I think I am having a simple Syntax issue that is roadbloacking me hard on NextJs right now.
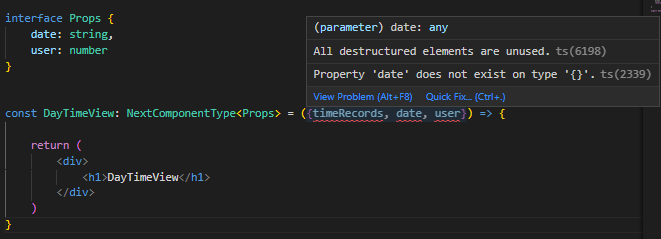
I'm trying to do some dynamic server side fetches so I tried to the getInitialProps pattern but the compiler can't recognize the return of getInitialProps in the normal functional component render:
interface Props {
date: string,
user: number
}
const DayTimeView: NextComponentType<Props> = ({timeRecords, date, user}) => {
return (
<div>
<h1>DayTimeView</h1>
</div>
)
}
DayTimeView.getInitialProps = async (props: Props) => {
let sesh = getSession();
let timeRecords = []
getSession().then((session) => {fetch('http://localhost:3000/api/time/date/' new Date(props.date).toISOString(), {
method: 'GET',
headers: { "Content-Type": "application/json",
"x-auth-token": session.user.id},
})
.then(res => res.json().then(data => {
if (data.length > 0) {
timeRecords = data;
}else{
timeRecords = []; // Todo default
}
}))})
return {props: { timeRecords: timeRecords, date: props.date, user: props.user }}
}
export default DayTimeView;
And it's not the fact timeRecords doesn't exist in props because it doesn't work even when removing timeRecords for the same error on date and user.
CodePudding user response:
DayTimeView should be of type NextPage, which is a NextComponentType that also includes a NextJS context.
import { NextPage } from 'next';
const DayTimeView: NextPage<Props> = ...