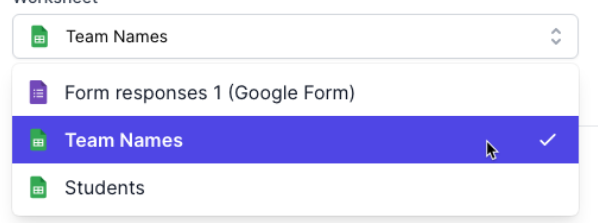
I have a bootstrap select dropdown where I need to show the icons as below sample
<!DOCTYPE html>
<html>
<html>
<head>
<script src="/scripts/snippet-javascript-console.min.js?v=1"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3" crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material Symbols Outlined:opsz,wght,FILL,GRAD@48,400,0,0">
<script src="/scripts/snippet-javascript-console.min.js?v=1"></script>
</head>
<body>
<div >
<select id="inputGroupSelect03" aria-label="Example select with button addon">
<img src="https://img.icons8.com/offices/30/null/form.png"/>
<option selected>Choose...</option>
<img src="https://img.icons8.com/offices/30/null/form.png"/>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
</body>
</html>CodePudding user response:
Here's an example how to do it, you can use css skills to modify dropdown button to look like select, and dropdown menu you can fix max-height and allow overflow to scroll, and it will act as select for you.
I've added jquery & little css and fixed just a litle of your html. I've used attributes to put image at option, and later rendered it through jquery in dropdown list menu item.
Also there are comments in code (i hope you will learn somethign from this).
Also there's numerous plugins that have possibility of doing what you need and even mroe then that.
function _smartSelectWithImage(select) {
// check if select already initialized, if it was just exit
if (select.hasClass('initialized')) return;
// hide select (d-none) and add class that we know its initialized
select.addClass('d-none initialized');
// starting creating dropdown
let d = '<div >';
d = '<button type="button" data-bs-toggle="dropdown">Choose...</button>';
d = '<ul >';
// looping through options of select and gather information we need
select.find('>option').each(function(){
let value = $(this).attr('value');
let image = $(this).attr('data-image');
let text = $(this).text();
// if theres value in option, create menu item for dropdown
if (typeof value!=='undefined')
d = '<li><a href="javascript:void(0);" data-value="' value '"><img src="' image '" /> ' text '</a></li>';
});
d = '</ul></div>';
let $html_d = $( d );
// insert our newly create html just after our select
$html_d.insertAfter(select);
// on click our item, we change our select value
// and we can simply ask our select for current selected value
$html_d.on('click', '.dropdown-menu>li', function(){
// update our select with current value
select.val($(this).find('>a').attr('data-value'));
console.log( "Selected", select.val() );
// on select, show button currently selected item
$html_d.find('>button').html( $(this).find('>a').html() );
});
}
// At dom ready we search for all selects and trigger them through our newly created function
$(function(){
$('body').find('select').each(function(){
_smartSelectWithImage($(this));
});
});.u008.dropdown { width: 100%; position: relative; }
.u008 > button,
.u008 > button:hover,
.u008 > button:focus,
.u008 > button:active {
width: 100%;
background: transparent !important;
color: #000 !important;
text-align: left;
}
.u008 > .dropdown-menu {
left: 0px !important;
max-height: 200px;
overflow-y: auto;
overflow-x: hidden;
}<!DOCTYPE html>
<html>
<html>
<head>
<script src="/scripts/snippet-javascript-console.min.js?v=1"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3" crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material Symbols Outlined:opsz,wght,FILL,GRAD@48,400,0,0">
<script src="/scripts/snippet-javascript-console.min.js?v=1"></script>
</head>
<body>
<div >
<select id="inputGroupSelect03" aria-label="Example select with button addon">
<option selected>Choose...</option>
<option value="1" data-image="https://img.icons8.com/offices/30/null/form.png">One</option>
<option value="2" data-image="https://img.icons8.com/offices/30/null/form.png">Two</option>
<option value="3" data-image="https://img.icons8.com/offices/30/null/form.png">Three</option>
</select>
</div>
</body>
</html>CodePudding user response:
You should change the select tag to an unordered list and create an anchor tag and put inside the a tag the icon tags for it to work