I'm trying to create a Flexbox grid where the images have the same height and the margin(gutter) adjusts itself depending on the size of the image.
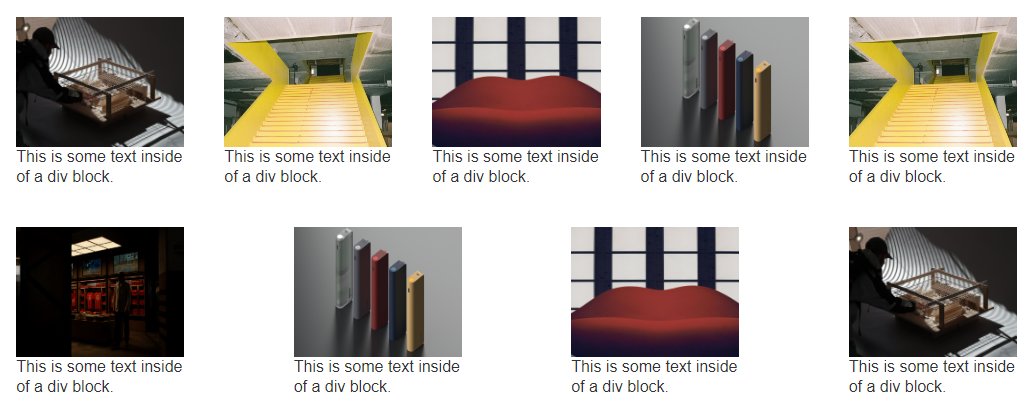
I have tried to set the images to a certain height, but when text is added, the text does not break according to the width of the image.
If you want the text to just break, then do:
.collection-item-28 {
white-space: break-spaces;
}
CodePudding user response:
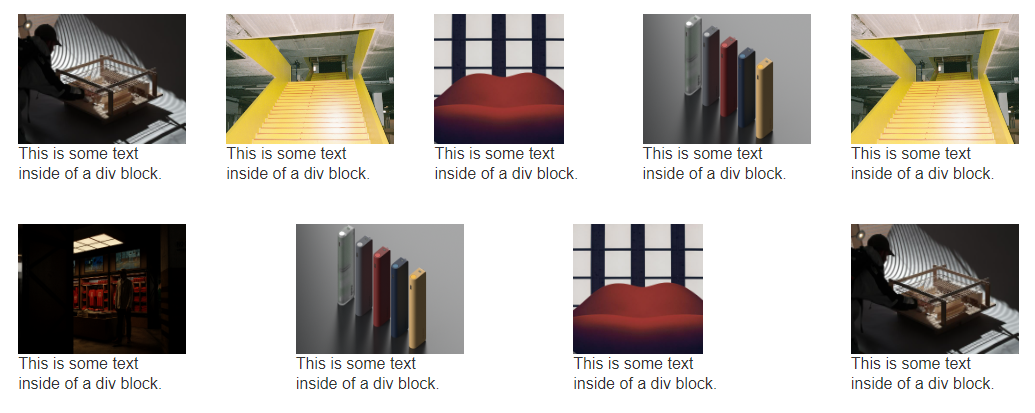
From what I have understood the thing that you need. I have created a small sandbox implementation for that. You can check just the index.css file and App.js to look for structure.
https://codesandbox.io/s/vigilant-roman-4dv820
Let me know if it helps or you need any clarification or a thing apart from that.
Cheers :)