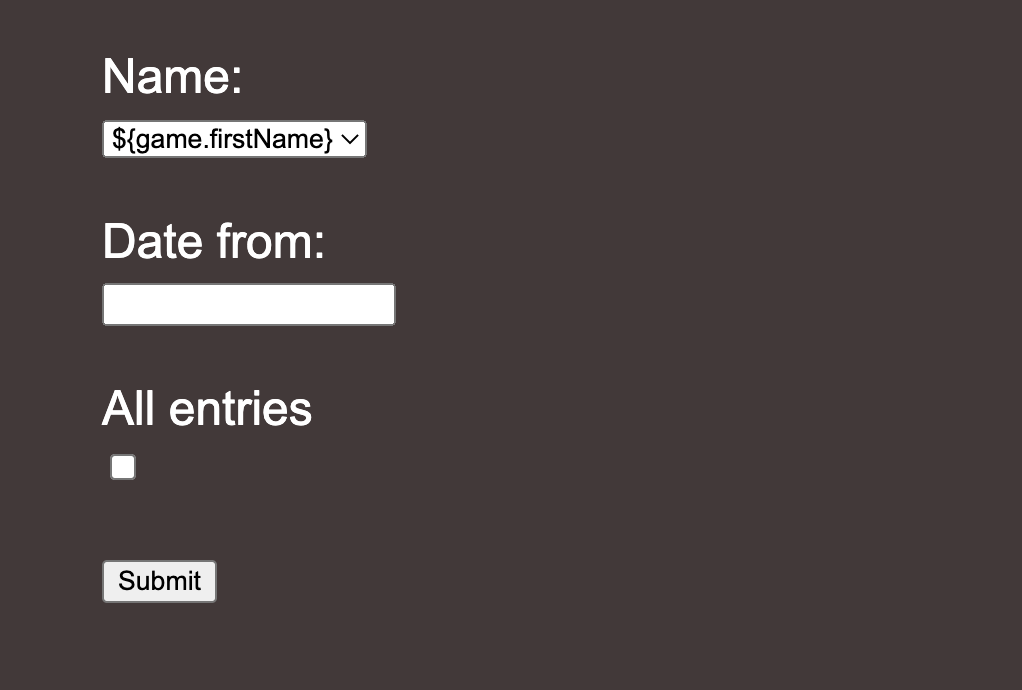
I've created a controller to pass a list of pojo objects to the html. This seems to be working as when I refer to the list the IDE finds it. However, when I refer to a field within an element of the list it cannot find it and, instead of returning the value, it returns a literal text.
@GetMapping (value = "/searchforgames.html")
public String getsearchforgames(Model model) throws IOException {
List<Game> games = gamesService.getGames();
model.addAttribute("games", games);
return "searchforgames";
}
html within the searchforgames html
<div >
<br><br>
<form>
<label for="name">Name:</label><br>
<select id="name" name="name">
<th:block th:each="game : ${games}">
<option value=${game.firstName}>${game.firstName}</option>
</th:block>
</select><br><br>
<label for="date">Date from:</label><br>
<input type="text" id="date" name="date"><br><br>
<label for="allresults">All entries</label><br>
<input type="checkbox" id="allresults" name="allresults"><br><br>
<input type="submit">
</form>
</div>
The Game class is a simple pojo with firstName, lastName, slName, sfName and date, zero argument constructor, constructor with all variables and getter/setters for each variable.
If anyone can point the error I'm doing I would be very grateful.
CodePudding user response:
Use th:text to display the value for each of the options. Update value to th:value as well.
<option th:value="${game.firstName}" th:text="${game.firstName}"></option>
Using ${...} does no do much on its own, you will have to use something like th: to have thymeleaf to process the code it is referring to.