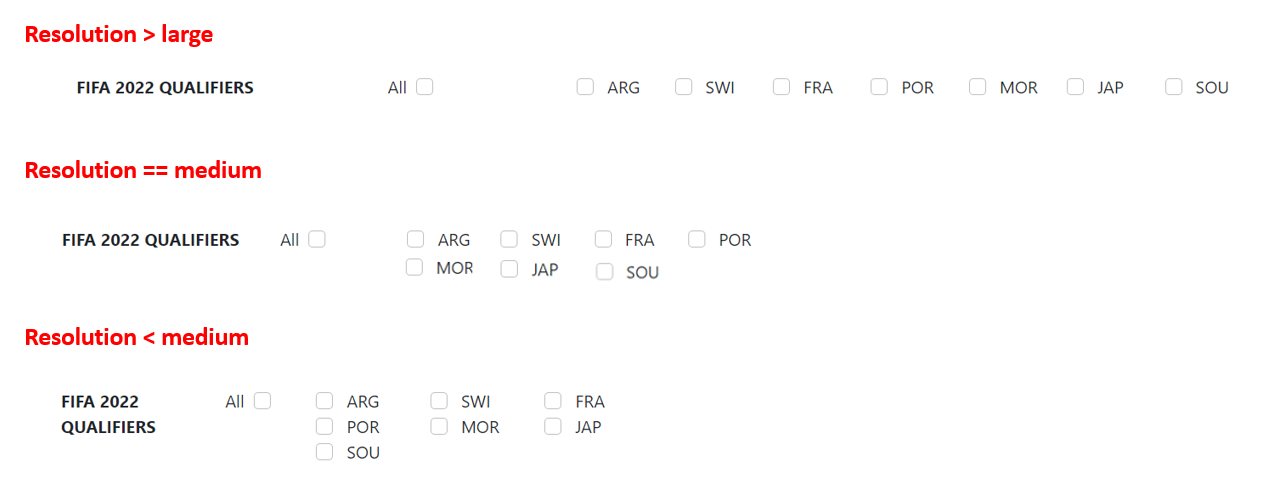
I am using Flex for displaying checkboxes. I am able to achieve the requirements for the large and small resolutions but for the medium resolution, the checkboxes doesn't seem to be working as expected.
Source code:
import "./styles.css";
import { Row, Col, Input } from "reactstrap";
import Flex from "./Flex";
export default function App() {
return (
<Row className="py-3">
<Col className="col-3 mx-1">
<Row>
<Col>
<b>FIFA 2022 QUALIFIERS</b>
</Col>
</Row>
</Col>
<Col className="col-2">
<Row>
<Col>
<span> All </span>
<Input type="checkbox" />
</Col>
</Row>
</Col>
<Col>
<Row className="d-flex">
<Flex>
<Input type="checkbox" />
<span> ARG</span>
</Flex>
<Flex>
<Input type="checkbox" />
<span> SWI</span>
</Flex>
<Flex>
<Input type="checkbox" />
<span> FRA</span>
</Flex>
<Flex>
<Input type="checkbox" />
<span> POR</span>
</Flex>
<Flex>
<Input type="checkbox" />
<span> MOR</span>
</Flex>
<Flex>
<Input type="checkbox" />
<span> JAP</span>
</Flex>
<Flex>
<Input type="checkbox" />
<span> SOU</span>
</Flex>
</Row>
</Col>
</Row>
);
}
Thank you for your help!
CodePudding user response:
In your Flex.tsx file, add flex-grow-0 class. For more information check https://getbootstrap.com/docs/5.0/utilities/flex/#grow-and-shrink and https://css-tricks.com/snippets/css/a-guide-to-flexbox/
<Col className="d-flex gap-1 flex-grow-0" {...props}>
{children}
</Col>
Btw, in the screenshot you provided, FRA and SOU are slightly misaligned for medium resolution. If you also want to fix that, give width to the Col element in the Flex component.