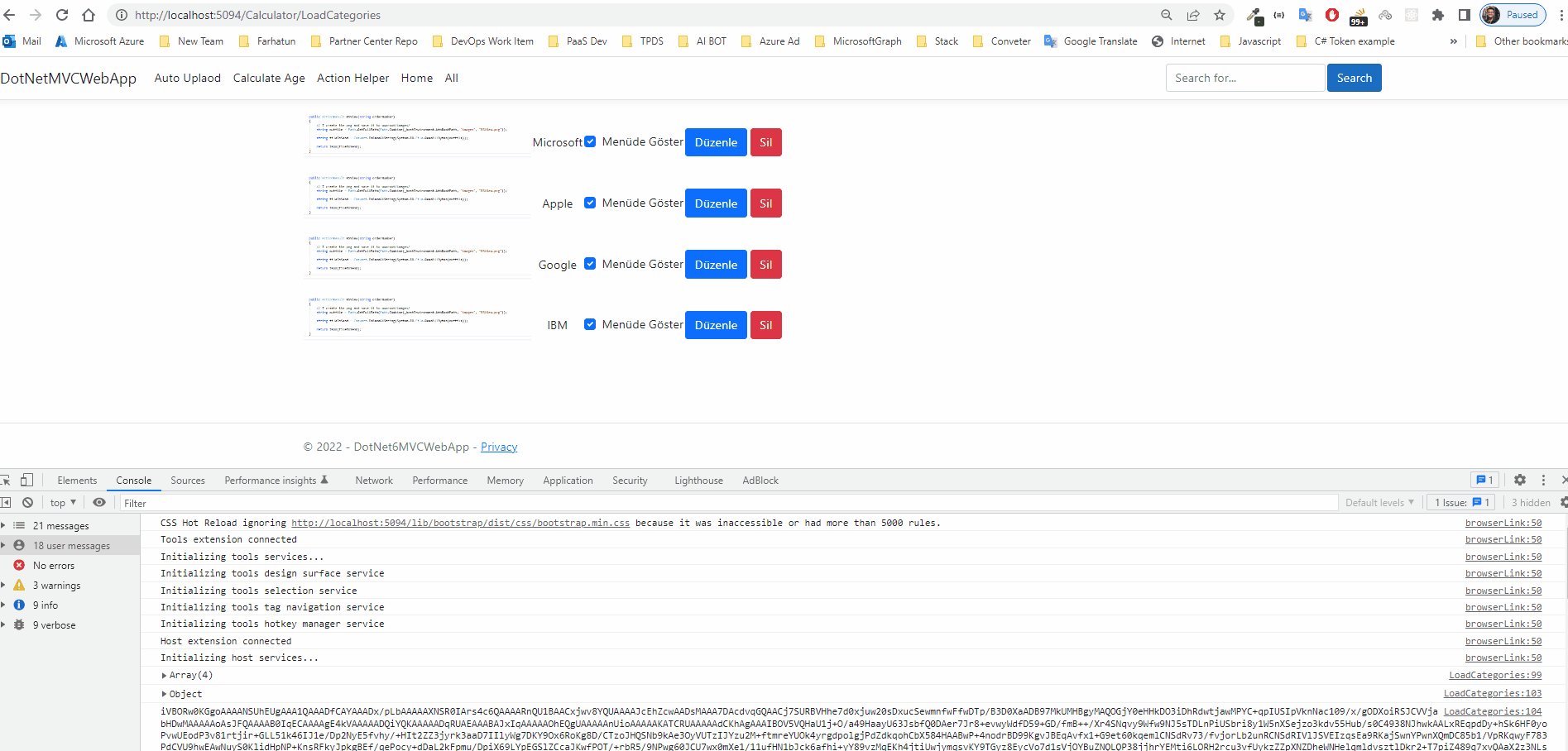
4 records out of 6 records in the database return successfully. But two records are returning unsuccessful. When I look through the controller, there is no problem with the data. It also loads very slowly even though there are only 6 records. How do I solve this problem? Is there a more alternative way for me to pull the data?
Client Side(Javascript) Slowness:
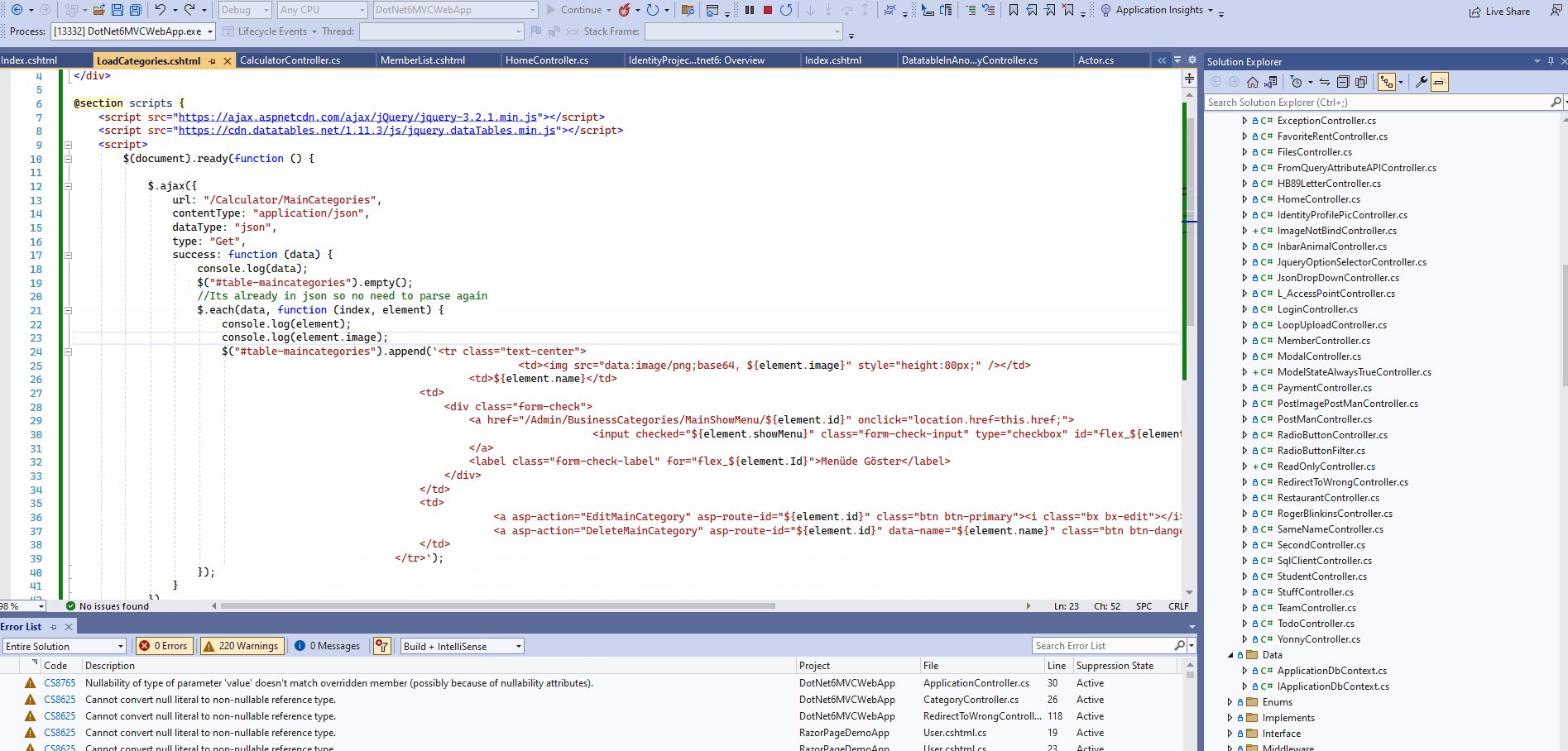
Now let's look at your javascript/jQuery code snippet"
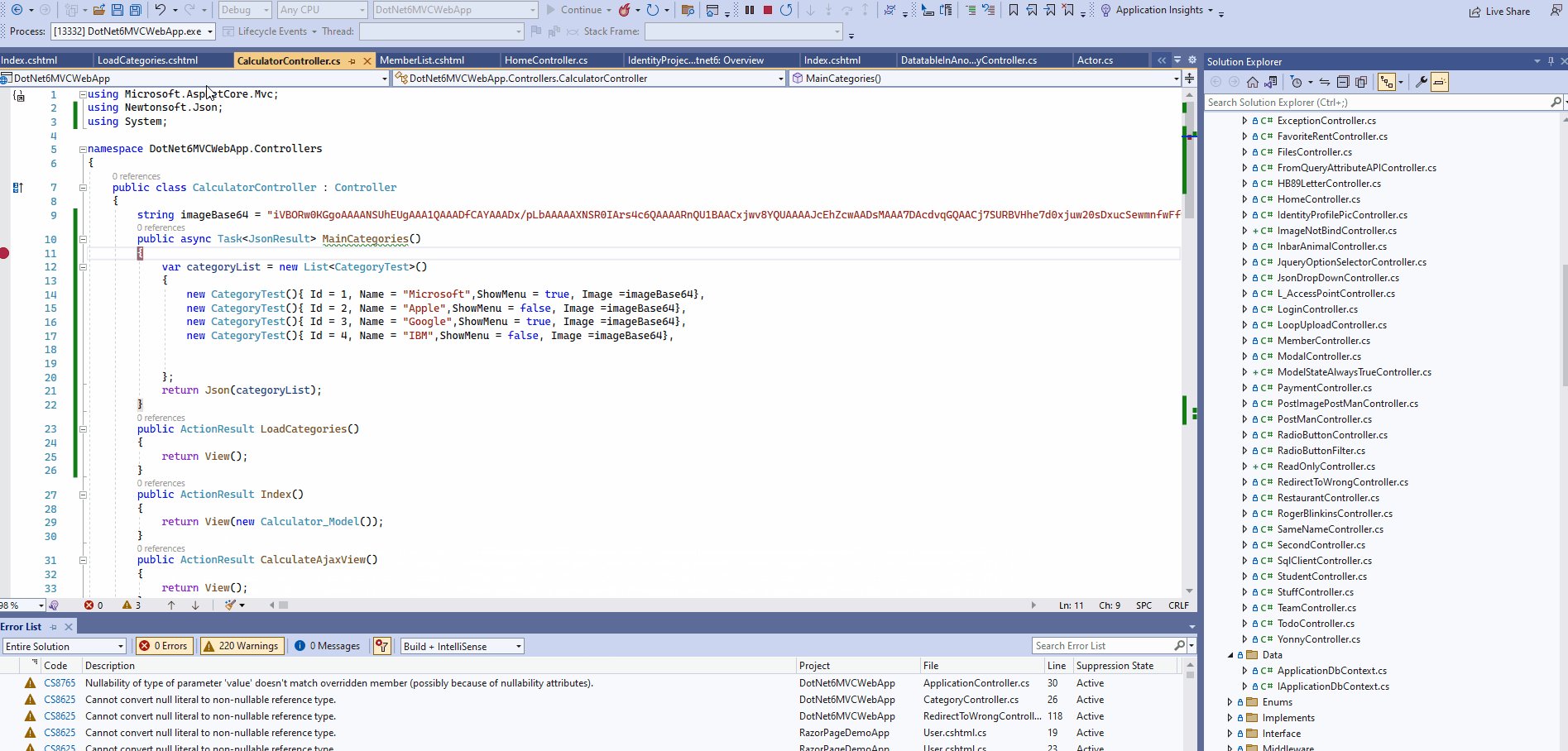
The controller already return the data as json. But what are you doing here:
var item = jQuery.parseJSON(data);
Then again: $.each(JSON.parse
Do you know the how costly it is? Have you heard of Big O? It will cost O(n^2).
Efficient Way:
<div>
<table id="table-maincategories">
</table>
</div>
@section scripts {
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.min.js"></script>
<script src="https://cdn.datatables.net/1.11.3/js/jquery.dataTables.min.js"></script>
<script>
$(document).ready(function () {
$.ajax({
url: "/Admin/BusinessCategories/MainCategories/",
contentType: "application/json",
dataType: "json",
type: "Get",
success: function (data) {
$("#table-maincategories").empty();
//Its already in json so no need to parse again
$.each(data, function (index, element) {
console.log(element.id);
$("#table-maincategories").append(`<tr >
<td><img src="${element.Image}" style="height:80px;" /></td>
<td>${element.Name}</td>
<td>
<div >
<a href="/Admin/BusinessCategories/MainShowMenu/${element.Id}" onclick="location.href=this.href;">
<input checked="${element.ShowMenu}" type="checkbox" id="flex_${element.Id}">
</a>
<label for="flex_${element.Id}">Menüde Göster</label>
</div>
</td>
<td>
<a asp-action="EditMainCategory" asp-route-id="${element.Id}" ><i ></i> Düzenle</a>
<a asp-action="DeleteMainCategory" asp-route-id="${element.Id}" data-name="${element.Name}" ><i ></i> Sil</a>
</td>
</tr>`);
});
}
})
});
</script>
}
Note: You can see only one each loop $.each(data, function (index, element) {} is enough what you are trying to achieve
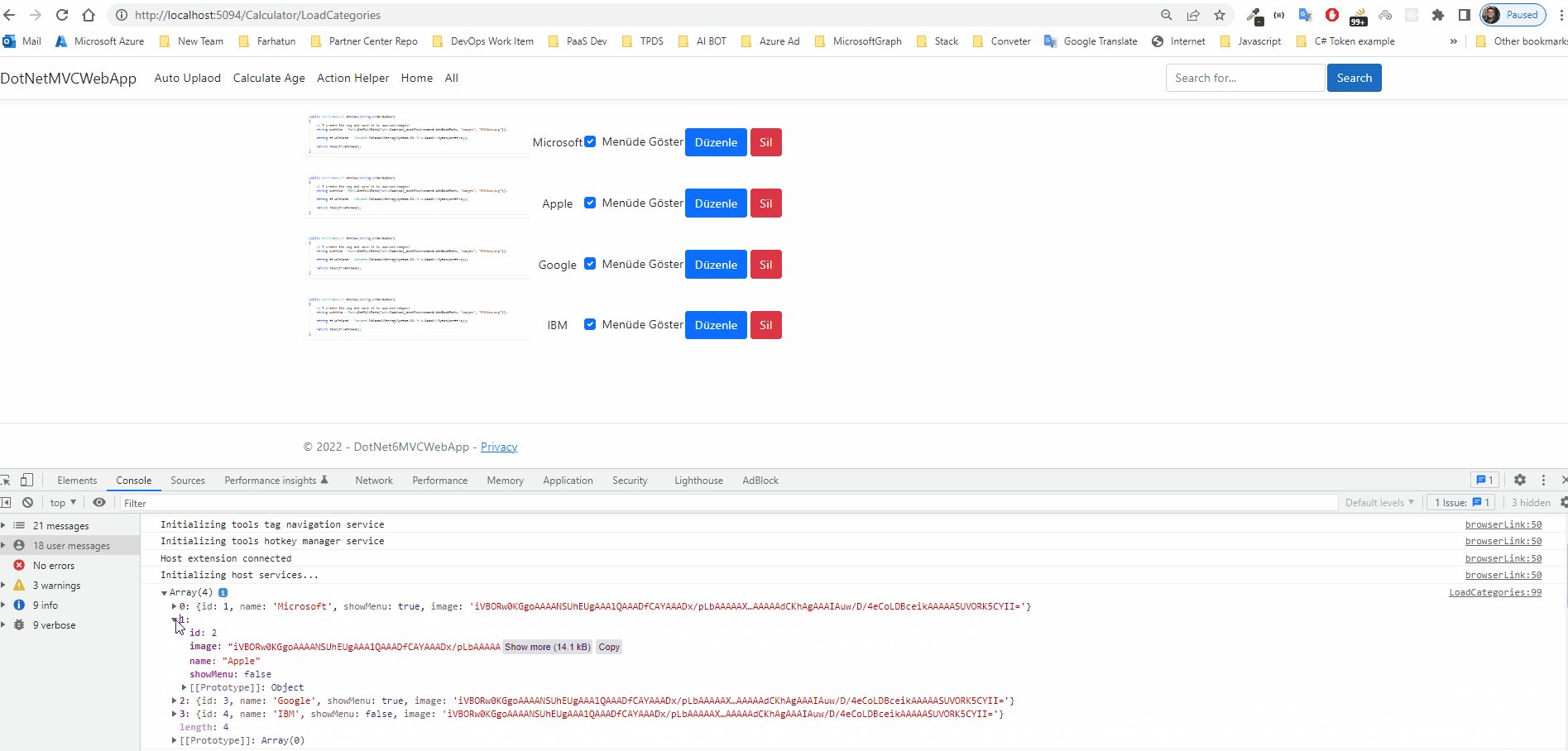
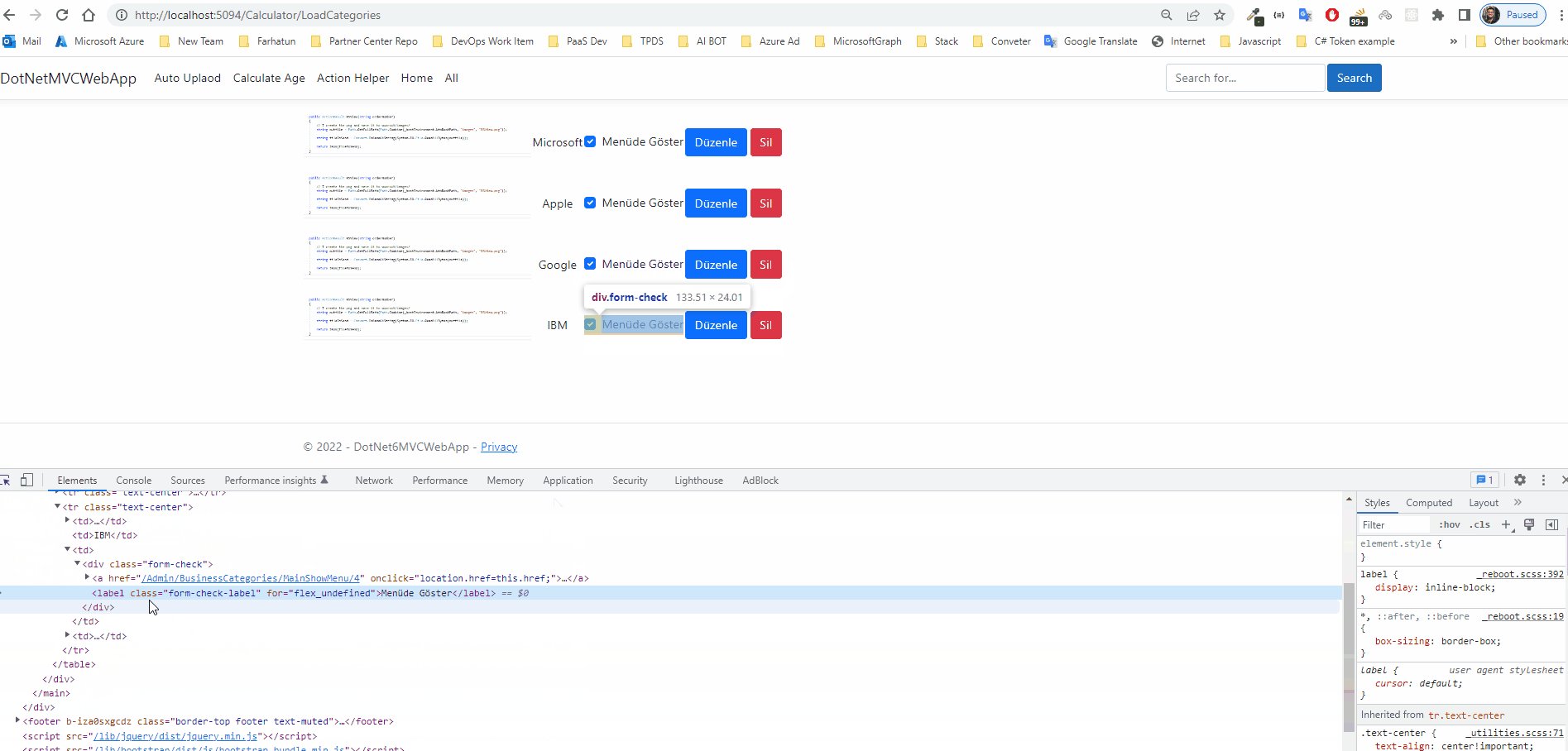
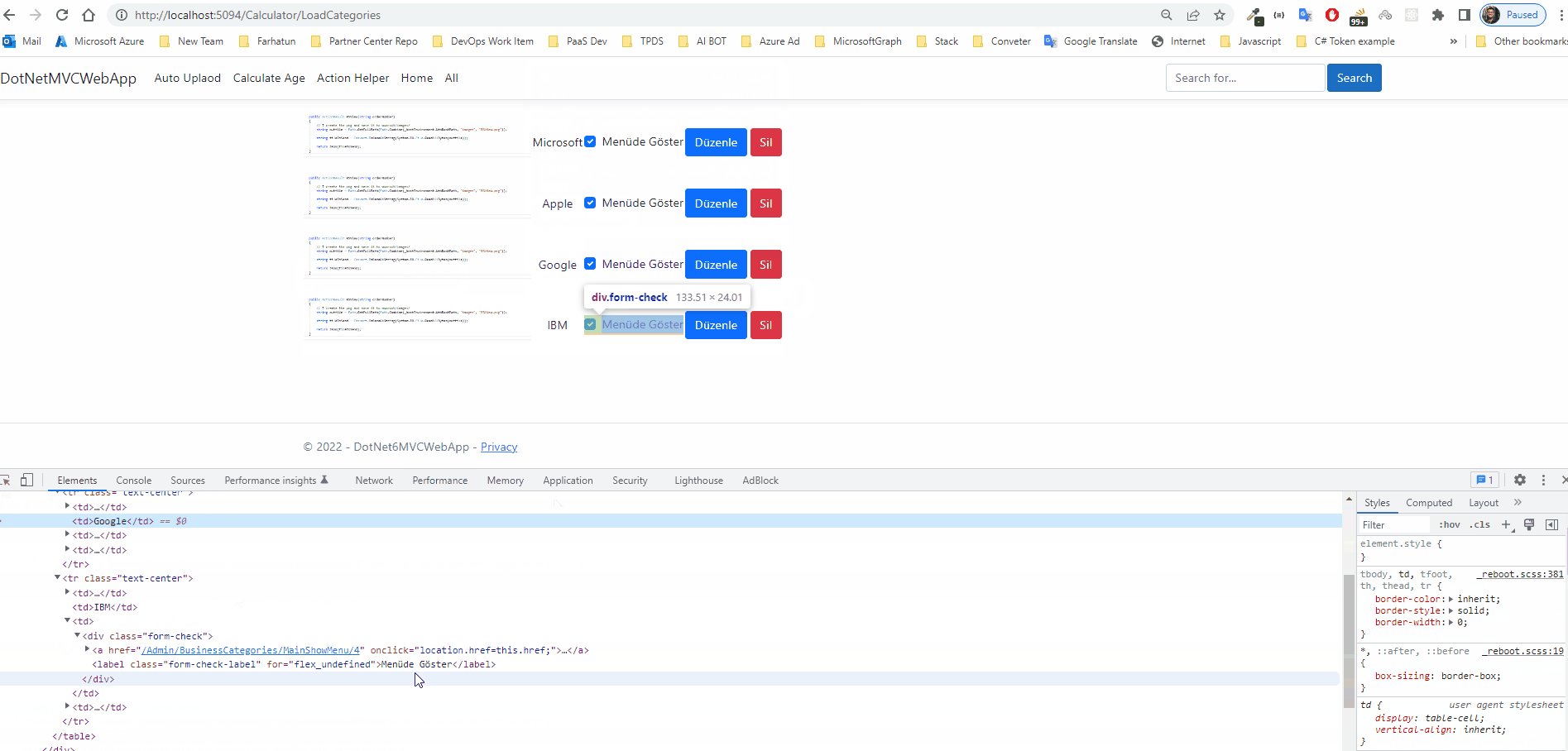
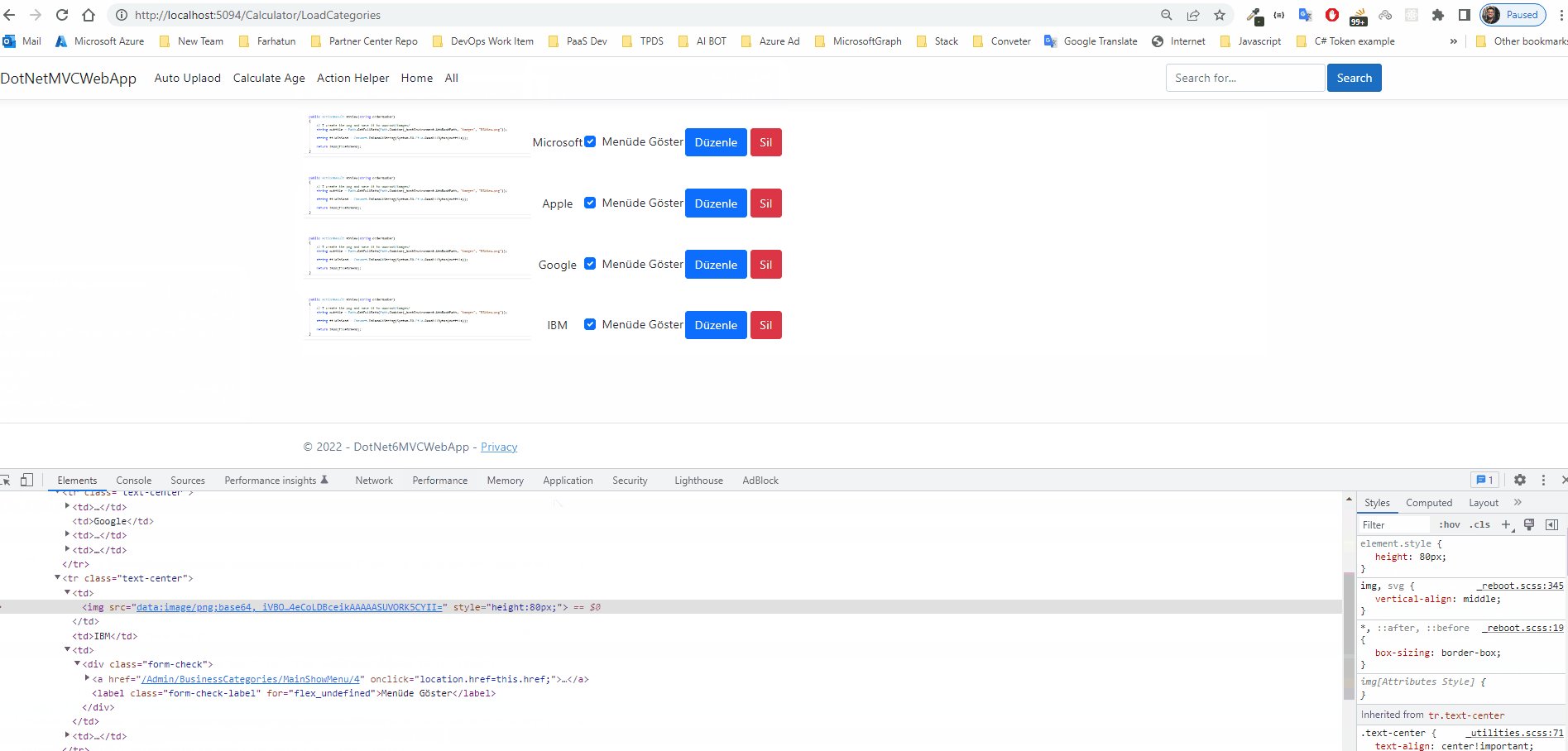
Reason For Undefined:
Here, debugging will be your savior. From your details its hard to know the reason. You can debug as below:
Note: As your reason is unknown so debug will provide you the clue why only two data is not loading.