I have this HTML script:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles/login.css">
</head>
<body>
<div >
<h3>Welcome, Please register with Us</h3>
<form action="" method="post">
<img src="images/login.png" alt="Login" width="100" height="80">
<br>
<b>Full name</b>
<br>
<input type="text" id="fullname" name="txtFullName" placeholder="John Watson" required>
<br>
<b>User Name</b>
<br>
<input type="text" id="username" name="txtUserName" placeholder="[email protected]" required>
<br>
<b>Password</b>
<br>
<input type="password" id="first_pass" name="txtpassword" placeholder="minimum 6 characters" required>
<br>
<b>Repeat Password</b>
<br>
<input type="password" id="second_pass" name="txtpassword" placeholder="minimum 6 characters" required>
<script src="scripts/register.js"></script>
<br>
<input type="checkbox" checked="checked" name="rememberMe">Remember Me
<br>
<input type="submit" value="REGISTER" onclick="verifyid()">
</form>
<div id="output"></div>
</body>
</html>
The JS script is:
function verifyid (){
str1 = document.getElementById("first_pass").value;
str2 = document.getElementById("second_pass").value;
if (str1 == str2) {
displayOutput = "You are our new user";
} else {
displayOutput = "The passwords do not match";
}
document.getElementById('output').innerHTML = displayOutput;
}
Also, the CSS script is not really important, so I will not include it.
When I run the HTML file, the JS function works great, also the message is printed correctly. My problem is that when I click "register," the form is emptied (as it should); however, the JS message print is also deleted. It happens so fast that there is no anyone can read JS function message.
Is there a way to allow the form to the emptied (as it should), but keep the message at the bottom?
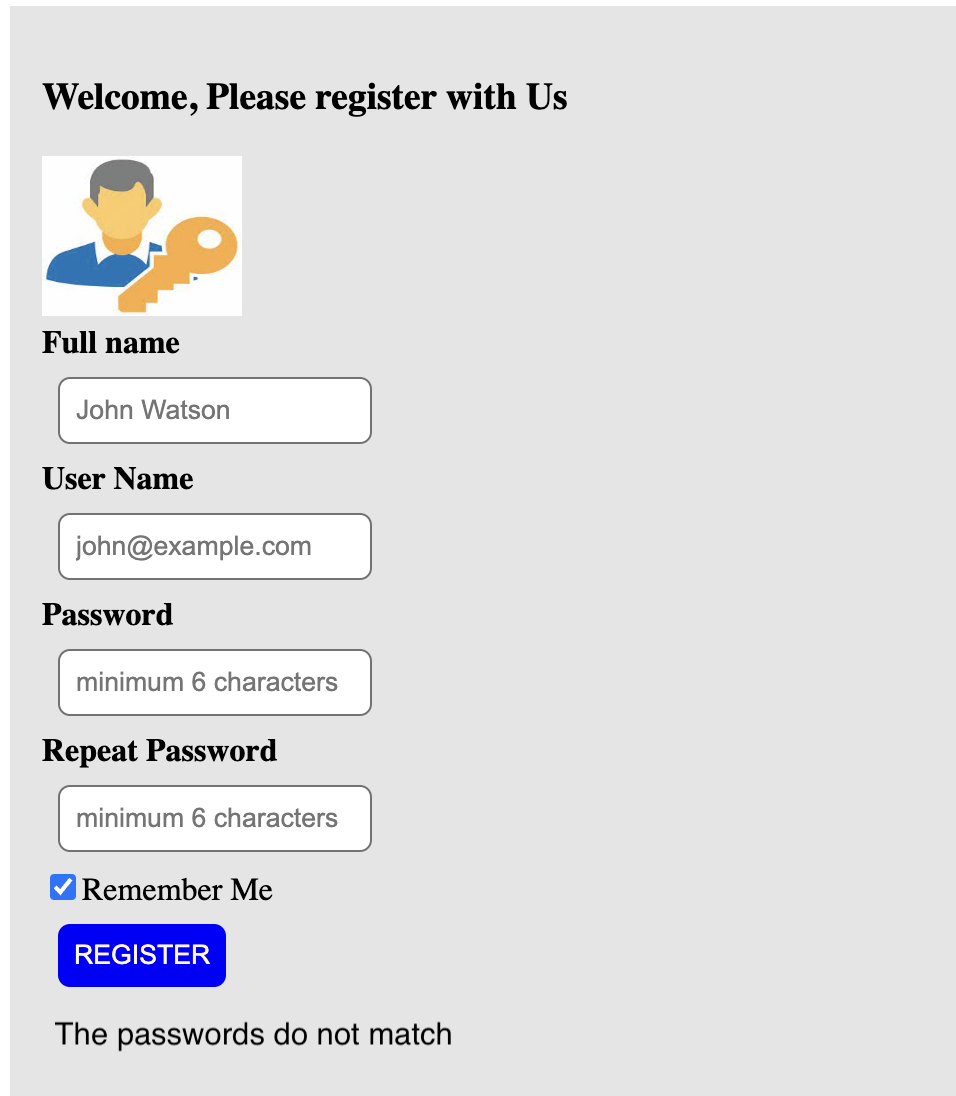
This pic shows how I would like the message and HTML page displayed if the user did not type the same passwords.
CodePudding user response:
The submit buttons are submitting your form (so reloading your page). That's why text disappears rapidly after clicking on 'submit button'
Change the buttons to type="button".
CodePudding user response:
Pass the click event to your function so that you can prevent default behavior of submitting a form (reloading page)
1- replace onclick="verifyid()"
With onclick="verifyid(event)"
2- receive event in your function and prevent the default behavior
function verifyid (e){
e.preventDefault();
str1 = document.getElementById("first_pass").value;
str2 = document.getElementById("second_pass").value;
if (str1 == str2) {
displayOutput = "You are our new user";
const inputs= document.querySelectorAll(“form input:not([type="submit"])”);
inputs.forEach(input=>input.value=“”)
} else {
displayOutput = "The passwords do not match";
document.getElementById("first_pass").value=“”
document.getElementById("second_pass").value=“”
}
document.getElementById('output').innerHTML = displayOutput;
}