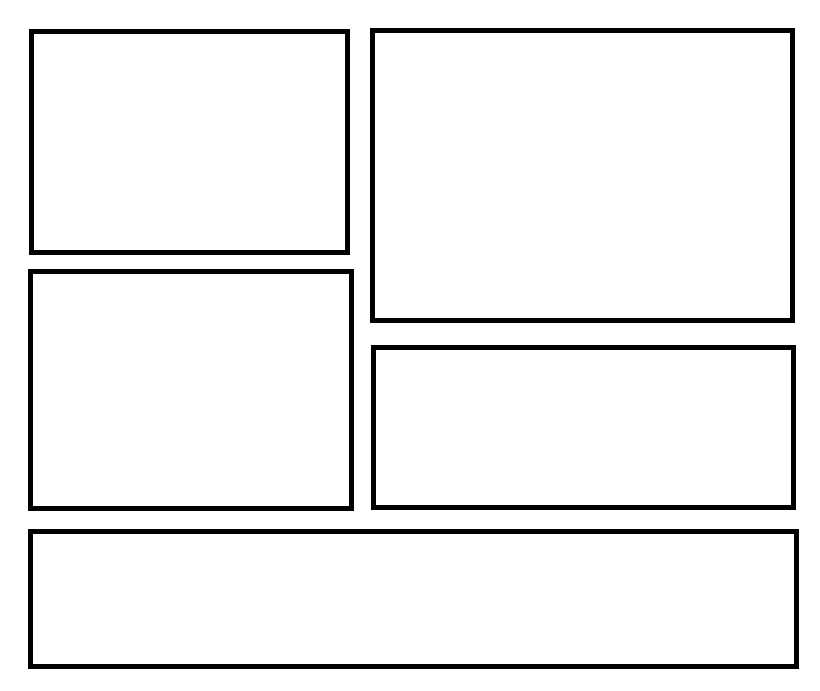
I am trying to create a grid-layout like:

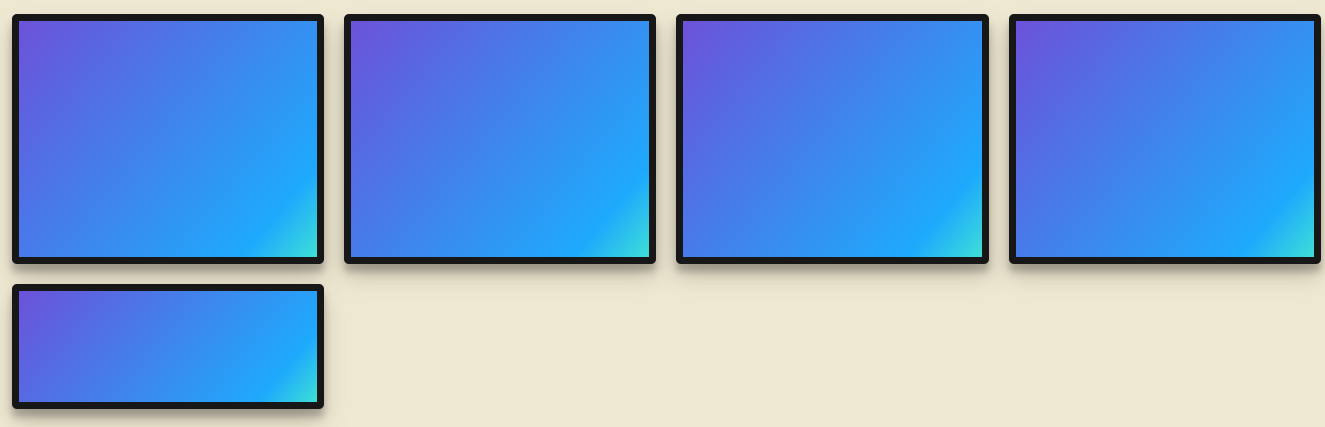
I do not want to use any frameworks or apis online and want to accomplish this using pure CSS, HTML and JS if needed. Here's what I tried:
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
.grid{
width: 70%;
margin: auto;
margin-top: 120px;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-template-rows: 200px 100px;
grid-gap: 1rem;
}
.grid-item{
background-color: #1EAAFC;
background-image: linear-gradient(130deg, #6C52D9 0%, #1EAAFC 85%, #3EDFD7 100%);
box-shadow: 0 10px 20px rgba(0,0,0,0.19), 0 6px 6px rgba(0,0,0,0.23);
color: #fff;
border-radius: 4px;
grid-column: span 2;
border: 6px solid #171717;
}
Any help is appreciated!
CodePudding user response:
Edit your Html file to this
<div >
<div >
<div >
<div ></div>
</div>
</div>
<div >
<div >
<div ></div>
</div>
</div>
</div>
Change grid css from:
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
to:
grid-template-columns: auto;
Add this to css file:
.gridprimary {
display: grid;
grid-template-columns: auto auto;
}
CodePudding user response:
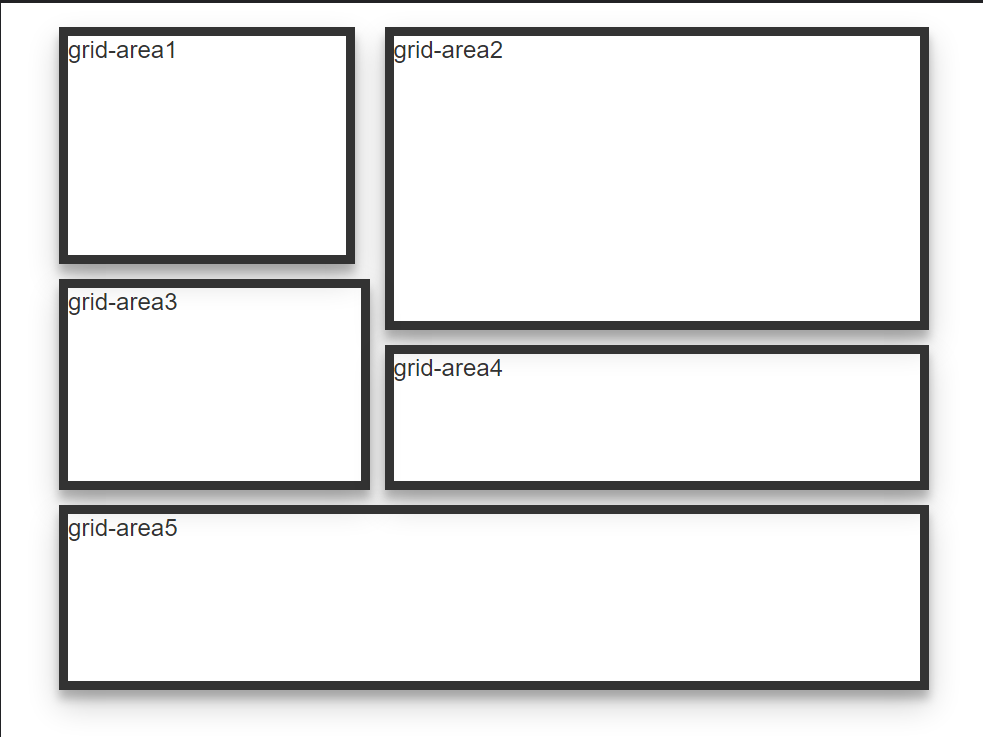
This layout can be achieved using grid-template-areas
The HTML would be:
<section >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</section>
The CSS for this would be:
.grid {
display:grid;
grid-template-columns: [Margins] 0.2fr 1.9fr 0fr 3.5fr 0.2fr [Margins];
grid-template-rows: 0.2fr 2.3fr 0.5fr 1.4fr 1.8fr 0.2fr;
gap: 10px 10px;
grid-template-areas:
". . . . ."
". grid-area1 . grid-area2 ."
". grid-area3 grid-area3 grid-area2 ."
". grid-area3 grid-area3 grid-area4 ."
". grid-area5 grid-area5 grid-area5 ."
". . . . .";
}
.grid > * {
box-shadow: 0 10px 20px rgba(0,0,0,0.19), 0 6px 6px rgba(0,0,0,0.23);
color: #333;
font-family: sans-serif;
border: 6px solid #333;
}
.grid-area1 { grid-area: grid-area1; }
.grid-area2 { grid-area: grid-area2; }
.grid-area4 { grid-area: grid-area4; }
.grid-area5 { grid-area: grid-area5; }
.grid-area3 { grid-area: grid-area3; }
This is a fully responsive layout, every single card can be made into its own separate grid container depending on the use case