i have this error, i've been looking and this may occur because RBC only acepts Date objets but still cant solve it im kind of new with React.
problem explained: i set a new date, then i add it to localStorage, i get that date from the localStorage so i can show it on the calendar, but when i switch to week or day view it crashes and shows me that error.
Code component:
const Calendario = ({ nombre, turno }) => {
const [allEvents, setAllEvents] = useState([]);
const handleSelectSlot = useCallback(
({ start, end }) => {
const id = uuidv4();
const title = window.prompt("Turno:");
if (title) {
setAllEvents((prev) => [...prev,{ start: new Date(Date.parse(start)),
end: new Date(Date.parse(end)), title, id }]);
}
},
[allEvents]
);
const locales = {
"es-US": require("date-fns/locale/en-US"),
};
const localizer = dateFnsLocalizer({
format,
parse,
startOfWeek,
getDay,
locales,
});
const saveData = () => {
localStorage.setItem(`${turno}`, JSON.stringify(allEvents));
console.log("guardado");
};
const obtenerDatos = () => {
const items = JSON.parse(localStorage.getItem(`${turno}`));
if (items) {
setAllEvents(items);
}
}
useEffect(() => {
obtenerDatos(allEvents)
}, []);
console.log(allEvents);
return (
<div>
<div className="calendar-subContainer">
<h2>{nombre}</h2>
<div onClick={() => saveData()} className="guardado">
<p className="save-text"> Guardar turno</p>
</div>
</div>
<Calendar
localizer={localizer}
events={allEvents}
startAccessor="start"
endAccessor="end"
onSelectSlot={handleSelectSlot}
selectable
popup={true}
style={{ height: 900, width: 1400, margin: "50px" }}
/>
</div>
i've tried to set end and start to Date objects, but still nothing o maybe im doing it wrong
CodePudding user response:
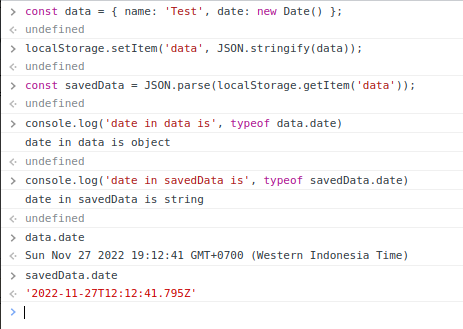
From what I understand, JSON.parse() will turn your original date object into a string. Here's a quick proof:
A possible solution to make it works is to convert back each start and end date into a Date object. The downside is it requires a .map() (which can be expensive if you have a lot of event data).
Here's how to get it done:
const obtenerDatos = () => {
const items = JSON.parse(localStorage.getItem(`${turno}`));
if (items) {
const events = items.map(item => ({
...item,
start: new Date(item.start),
end: new Date(item.end)
}))
setAllEvents(events);
}
}
Hope it helps!