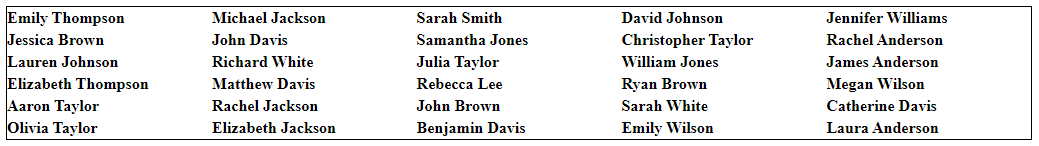
I have this block with 5 columns using flex:
<div >
<div >
<strong>Emily Thompson</strong>
</div>
<div >
<strong>Michael Jackson</strong>
</div>
<div >
<strong>Sarah Smith</strong>
</div>
<div >
<strong>David Johnson</strong>
</div>
<div >
<strong>Jennifer Williams</strong>
</div>
<div >
<strong>Jessica Brown</strong>
</div>
<div >
<strong>John Davis</strong>
</div>
<div >
<strong>Samantha Jones</strong>
</div>
<div >
<strong>Christopher Taylor</strong>
</div>
<div >
<strong>Rachel Anderson</strong>
</div>
<div >
<strong>Lauren Johnson</strong>
</div>
<div >
<strong>Richard White</strong>
</div>
<div >
<strong>Julia Taylor</strong>
</div>
<div >
<strong>William Jones</strong>
</div>
<div >
<strong>James Anderson</strong>
</div>
<div >
<strong>Elizabeth Thompson</strong>
</div>
<div >
<strong>Matthew Davis</strong>
</div>
<div >
<strong>Rebecca Lee</strong>
</div>
<div >
<strong>Ryan Brown</strong>
</div>
<div >
<strong>Megan Wilson</strong>
</div>
<div >
<strong>Aaron Taylor</strong>
</div>
<div >
<strong>Rachel Jackson</strong>
</div>
<div >
<strong>John Brown</strong>
</div>
<div >
<strong>Sarah White</strong>
</div>
<div >
<strong>Catherine Davis</strong>
</div>
<div >
<strong>Olivia Taylor</strong>
</div>
<div >
<strong>Elizabeth Jackson</strong>
</div>
<div >
<strong>Benjamin Davis</strong>
</div>
<div >
<strong>Emily Wilson</strong>
</div>
<div >
<strong>Laura Anderson</strong>
</div>
</div>
Here's my css:
.list {
display: flex;
flex-wrap: wrap;
border: 1px solid #000000;
width: 1024px;
}
.user {
flex: 0 0 20%;
padding: 2px 0;
}
But I want to achieve like this layout. The container will be center, but the text still aligned left, so the space is even. Is this possible?

Here's the fiddle: https://jsfiddle.net/t3wk4v6u/
CodePudding user response:
Consider using this CSS along with your current HTML
.list {
display: grid;
grid-template-columns: repeat(4, 1fr);
border: 1px solid #000000;
width: 1024px;
text-align: center;
}
.user {
padding: 2px 0;
}CodePudding user response:
Here are two, one in flex and another in a grid. Flex is a little bit harder to center because each column of list items are not grouped together in a div.
display: flex
.list-container {
display: flex;
justify-content: center;
border: 1px solid #000000;
}
.list {
display: flex;
flex-flow: row wrap;
width: 70%;
white-space: nowrap;
}
.user {
padding: 2px 0;
flex: 1 1 20%;
}
strong {
font-size: .7rem;
}<div >
<div >
<div >
<strong>Emily Thompson</strong>
</div>
<div >
<strong>Michael Jackson</strong>
</div>
<div >
<strong>Sarah Smith</strong>
</div>
<div >
<strong>David Johnson</strong>
</div>
<div >
<strong>Jennifer Williams</strong>
</div>
<div >
<strong>Jessica Brown</strong>
</div>
<div >
<strong>John Davis</strong>
</div>
<div >
<strong>Samantha Jones</strong>
</div>
<div >
<strong>Christopher Taylor</strong>
</div>
<div >
<strong>Rachel Anderson</strong>
</div>
<div >
<strong>Lauren Johnson</strong>
</div>
<div >
<strong>Richard White</strong>
</div>
<div >
<strong>Julia Taylor</strong>
</div>
<div >
<strong>William Jones</strong>
</div>
<div >
<strong>James Anderson</strong>
</div>
<div >
<strong>Elizabeth Thompson</strong>
</div>
<div >
<strong>Matthew Davis</strong>
</div>
<div >
<strong>Rebecca Lee</strong>
</div>
<div >
<strong>Ryan Brown</strong>
</div>
<div >
<strong>Megan Wilson</strong>
</div>
<div >
<strong>Aaron Taylor</strong>
</div>
<div >
<strong>Rachel Jackson</strong>
</div>
<div >
<strong>John Brown</strong>
</div>
<div >
<strong>Sarah White</strong>
</div>
<div >
<strong>Catherine Davis</strong>
</div>
<div >
<strong>Olivia Taylor</strong>
</div>
<div >
<strong>Elizabeth Jackson</strong>
</div>
<div >
<strong>Benjamin Davis</strong>
</div>
<div >
<strong>Emily Wilson</strong>
</div>
<div >
<strong>Laura Anderson</strong>
</div>
</div>
</div>display: grid
.list {
display: grid;
grid-template: auto / repeat(5, 1fr);
width: 80%;
gap: 0 30px;
}
.list-container {
display: flex;
flex-flow: row nowrap;
justify-content: center;
border: 1px solid black;
}
.user {
white-space: nowrap;
}<div >
<div >
<div >
<strong>Emily Thompson</strong>
</div>
<div >
<strong>Michael Jackson</strong>
</div>
<div >
<strong>Sarah Smith</strong>
</div>
<div >
<strong>David Johnson</strong>
</div>
<div >
<strong>Jennifer Williams</strong>
</div>
<div >
<strong>Jessica Brown</strong>
</div>
<div >
<strong>John Davis</strong>
</div>
<div >
<strong>Samantha Jones</strong>
</div>
<div >
<strong>Christopher Taylor</strong>
</div>
<div >
<strong>Rachel Anderson</strong>
</div>
<div >
<strong>Lauren Johnson</strong>
</div>
<div >
<strong>Richard White</strong>
</div>
<div >
<strong>Julia Taylor</strong>
</div>
<div >
<strong>William Jones</strong>
</div>
<div >
<strong>James Anderson</strong>
</div>
<div >
<strong>Elizabeth Thompson</strong>
</div>
<div >
<strong>Matthew Davis</strong>
</div>
<div >
<strong>Rebecca Lee</strong>
</div>
<div >
<strong>Ryan Brown</strong>
</div>
<div >
<strong>Megan Wilson</strong>
</div>
<div >
<strong>Aaron Taylor</strong>
</div>
<div >
<strong>Rachel Jackson</strong>
</div>
<div >
<strong>John Brown</strong>
</div>
<div >
<strong>Sarah White</strong>
</div>
<div >
<strong>Catherine Davis</strong>
</div>
<div >
<strong>Olivia Taylor</strong>
</div>
<div >
<strong>Elizabeth Jackson</strong>
</div>
<div >
<strong>Benjamin Davis</strong>
</div>
<div >
<strong>Emily Wilson</strong>
</div>
<div >
<strong>Laura Anderson</strong>
</div>
</div>
</div>CodePudding user response:
You can test with padding:
.list {
display: flex;
flex-wrap: wrap;
border: 1px solid #000000;
justify-content: center;
align-items: center;
width: 1024px;
padding: 0 10px;
}
.user {
display: flex;
flex-basis: 20%;
background: red;
padding: 2px 0;
}
.user strong {
background: yellow;
padding-left: 25%;
width: 100%;
}