I got 3 external images and a div, I need that when I place the mouse over any of the 3 images that image gets to be the backgroundImage of the div and when I mouse out of the div I need the div to get it's original background.
My CodePen
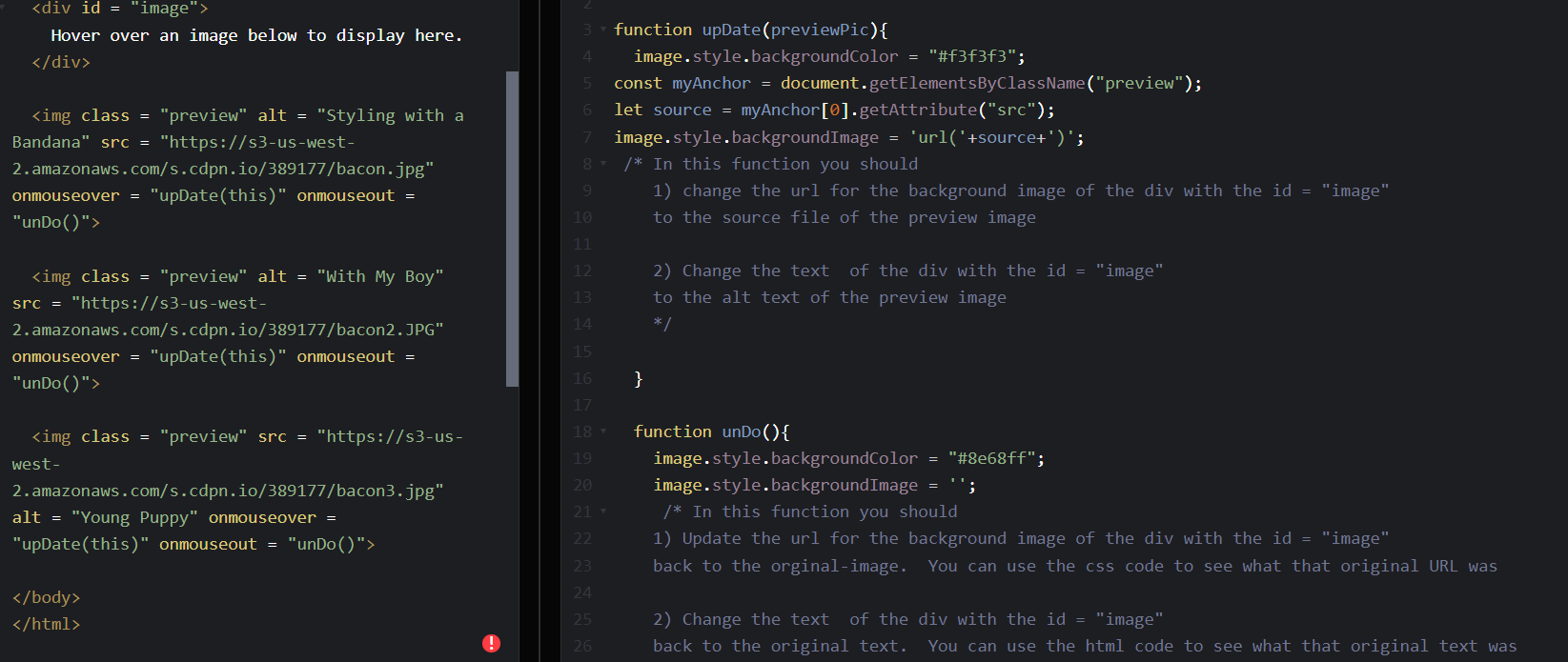
That's how far I could get but my code only shows the first of the three images and I know it's because of the index 0 but I just don't know how to solve it. Please guys help me out I beg you!
CodePudding user response:
I think your problem is that you are always trying to get only first element from array of images in JS file line 6. You should have write it like this instead:
let source = previewPic.getAttribute('src');
CodePudding user response:
you can use :hover to do that
.div1:hover{
background-image : 'url/path'
}
.div2:hover{
background-image : 'url/path'
}
.div3:hover{
background-image : 'url/path'
}