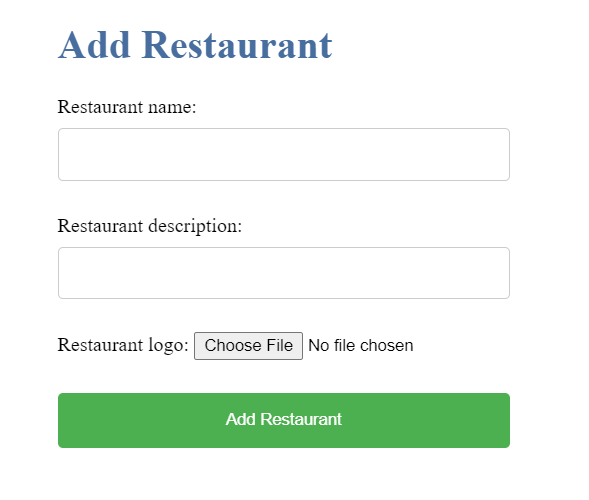
There is "RestaurantQuery.php" page
where you can upload restaurant name, description and logo to mysql database and display it on the "restaurants.php" page.
The problem that i'm facing is that the image wont show on "restaurants.php" page if i upload it through "RestaurantQuery.php" page.
If i upload the image in phpMyAdmin directly it works and it is displayed without any problems.
"RestaurantQuery.php" code:
<?php
$connection = mysqli_connect("localhost:3307", "root", "", "foodstation");
$db = mysqli_select_db($connection,'foodstation');
if(isset($_POST['submit']))
{
$query_run = mysqli_query($connection,"insert into restaurants (name, logo, description) values ('$_POST[name]', '$_POST[logo]', '$_POST[description]')");
if($query_run)
{
echo '<script> alert("Restaurant has been uploaded")</script>';
}
else{
echo '<script> alert("Restaurant has not been uploaded")</script>';
}
}
?>
<!DOCTYPE html>
<html>
<head> <title> Restaurant Query </title>
<meta charset="utf-8">
<link rel="stylesheet" href="RestaurantQuery-style.css">
</head>
<body>
<div >
<a href="./login.php" >Log-in</a>
<a href="./index.html" >Home</a>
<a href="./AboutUs.html" >About us</a>
<a href="./Restaurants.php" >Restaurants</a>
<a href="./Cafes.html" >Cafés</a>
<input type = "search" class = "search" placeholder=" search">
<div > </div>
</div>
<img src="logo.png" >
<hr width=1 size=959>
<div >
<h1> <span style="color: #476e9e"> Add Restaurant </span> </h1>
<form method="post" action="RestaurantQuery.php" enctype='multipart/form-data'>
<label> Restaurant name: </label>
<input type="text" name="name">
<br>
<br>
<label> Restaurant description: </label>
<input type="text" name="description">
<br>
<br>
<label> Restaurant logo: </label>
<input type="file" name="logo" accept="image/*">
<br>
<br>
<input type="submit" name="submit" value="Add Restaurant">
</form>
</div>
This is "restaurants.php" page

test1 has been uploaded through phpMyAdmin directly. test2 has been uploaded through "RestaurantQuery.php" page.
"Restaurants.php" code:
<?php
$conn = mysqli_connect("localhost:3307", "root", "", "foodstation");
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
$sql = "SELECT * FROM restaurants";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
while($row = $result->fetch_assoc()) {
echo "<br>".$row["name"]."<br>";
echo "<br>".$row["description"]."<br>";
echo '<img src="data:image/jpeg;base64,'.base64_encode($row['logo']).'"/>';
}
} else {
echo "0 results";
}
$conn->close();
?>
CodePudding user response:
The uploaded file data isn't in $_POST['logo'] it's in the file named in $FILES['logo']['tmp_name'].
if(isset($_POST['submit']))
{
$name = $_POST['name'];
$description = $_POST['description'];
$logo = file_get_contents($_FILES['logo']['tmp_name']);
$stmt = $connection->prepare("insert into restaurants (name, logo, description) values (?, ?, ?)");
$stmt->bind_param("sss", $name, $logo, $description);
$query_run = $stmt->execute();
if($query_run)
{
echo '<script> alert("Restaurant has been uploaded")</script>';
} else
{
echo '<script> alert("Restaurant has not been uploaded")</script>';
}
}