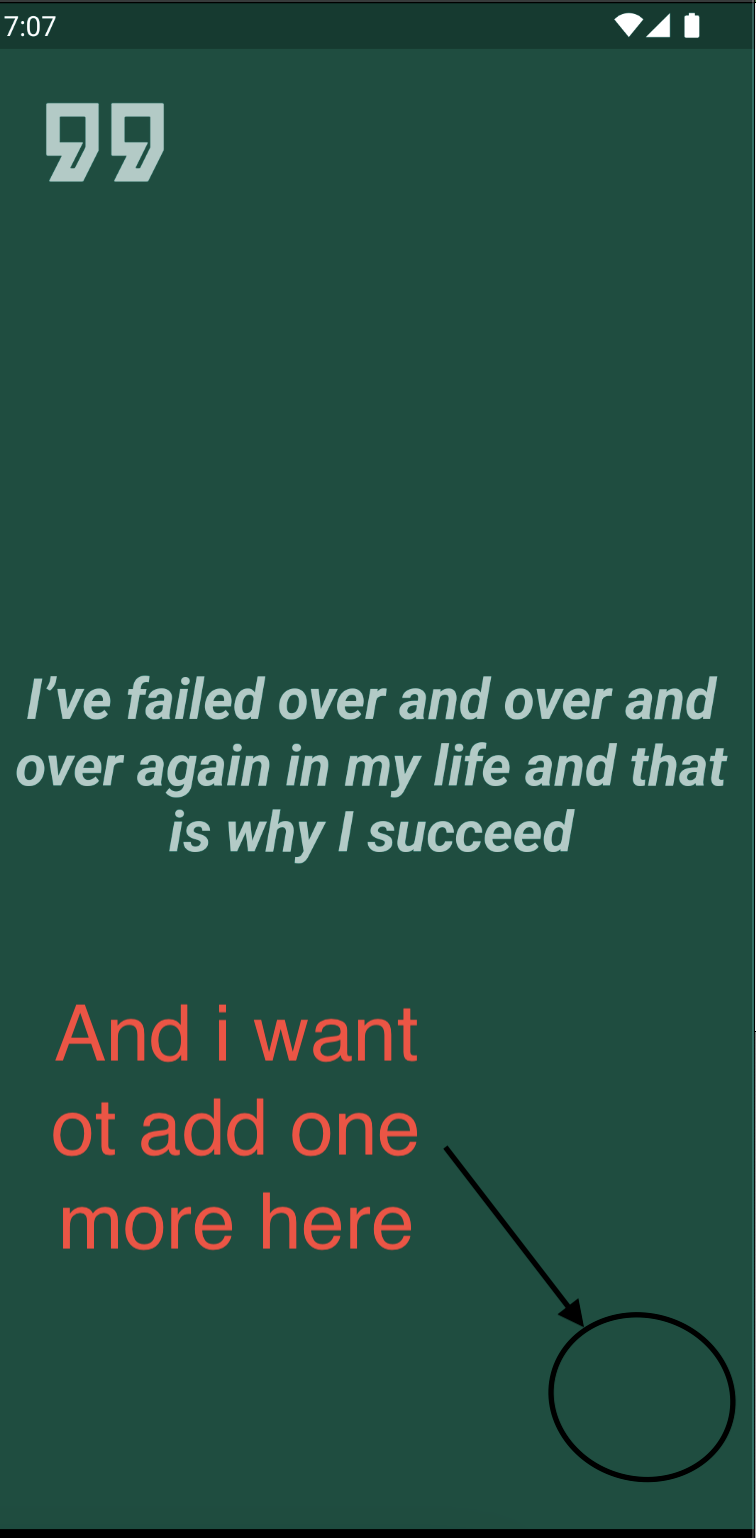
How can I add 2 action buttons in the same screen? I've tried with row and column but it's not working like i want. I want to add one more action button at the end.

child: Container(
color: randomColor,
child: Center(
child: Text(
randomName!,
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 30.sp,
color: Colors.white70,
fontStyle: FontStyle.italic,
fontWeight: FontWeight.bold),
),
)),
),
floatingActionButton: IconButton(
icon: const Icon(
Icons.format_quote_outlined,
color: Colors.white70,
size: 80,
),
onPressed: () {},
),
floatingActionButtonLocation:
FloatingActionButtonLocation.miniStartTop,
CodePudding user response:
it’s recommended to use only one floating action button per screen but you can see this solution: https://tealfeed.com/guide-two-floating-action-buttons-flutter-jcjpf
CodePudding user response:
You can use Stack widget for more overlay.
body: Stack(
children: [
......
Positioned(
bottom: 24,
left: 24,
child: FloatingActionButton(onPressed: (){},))
],
),
