I have code as below:
<td name ="student_number">
<span>
{{student.student_number}}
</span>
<input type="text" style="border:ridge;display: none; width:45px" name="student_number" old_value = {{student.student_number}} >
<img src="/static/images/deny.svg"
width="10px" style="display: none">
</td>
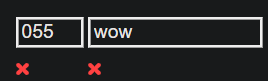
The image and input will occupy two lines. What css attributes should I add to make them in on line?
Please don't recommend me to use background property in input tag since I need a separate image dom element.
Two fields and their icons are at two lines. I want to put the icon inside or just beside the input tag.
CodePudding user response:
I'm not sure I understand your question, but wouldn't a <br /> suffice?
CodePudding user response:
input should have atribute display: inline;