" alt="">
<span >Reply</span>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="./images/avatars/image-amyrobson.png">
</div>
<div >
<h1 >amyrobson</h1>
</div>
<div >
<h2 >1 month ago</h2>
</div>
</div>
<p >Impressive! Though it seems the drag feature could be improved. But overall it looks incredible. You've nailed the design and the responsiveness at various breakpoints works really well.</p>
<div >
<div >
<img src="images/icon-plus.svg" alt=" ">
<span >12</span>
<img src="images/icon-minus.svg" alt="-">
</div>
<div >
<img src="images/icon-reply.svg" alt="">
<span >Reply</span>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="./images/avatars/image-maxblagun.png">
</div>
<div >
<h1 >maxblagun</h1>
</div>
<div >
<h2 >2 weeks ago</h2>
</div>
</div>
<p >Woah, your project looks awesome! How long have you been coding for? I'm still new, but think I want to dive into React as well soon. Perhaps you can give me an insight on where I can learn React? Thanks!</p>
<div >
<div >
<img src="images/icon-plus.svg" alt=" ">
<span >5</span>
<img src="images/icon-minus.svg" alt="-">
</div>
<div >
<img src="images/icon-reply.svg" alt="">
<span >Reply</span>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="./images/avatars/image-juliusomo.png">
</div>
<div >
<h1 >juliusomo</h1>
</div>
<div >
<h2 >you</h2>
</div>
<div >
<h2 >a few seconds ago</h2>
</div>
</div>
<p >hello</p>
<div >
<div >
<img src="images/icon-plus.svg" alt="">
<span >0</span>
<img src="images/icon-minus.svg" alt="">
</div>
<div >
<img src="images/icon-delete.svg" alt="">
<button data-bs-toggle="modal" data-bs-target="#exampleModal">Delete</button>
<img src="images/icon-edit.svg" alt="">
<span >Edit</span>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="./images/avatars/image-juliusomo.png">
</div>
<div >
<h1 >juliusomo</h1>
</div>
<div >
<h2 >you</h2>
</div>
<div >
<h2 >a few seconds ago</h2>
</div>
</div>
<p >hello</p>
<div >
<div >
<img src="images/icon-plus.svg" alt="">
<span >0</span>
<img src="images/icon-minus.svg" alt="">
</div>
<div >
<img src="images/icon-delete.svg" alt="">
<button data-bs-toggle="modal" data-bs-target="#exampleModal">Delete</button>
<img src="images/icon-edit.svg" alt="">
<span >Edit</span>
</div>
</div>
</div>
<div id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" style="display: block; padding-left: 0px;" aria-modal="true" role="dialog">
<div >
<div >
<div >
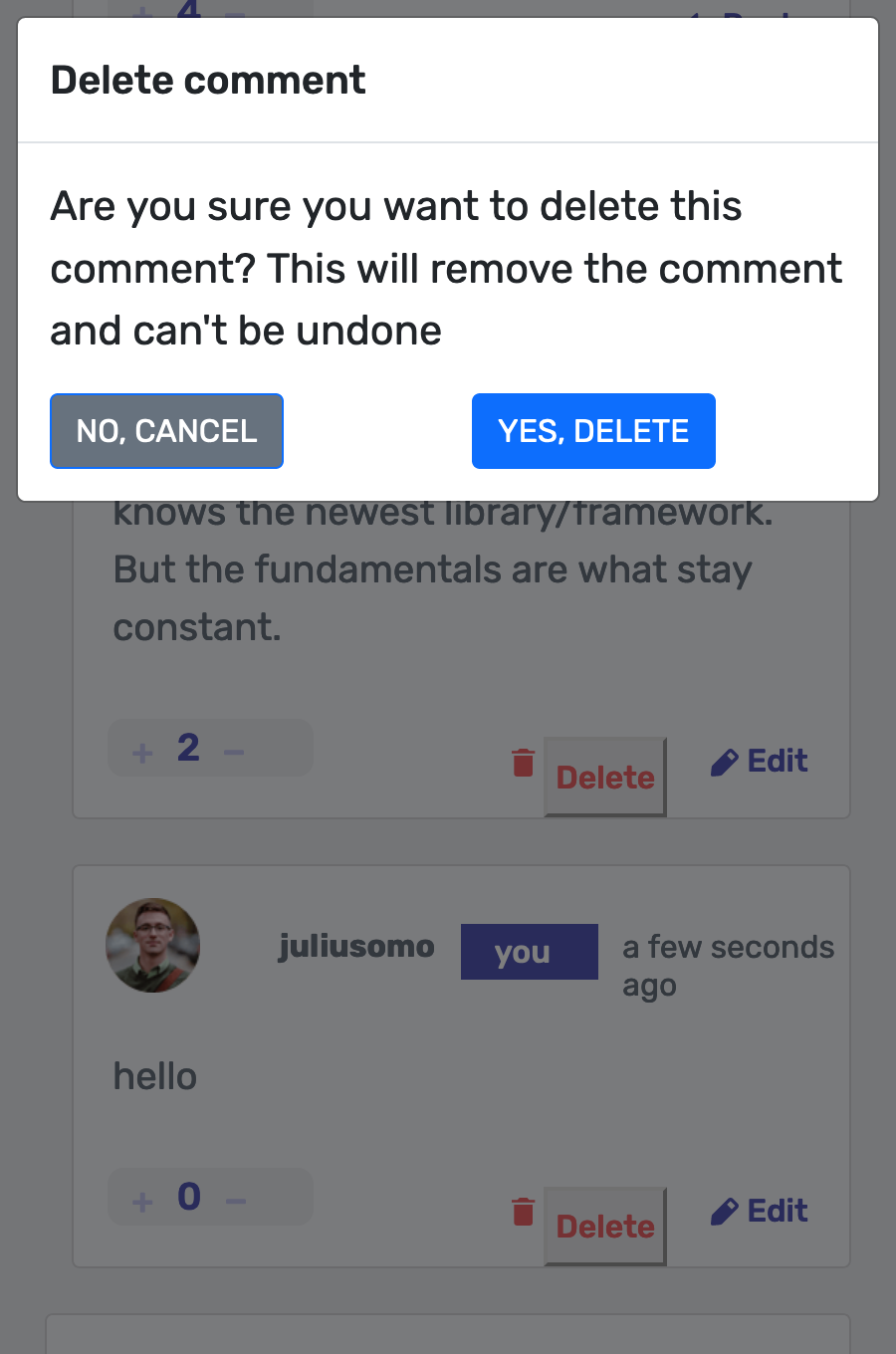
<h5 >Delete comment</h5>
</div>
<div >
<p >Are you sure you want to delete this comment? This will remove the comment and can't be undone</p>
<div >
<div >
<button type="button" data-bs-dismiss="modal" aria-label="Close">No, Cancel</button>
</div>
<div >
<button type="button" data-bs-dismiss="modal" aria-label="Close" onclick="handleDeleteClick()">Yes, Delete</button>
</div>
</div>
</div>
</div>
</div>
</div>
Here is the JavaScript that I have tried
const handleDeleteClick = () = \ > {
const deleteCooment = document.querySelector('.btn-delete')
const deleteButton = document.querySelector('.details_delete_reply_text');
deleteCooment.onclick = () = \ > {
// deleteCooment.target.closest('.card').parentNode.removeChild(deleteCooment.target.closest('.message'));
console.log("hello");
deleteButton.forEach(el => {
el.addEventListener('click', (e) => {
e.target.closest('.card').parentNode.removeChild(deleteCooment.target.closest('.message'));
});
});
}
}
CodePudding user response:
The perfect way to deal with the scenario you are dealing with is to understand the basic way you generate the element else it will be hassle. The fine way to do it is.
<div ></div>
function generateComment(id,commentsData){
//the html comment element
//on deleteButtonClick generateModalFunction(id)
return <div >//the html comment element</div>
}
//for achieving the comments listing
function comments(getcommentsDataArray){
getcommentsDataArray.map((item,index)=>{
let finalCOmmentElement = generateComment(index,item)
//push finalCommentElement on the ".comment-wrapper"
})
}
now to achieve the delete
generateModalFunction(id){
return <>return modal code here with onClick(deleteElement(id)) on deletebutton</>
}
now remove the elementand regeneratethe comment
function deleteElement(id){
let arrayAfterDeletedElement = //getcommentsDataArray remove the element with index id
comments(arrayAfterDeletedElement)
}
CodePudding user response:
How do you store the cards or the data that generates the cards? You could contain the card data in an array as an array of Card JSON's. Then you can map the cards out using the array, map the delete function with the card data's index, then remove the data based on the index.
In react it would be something like this, but if its just standard JS you can still do something similar its just a bit more involved.
I.e
Card Render Component
const cardData = [{dataSet1}, {dataSet2}, ...]
const delete = (index) => {
//Method to delete from cardData
}
const renderCards = () => {
return cardData.map((data, index) => {
return <Card {...data} delete={()=>delete(index)} />
})
}
Card
const Card = (..., delete) => {
return <>
...
<Button onClick={delete} >
</>
}